-
AuthorPosts
-
May 28, 2016 at 5:33 pm #935594
Hi could you please tell me how I can remove the masthead banner on some to the pages on a Rent template website. I have went to the JA Masthead MOD and have removed the offending line but another masthead image appeared in its place.
I am also having a problem with the main logo on the K2 pages. My logo appears smaller then it should on these pages and I am not sure how to solve this issue.
URL: http://caninfo1.securesites.net/directcreditconnection/index.php/explore/joomla-pages/404-page
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
May 28, 2016 at 5:57 pm #935595Hi there
You have all your folders set as unwritable – look at System-> System Information ->Folder Permissions tab
After you fixed permissions issue create a new file named custom.css in this folder /templates/ja_rent/css/ and add to it
.com_k2 img { max-height:none!important; }This should fix the logo dimension on K2 menu items
Regarding masshead images could you point me on the specific page where you want to change the background image ?
May 29, 2016 at 10:02 pm #935744Here is the URL that you requested.
http://caninfo1.securesites.net/directcreditconnection/index.php/privacy-policyThanks
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
May 30, 2016 at 5:00 pm #936142Hi
The default image positioned in masshead module is loaded through template.css file with this code
.jamasshead { background:url("../images/bg-1.jpg"); }If you want to change or disable it then add to your templates/ja_rent/css/ custom.css file
If you do not have a custom.css file then you should create a new one from scratch
.jamasshead { background:url("../images/yourimage"); }Or
.jamasshead { background:transparent; }Best regards
May 30, 2016 at 7:03 pm #936165Adding the following did not work on the main logo on the K2 pages.
.com_k2 img {
max-height:none!important;
}pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
June 1, 2016 at 3:19 pm #936781Adding the following did not work on the main logo on the K2 pages.
.com_k2 img {
max-height:none!important;
}Hi
Try to add the max-height to 0 in custom.css file
.com_k2 img { max-height:0px!important; }June 1, 2016 at 5:44 pm #936815No that does not work either as all the images on the page disappear.
Thanks
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
June 2, 2016 at 7:55 am #937000June 2, 2016 at 2:05 pm #937114The trouble with that fix is that it is applied to all the images on the K2 portion of the page and is not isolated to just the logo.
Thanks
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
June 2, 2016 at 2:43 pm #937132You can fix images dimensions values editing K2 parameters and add dimensions for Large , Small, and other sizes
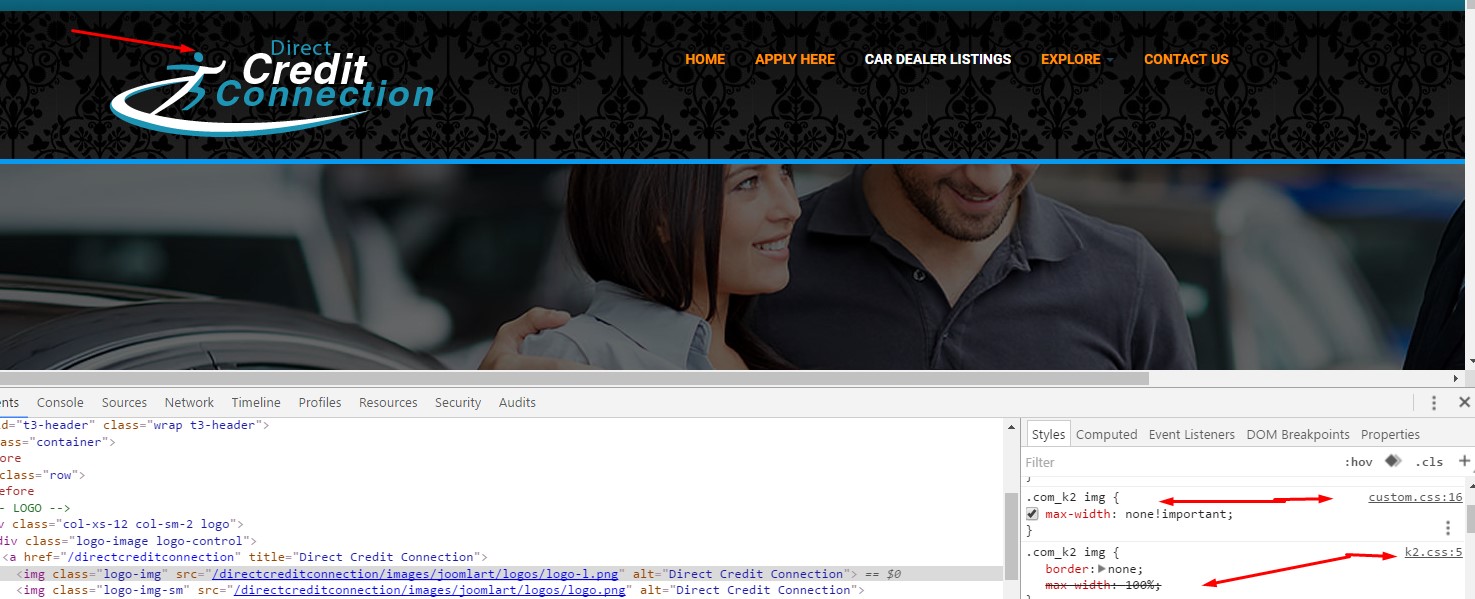
June 10, 2016 at 5:56 pm #939534Please note that your suggestion editing K2 parameters didn’t work either. What did work was to edit the Rent template.css line 59 and adding "max-width:none!important;"
.logo-control .logo-img {
display: block;
max-width:none!important;
}
}AuthorPostsViewing 11 posts - 1 through 11 (of 11 total)This topic contains 10 replies, has 2 voices, and was last updated by
gary1234 8 years, 7 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Remove or change masthead banner image and or text on some pages
Viewing 11 posts - 1 through 11 (of 11 total)