-
AuthorPosts
-
June 15, 2017 at 1:21 pm #1042079
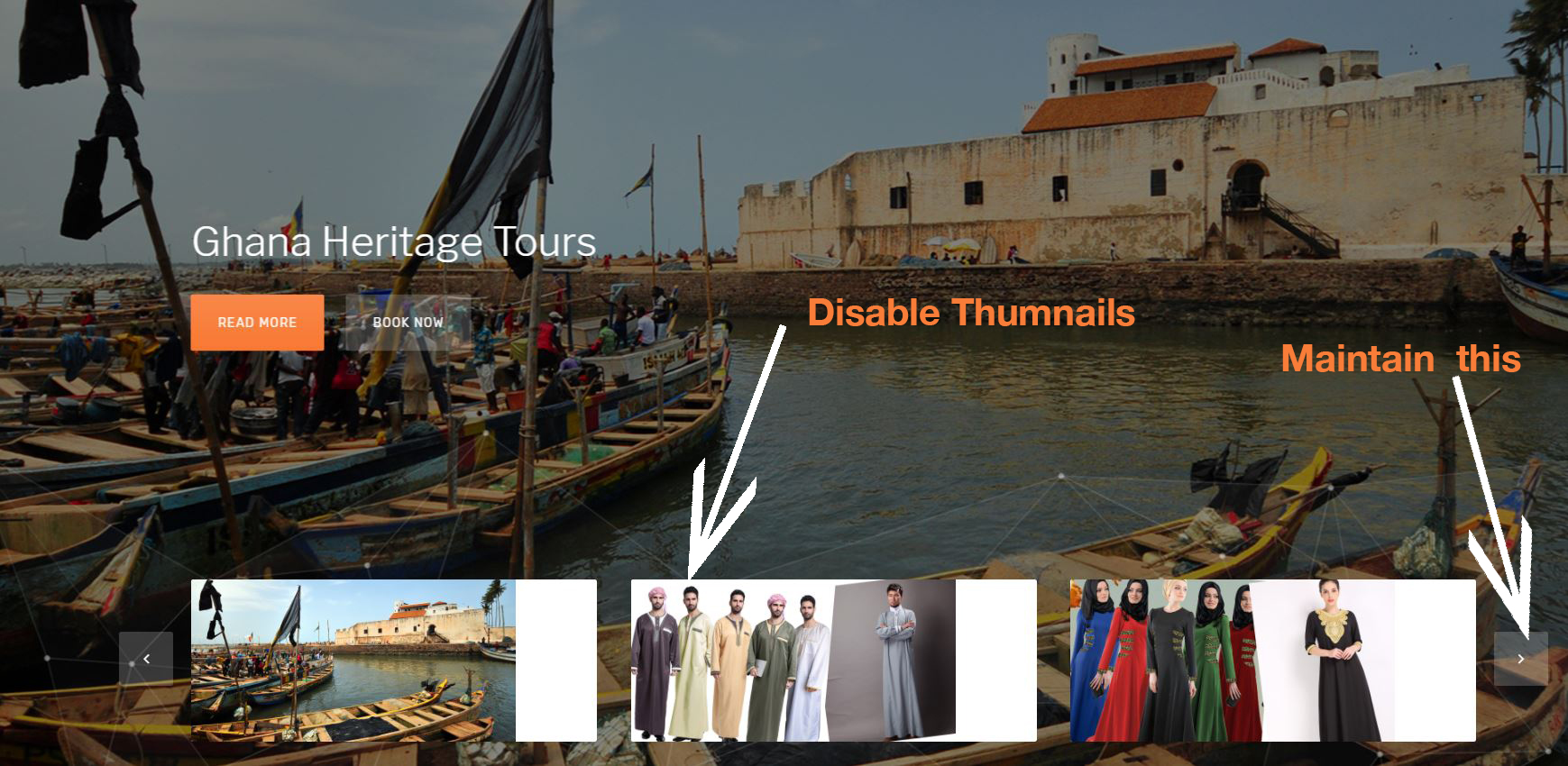
Please how can I reduce the height of the Slideshow Image Height and Disable Image Thumbnail and Navigation
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
June 16, 2017 at 1:55 am #1042172Hi
Add below code in custom.css file to remove thumbnail items.slideshow .swiper-thumbs-wraper { display: none; }For slideshow height, it use the 100% width and height is auto depends on the image size you are using for the slideshow.
Regards
June 16, 2017 at 4:50 am #1042231Thanks but I only want to take off the thumbnail and maintain the navigation arrows…
June 16, 2017 at 4:56 am #1042233Thanks but I only want to take off the thumbnail and maintain the navigation arrows (and also move the navigation bar to the centre)…
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
June 16, 2017 at 5:13 am #1042237Hi
Can u give me a screenshot and illustrate the description in it what u want to remove?
RegardsJune 16, 2017 at 6:06 am #1042240 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
June 16, 2017 at 8:25 am #1042294Hi
Add below code in custom.css file.slideshow .swiper-thumbs-wraper .swiper-thumbs { display: none!important;}Regards
June 16, 2017 at 9:24 am #1042311Wow excellent. It worked fine. Now how can i move the navigation bar up . Because after the thumbnail removal, the navigation bar is at the bottom?
G T Friend
G T
- Join date:
- September 2014
- Posts:
- 445
- Downloads:
- 223
- Uploads:
- 39
- Thanks:
- 8
- Thanked:
- 3 times in 2 posts
June 17, 2017 at 1:14 pm #1042454I was able to disable thumbnail images, but I canno see navigation arrows. How do I get navigation arrow back
http://postimg.org/image/k2vk3i6h9/ Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
June 19, 2017 at 3:11 am #1042621Hi
Walksoft you can add below code in custom.css file to move the buttons.slideshow .swiper-thumbs-wraper .swiper-button-white { top: -50%!important; }@gt Can u please open a separate thread for your issue and submit your issue details with site URL in a new thread for staff. so we can assist you better.
Regards
AuthorPostsViewing 10 posts - 1 through 10 (of 10 total)This topic contains 9 replies, has 3 voices, and was last updated by
 Pankaj Sharma 7 years, 6 months ago.
Pankaj Sharma 7 years, 6 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Reduce Slideshow Image Height and Disable Image Thumbnail and Navigation
Viewing 10 posts - 1 through 10 (of 10 total)