-
AuthorPosts
-
nibu Friend
nibu
- Join date:
- December 2006
- Posts:
- 18
- Downloads:
- 13
- Uploads:
- 1
- Thanks:
- 1
- Thanked:
- 1 times in 1 posts
April 15, 2010 at 1:10 pm #150387Hello everybody,
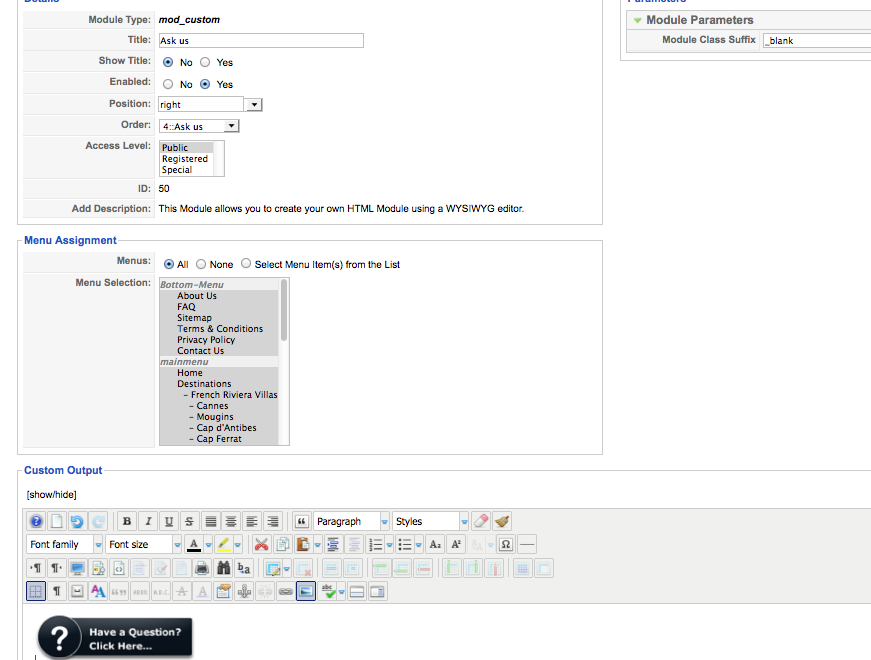
I want to remove the border of a module published in module1-position. I’ve tried to apply different kinds of module class suffix like:
clearfix, clear, noborder, blank etc. Using them with ‘_’ and with ‘-‘ and without any stripe before. But it doesn’t work. Does anybody know how to remove the border? It’s only for this one position.
Thanks very much!
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
April 16, 2010 at 7:44 am #340556Dear nibu!
Please give me the snapshort on the issue, i would like to have a closer look on the issue.
Thanks
November 10, 2011 at 10:56 pm #424125Hi,
What was the solution please? I have the same problem.
Thankskobenes Friend
kobenes
- Join date:
- April 2010
- Posts:
- 177
- Downloads:
- 0
- Uploads:
- 1
- Thanked:
- 29 times in 28 posts
November 10, 2011 at 11:09 pm #424126<em>@manuelito1083 282039 wrote:</em><blockquote>Hi,
What was the solution please? I have the same problem.
Thanks</blockquote>
For which module position and module do you asking to removing borders? Please provide a link or preview image. Then we can help you.November 11, 2011 at 6:49 am #424173khoand Friend
khoand
- Join date:
- February 2011
- Posts:
- 4500
- Downloads:
- 0
- Uploads:
- 179
- Thanks:
- 169
- Thanked:
- 1166 times in 1060 posts
November 11, 2011 at 7:09 am #424177Hi,
You find this code from /templates/ja_portfolio/css/template.css
div.ja-moduletable, div.moduletable {
margin-top: 5px;
margin-bottom: 10px;
padding: 0;
background: url(../images/grad-l1.gif) repeat-x bottom white;
border: 1px solid #DEDEDE; < remove this line
}November 11, 2011 at 7:22 am #424180it doesn’t work !
Why the _blank module class suffix doesn’t work???khoand Friend
khoand
- Join date:
- February 2011
- Posts:
- 4500
- Downloads:
- 0
- Uploads:
- 179
- Thanks:
- 169
- Thanked:
- 1166 times in 1060 posts
November 11, 2011 at 7:25 am #424181<em>@manuelito1083 282109 wrote:</em><blockquote>it doesn’t work !
