-
AuthorPosts
-
June 20, 2016 at 5:51 pm #942192
Hi, could some please tell me how to reduce the height of the slideshow on the front page of the JaRent template.
Thanks
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
June 21, 2016 at 2:05 am #942257Hi
You can apply the suggestion given in this thread for the same matter .
Hope it helps .June 22, 2016 at 6:46 pm #942991Adding #Mod145 .acm-slideshow .owl-carousel .item { max-height: HeightOfImage; } to the custom.css did not work. Do you have any other suggestions? I would also like to point out that the solution above seems to have worked in Chrome, but not is FireFox or Explorer.
Thanks
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
June 23, 2016 at 12:55 am #943034Hi
I tested the code on your site and its working , At present you have not added the code on site .
Kindly add the code in custom.css file , and reduce the height value in code as per needs .#Mod145 .acm-slideshow .owl-carousel .item { max-height: 594px; }See this : http://prntscr.com/bjt2ty
June 23, 2016 at 2:37 pm #943348The problem was that the css code added to the custom.css was not being used by the website. Once I added the css code to the style.css at the "templates/ja_rent/acm/slideshow/css/style.css" location the code was added to the website and the slideshow was reduced in size.
Thanks
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
June 23, 2016 at 2:44 pm #943349Hi
Did it should be worked in custom.css file to .
File path : /css/custom.css file , if there is no files then create it . Or maybe there is syntax error in the custom.css file that causing this issue .June 23, 2016 at 3:15 pm #943367Yes I agree that it should have worked, as you can see from the link below that I did add the code to the custom.css file "bottom of page".
http://caninfo1.securesites.net/dcc/templates/ja_rent/css/custom.cssThanks
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
June 24, 2016 at 1:04 am #943491Hi
Use the code with !important in custom.css file
like this :#Mod145 .acm-slideshow .owl-carousel .item { max-height: 620px!important; }Also the same code already working in custom.css
becuase u have addded the code in style.css its using the style from it . If u will remove it from style.css it will pick the code of custom.css : http://prntscr.com/bk9lgvJune 24, 2016 at 5:51 pm #943968Thank you that did work. I also found another problem with the slideshow. The aspect ratio is not scaling the image slideshow correctly when viewed on the phone. It would seem that min-height might have to be adjusted to fix this, but I am not sure where to go to adjust this css value.
Thanks again
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
June 25, 2016 at 1:52 am #944002Hi
Images are using 100% width and height of image .
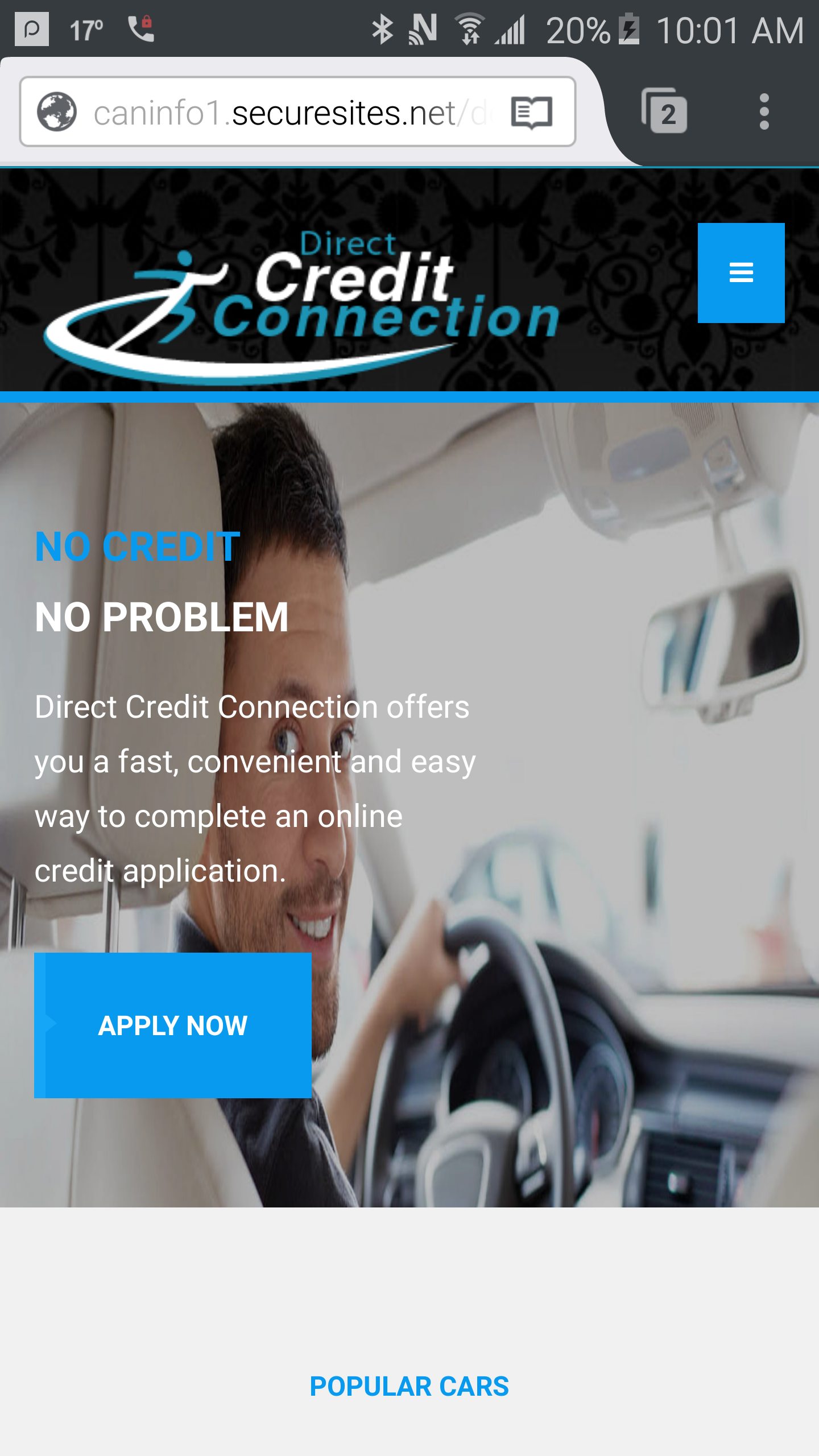
Here u can see this : http://prntscr.com/bkq31h Its resized as per the original size of the image aspect ratio.June 25, 2016 at 5:10 pm #944110As you can see from the 2 attachments I have included the aspect ratio of the 2 screen captures are different. The narrow screen capture has the wrong aspect ratio.
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
June 27, 2016 at 3:10 am #944393Hi
Aspect ratio change with respect to the container size , because the screen size reduced and narrow in mobiles the image also resize according to it .http://prntscr.com/bkq31h
You can add below code in custom.css file to make the height auto so it can fit in screen@media (max-width:468px) {.acm-slideshow .owl-carousel .item .slider-img { width: 100%; height: auto!important; }}But in that case u have blank space below because of the item content height .
-
AuthorPosts
Viewing 12 posts - 1 through 12 (of 12 total)This topic contains 11 replies, has 2 voices, and was last updated by
 Pankaj Sharma 8 years, 6 months ago.
Pankaj Sharma 8 years, 6 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum