Viewing 2 posts - 1 through 2 (of 2 total)
-
AuthorPosts
-
Ch1vpH Friend
Ch1vpH
- Join date:
- February 2016
- Posts:
- 299
- Downloads:
- 21
- Uploads:
- 128
- Thanks:
- 29
- Thanked:
- 1 times in 1 posts
February 26, 2018 at 3:49 pm #1093996Hi there,
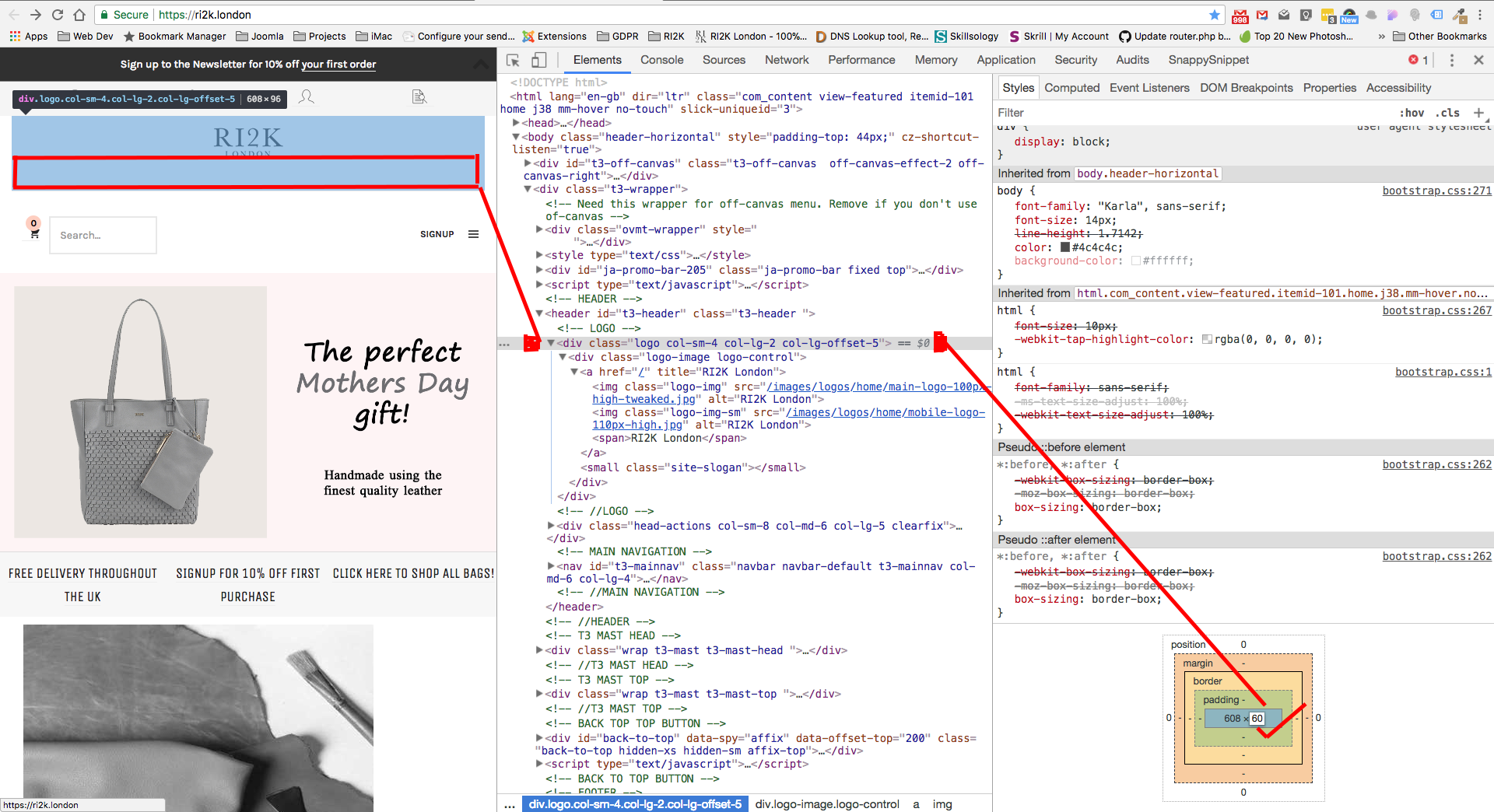
I have been attempting for a while to compact the homepage on a mobile view.
As a temporary fix I have made a smaller logo but I need the area ‘seen on screenshot’ to to made smaller.
Please advise on which file to change.
I’ve tried in template.css and have tried this code but it does not work:
.div.logo.col-sm-4.col-lg2.col-lg-offset-5 { height: 60px; }
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
February 27, 2018 at 4:06 am #1094098Hi,
I edited this style:
@media (max-width: 767px) { body.header-horizontal .logo { height: 70px!important; }in the custom.css file, kindly check.
AuthorPostsViewing 2 posts - 1 through 2 (of 2 total)This topic contains 1 reply, has 2 voices, and was last updated by
Saguaros 6 years, 10 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum