-
AuthorPosts
-
smitheringale Friend
smitheringale
- Join date:
- December 2009
- Posts:
- 236
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 63
- Thanked:
- 44 times in 18 posts
July 12, 2010 at 5:37 pm #152496Hello,
Background Info
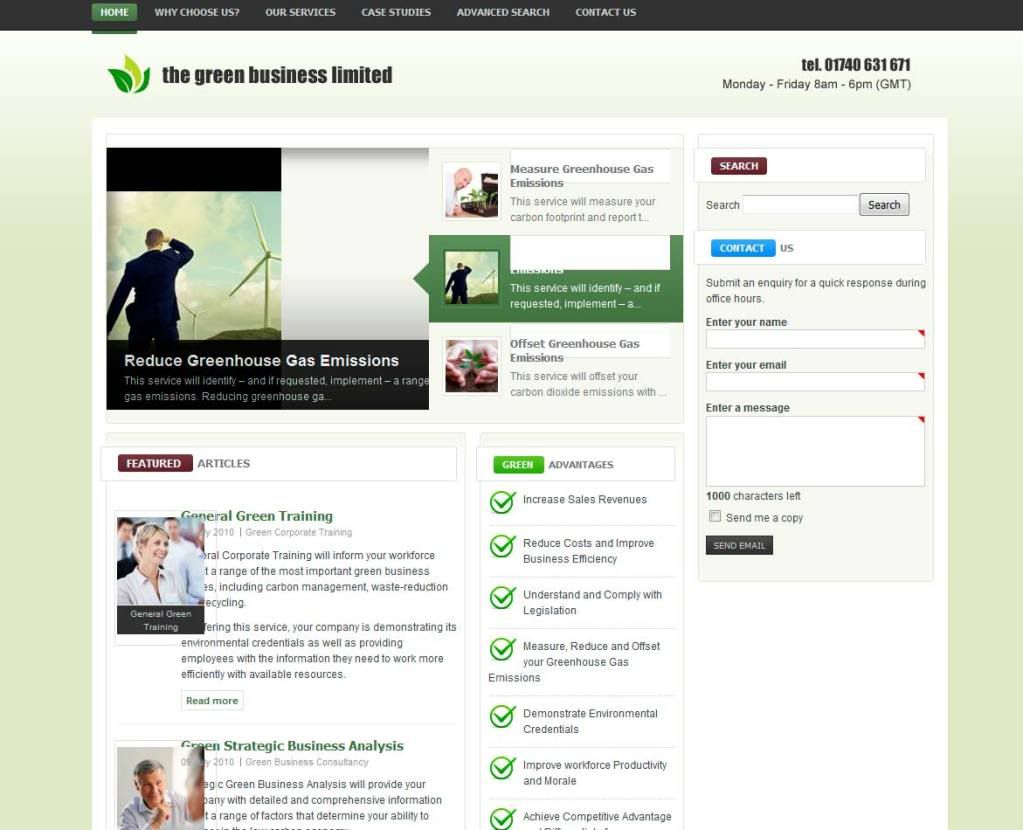
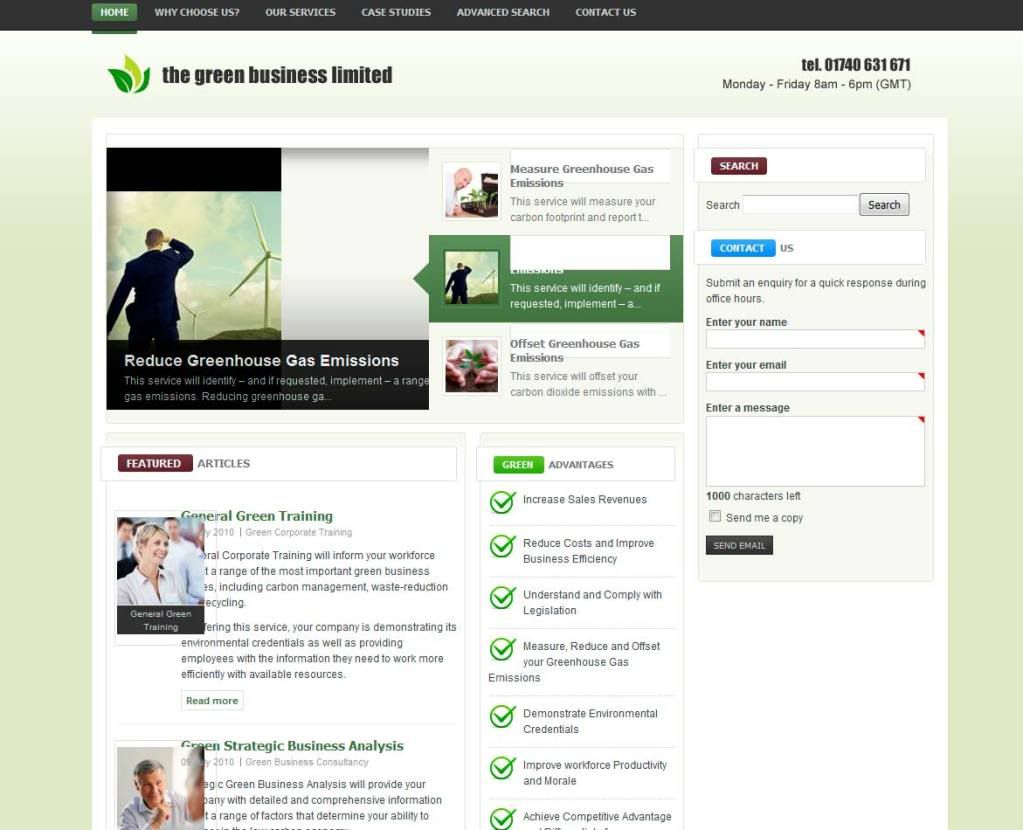
I am probably always trying to re-design this website of mine to get it just how I want it to be, and I have moved onto the Rasite template, which looks like a good fit.