</blockquote>You delete all of files of /cache and /t3-assets directory, please
And you remove this code from /templates/ja_portfolio/css/css3.css
#ja-container div.ja-moduletable, #ja-container div.moduletable {
box-shadow: 0 0 3px rgba(0, 0, 0, .2);
-moz-box-shadow: 0 0 3px rgba(0, 0, 0, .2);
-webkit-box-shadow: 0 0 3px rgba(0, 0, 0, .2);
}November 11, 2011 at 9:41 am #424204After removing what you tell me it hasn’t changed nothing. I have put back the code as before.
What about the _blank module class suffix in the module???
kobenes Friend
kobenes
- Join date:
- April 2010
- Posts:
- 177
- Downloads:
- 0
- Uploads:
- 1
- Thanked:
- 29 times in 28 posts
November 11, 2011 at 9:59 am #424210Please add your Custom HTML module _newblank suffix…
And then open your currently used profile’s template.css file and add these codes:
div.moduletable_newblank {
background: none;
border: none;
}Clean your cache and JAT3 cache and please check if it fix your problems…
November 11, 2011 at 12:30 pm #424215NO didn’t work.
I have put it in “/template/japortfolio/css/template.css” also “_newblank” into the module and clean cache.Why is it so complicated to remove the border and background to a module. Normally I should be able to add _blank into the module class suffix???
kobenes Friend
kobenes
- Join date:
- April 2010
- Posts:
- 177
- Downloads:
- 0
- Uploads:
- 1
- Thanked:
- 29 times in 28 posts
November 11, 2011 at 12:33 pm #424216No it did work your border removed, but for backgroun some other CSS code override it…
So could you please try this:
div.moduletable_newblank {
background: none !important;
border: none !important;
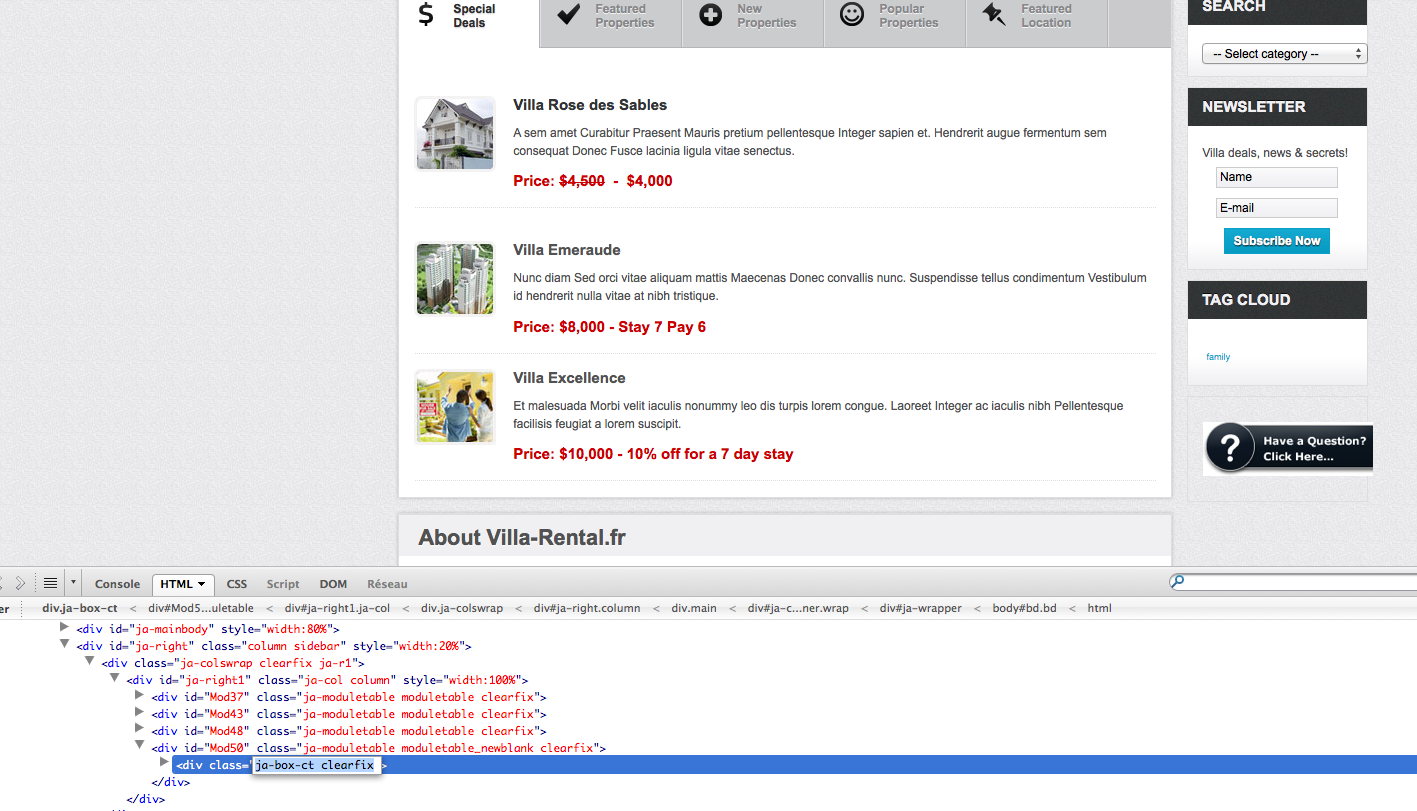
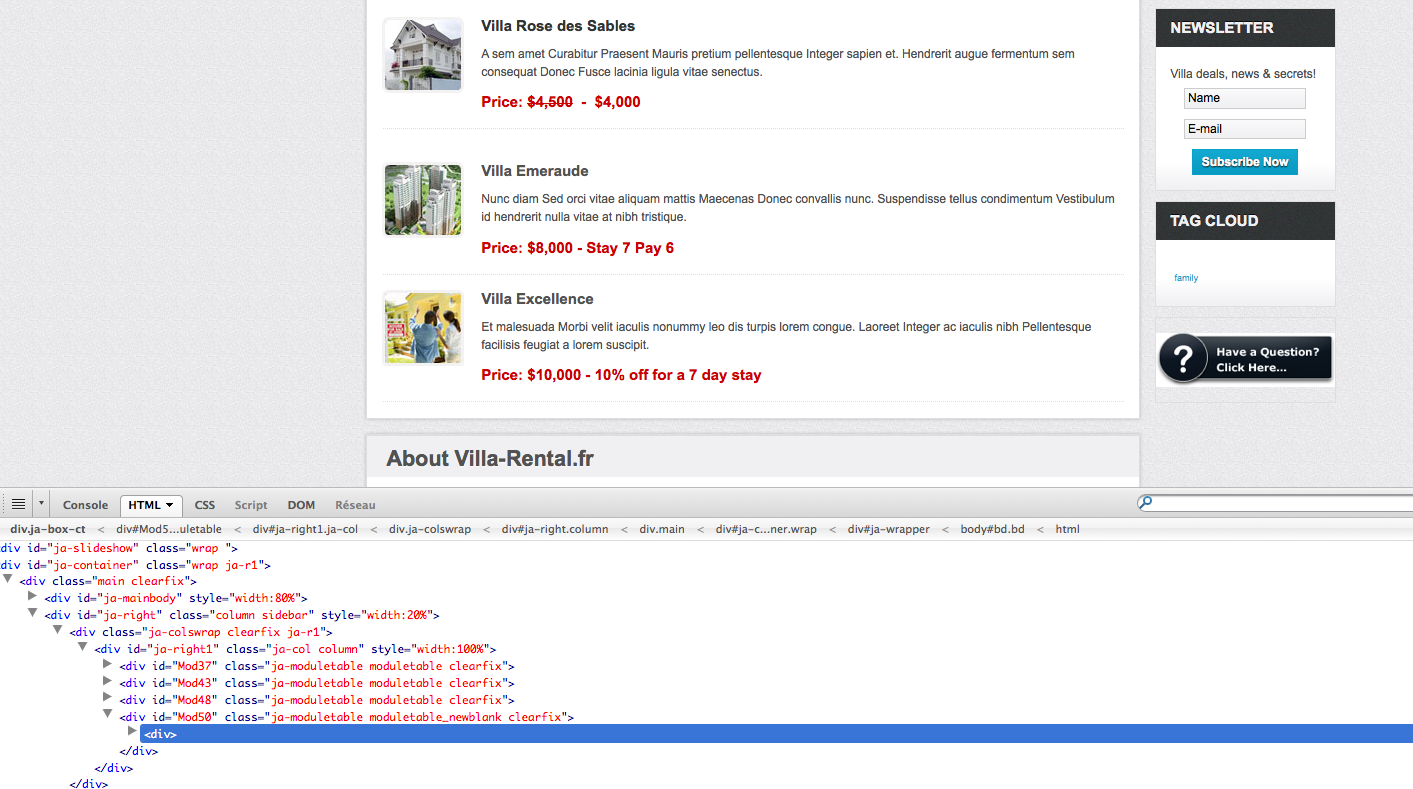
}November 11, 2011 at 1:22 pm #424218ok it has remove the background but now it isn’t centered.
What about div “ja-box-ct clearfix” ?
When I delete it with Firebug it is better.-
AuthorPosts
Viewing 13 posts - 1 through 13 (of 13 total)This topic contains 13 replies, has 5 voices, and was last updated by
manuelito1083 13 years ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum