-
AuthorPosts
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
October 31, 2017 at 2:30 am #1071157Hi
Its the ACM module intro text block container
Add this code in custom.css file to hide it.acm-features.style-2 .block-intro { display: none; }Regards
edna bonfim Friend
edna bonfim
- Join date:
- January 2016
- Posts:
- 95
- Downloads:
- 60
- Uploads:
- 56
- Thanks:
- 1
- Thanked:
- 1 times in 1 posts
November 15, 2017 at 12:35 am #1074361Hi, could you please provide me the correct path? acm/css ?
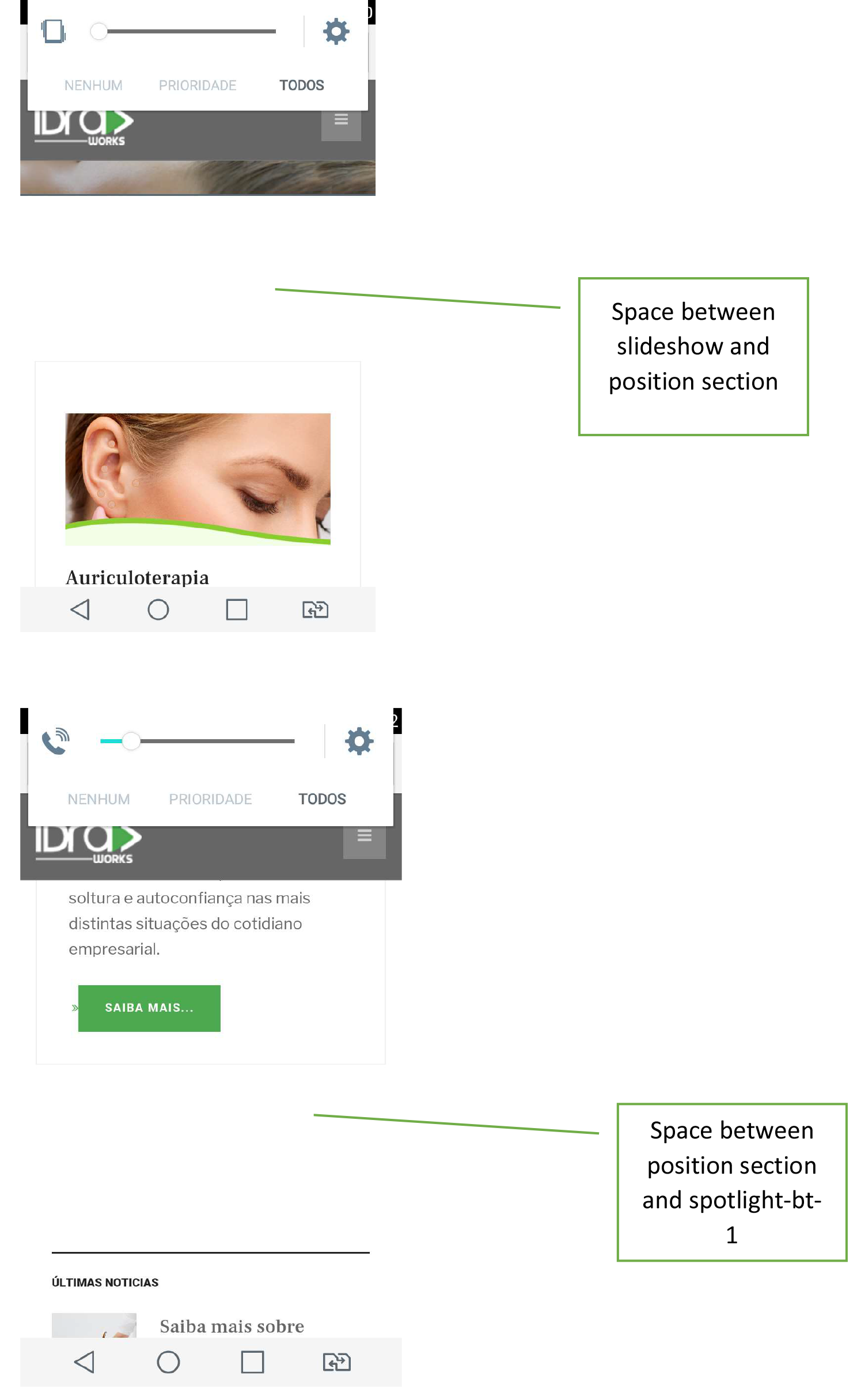
There are space up and down the module acm.
Thank you!
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 15, 2017 at 2:06 am #1074383Hi
Open your template folder/css/custom.css file and add the code.Regards
edna bonfim Friend
edna bonfim
- Join date:
- January 2016
- Posts:
- 95
- Downloads:
- 60
- Uploads:
- 56
- Thanks:
- 1
- Thanked:
- 1 times in 1 posts
November 15, 2017 at 1:59 pm #1074539This reply has been marked as private. Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 16, 2017 at 2:17 am #1074616Hi
I have not told to add the file in theme folder.
jalumni/css/themes/green/custom.cssKindly add it in the css folder of template,
Here: jalumni/css/custom.cssAlso for the space under ACM module, kindly check you have any spotlight module publish in that position.
I tried to check it on your site but the user does not have full permission: http://prntscr.com/hb1t1aRegards
edna bonfim Friend
edna bonfim
- Join date:
- January 2016
- Posts:
- 95
- Downloads:
- 60
- Uploads:
- 56
- Thanks:
- 1
- Thanked:
- 1 times in 1 posts
November 16, 2017 at 6:03 pm #1074789Ooopss, sorry… I changed for full permission.
I already placed the code in the folder css, but noting change. I checked and yes there is a spotlight module publish in that position. What I can do?
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 17, 2017 at 2:21 am #1074855I checked and yes there is a spotlight module publish in that position. What I can do?
if you are not using this module, just unpublish it to remove the space.
For the acm module, space add this code in custom.css file
.acm-features.style-2 { padding-top: 10px; }Regards
edna bonfim Friend
edna bonfim
- Join date:
- January 2016
- Posts:
- 95
- Downloads:
- 60
- Uploads:
- 56
- Thanks:
- 1
- Thanked:
- 1 times in 1 posts
November 17, 2017 at 2:45 am #1074859Hi,
I use the module spotlight 🙁 I put the code and the space has decreased a bit.
Thank you!!AuthorPostsViewing 8 posts - 1 through 8 (of 8 total)This topic contains 8 replies, has 2 voices, and was last updated by
edna bonfim 7 years ago.
The topic ‘Reduce space between modules’ is closed to new replies.
Reduce space between modules
Viewing 8 posts - 1 through 8 (of 8 total)