Customisation 1 – Thumbnail and Front Page Images1
I have enlarged the thumbnail size for images to 100px. I want 200px on the article and 100px on the blog view. I want articles on the front page and had to use the auto thumbnail and it is either 100px or 200px. This however, seems to mean that the front page article images don’t fit in well with the text.
Customisation 2 – Slideshow 2 in content mass
I want to put the slideshow in the content-mass position rather than the top position. I’m having problems with what might be the h3-bg image appearing for the titles in this slideshow. I’m also having problems with images in the slider, but that can be sorted by me i think. Also, big problems with the slideshow when javascript is disabled – it just produces a great big empty box on the home page
Questions
- How to correct text alignment for front page articles
- How to get the slideshow working (see bullet points
- No h3-bg image in the way
- Graceful failure when javascript is disabled

Please can you help with this?
Thank you 🙂
smitheringale Friend
smitheringale
- Join date:
- December 2009
- Posts:
- 236
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 63
- Thanked:
- 44 times in 18 posts
July 14, 2010 at 2:38 pm #349920Changing some code fixed the images issue (see below) and I got rid of the slideshow in the end due to a number of problems (mostly due to Ja thumbnail, my lack of knowledge for customising the slideshow and the lack of graceful failure if javascript is disabled.)
open template.css file and modify
.haveimage {
padding-left: 76px !important;
}to
.haveimage {
padding-left: 120px !important;
}<em>@smitheringale 186210 wrote:</em><blockquote>Hello,
Background Info
I am probably always trying to re-design this website of mine to get it just how I want it to be, and I have moved onto the Rasite template, which looks like a good fit.
Customisation 1 – Thumbnail and Front Page Images1
I have enlarged the thumbnail size for images to 100px. I want 200px on the article and 100px on the blog view. I want articles on the front page and had to use the auto thumbnail and it is either 100px or 200px. This however, seems to mean that the front page article images don’t fit in well with the text.
Customisation 2 – Slideshow 2 in content mass
I want to put the slideshow in the content-mass position rather than the top position. I’m having problems with what might be the h3-bg image appearing for the titles in this slideshow. I’m also having problems with images in the slider, but that can be sorted by me i think. Also, big problems with the slideshow when javascript is disabled – it just produces a great big empty box on the home page
Questions
- How to correct text alignment for front page articles
- How to get the slideshow working (see bullet points
- No h3-bg image in the way
- Graceful failure when javascript is disabled

Please can you help with this?
Thank you :)</blockquote>
Sherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
July 16, 2010 at 1:44 am #350026Dear smitheringale,
Any issue still in there ? If that please kindly let me know in details !
1 user says Thank You to Sherlock for this useful post
smitheringale Friend
smitheringale
- Join date:
- December 2009
- Posts:
- 236
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 63
- Thanked:
- 44 times in 18 posts
July 16, 2010 at 11:53 pm #350110<em>@dathq 186631 wrote:</em><blockquote>Dear smitheringale,
Any issue still in there ? If that please kindly let me know in details !</blockquote>
Hi Dath,
No issue at all really. I’m sure at least someone else will want to change the css shown above if they want to have slightly larger images in the frontpage articles.
Other than that, it’s a shame that the slideshow 2 cannot easily be put into the content-mass position. The problem seems to be that there is a h3-bg.gif image which gets put over the top of text in the slideshow navigation. I could not easily find the css for removing this from just the content-mass position – whilst obviously keeping the h3-bg.gif image in the other module positions.
However, the ticket that I submitted – which I must close. Can be closed. Thank you for the support service. 🙂
-
AuthorPosts
This topic contains 4 replies, has 2 voices, and was last updated by smitheringale 14 years, 5 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

