-
AuthorPosts
-
April 3, 2009 at 8:43 am #139887
OK:
putting an image in some content, left aligned. Then <p>sometext</p>. looks nice. (just the way the demo is, btw.)…
3 content elements on frontpage, all with images and text.. Looks smooth 🙂
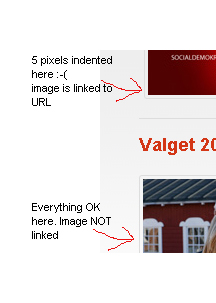
now, one of the images should be linked til an URL. doing just that, images “shift” 5 pixels to the right, not looking good (not aligned vertically with the other images now)…..
looking at CSS, template.css there is:
a img {
border: none;
margin: 5px;
}removing the margin: 5px; takes away the problem, but then I’m not sure if that will give me any other problems along the way ?
Alternate I could use <div class=”someclassnamehere”>……..</div> around the linked images, but what should the CSS code to append be ?
.someclassnamehere a img {
border: none;
margin: 5px;
}doesn’t seem to work, I’m doing something wrong here 🙁
nguyenhuu quang Friend
nguyenhuu quang
- Join date:
- September 2014
- Posts:
- 1087
- Downloads:
- 0
- Uploads:
- 3
- Thanks:
- 29
- Thanked:
- 328 times in 288 posts
April 5, 2009 at 7:01 am #300108pls send your LIVE site.
I can check it for you.
ThanksApril 5, 2009 at 7:08 am #300110nguyenhuu quang Friend
nguyenhuu quang
- Join date:
- September 2014
- Posts:
- 1087
- Downloads:
- 0
- Uploads:
- 3
- Thanks:
- 29
- Thanked:
- 328 times in 288 posts
April 5, 2009 at 7:11 am #300112your site use Image at:
template.css (line 207)
[PHP].article-content img {
border:1px solid #DDDDDD;
margin-right:10px;
margin-top:5px;
padding:3px;
}[/PHP]and
template.css
[PHP]a img {
border:medium none;
margin:5px;
[/PHP]1 user says Thank You to nguyenhuu quang for this useful post
nguyenhuu quang Friend
nguyenhuu quang
- Join date:
- September 2014
- Posts:
- 1087
- Downloads:
- 0
- Uploads:
- 3
- Thanks:
- 29
- Thanked:
- 328 times in 288 posts
April 5, 2009 at 7:16 am #300114margin: 1 px 2 px 3 px 4px;
1 is top
2: right
3: bottom
4. leftApril 5, 2009 at 11:13 am #300126it seems the a img should be corrected in my setup.
thanks for your time.
AuthorPostsViewing 6 posts - 1 through 6 (of 6 total)This topic contains 6 replies, has 2 voices, and was last updated by
solsikkehaven 15 years, 8 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
remove left padding images with links in content ?
Viewing 6 posts - 1 through 6 (of 6 total)