-
AuthorPosts
-
May 5, 2009 at 11:21 pm #140925
Version: 1.5
Template: Helio
Live Site: http://blackrootconsulting.com
Modules Added: Frontpage Slideshow v2This is my first website and I am getting the hang of it, however, I have never used CSS before and am a little scared to edit the code. I basically have a couple questions to ask to help get my website to where I would like it to be, visually.
Currently, my homepage looks like this:

I would like to be able to move my Main Menu Bar down about an inch from where it is located now and then be able to place a logo banner above the new location of the Main Menu and have this layout displayed on every page.
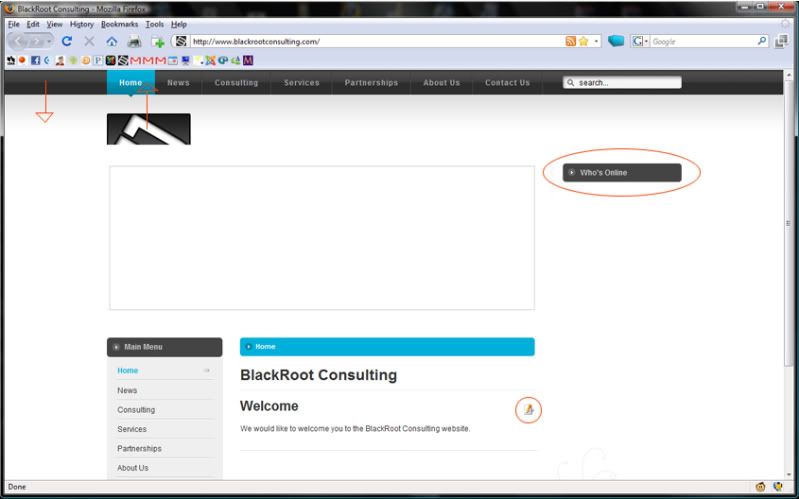
Here are the edits:

The arrows show how I want to move the Main Menu and the circles are things I do not want the user to be able to see. From what i have read, to have the Frontpage Slideshow in the User 5 module, I need to have something present in the right layout spot. Is this correct?
The icon next to the article shows up and when it is moused over, it displays information, however, if you click on the icon, it takes you to a 404 page. I would like to be able to just delete this icon all together, so the user cannot see it.
This is basically what I would like my final result to be:

However, if i am able to remove the right layout module and still retain the Frontpage Slideshow in the user 5 module then i would like to be able to have my final webpage look like this:

Any help would be greatly appreciated!
jsliao Friend
jsliao
- Join date:
- April 2008
- Posts:
- 817
- Downloads:
- 0
- Uploads:
- 12
- Thanks:
- 25
- Thanked:
- 236 times in 210 posts
May 6, 2009 at 1:48 am #303718Moving the logo above menu
template.css (line 472)
#ja-wrapper {
background:#FFFFFF url(../images/bd-bg.gif) repeat-x scroll 0 -40px;
}index.php
look for this code
<!-- BEGIN: HEADER -->
<div id="ja-headerwrap">
<div id="ja-header" class="clearfix"><h1 class="logo">
<a href="/index.php" title="blackrootconsulting.com"><span>blackrootconsulting.com</span></a>
</h1></div>
</div>
<!-- END: HEADER -->cut it and insert it between these 2 lines
<div id="ja-wrapper"><!-- BEGIN: MAIN NAVIGATION -->
To have a gray background at the logo bar:
template.css (line 794)
#ja-headerwrap {
background:#313131 none repeat scroll 0 0;
height:80px;
}1 user says Thank You to jsliao for this useful post
jsliao Friend
jsliao
- Join date:
- April 2008
- Posts:
- 817
- Downloads:
- 0
- Uploads:
- 12
- Thanks:
- 25
- Thanked:
- 236 times in 210 posts
May 6, 2009 at 1:50 am #303719to hide the who’s online. go to module manager and look for the module.
either disable it completely to remove the whole thing or choose the option to not show title to remove the title.
for pdf,
just go to content manager, and change the parameters if you want to hide it globally
OR
go to your menu manager and change the parameter for each individual menu -
AuthorPosts
This topic contains 4 replies, has 2 voices, and was last updated by flaakcm 15 years, 6 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

