-
AuthorPosts
-
imamrevista Friend
imamrevista
- Join date:
- September 2010
- Posts:
- 94
- Downloads:
- 0
- Uploads:
- 16
- Thanks:
- 19
- Thanked:
- 4 times in 1 posts
October 4, 2012 at 3:48 pm #181192Hello,
I searched the forum but have not found how to solve my problem, I found a few posts, but the files have changed due to update the template.
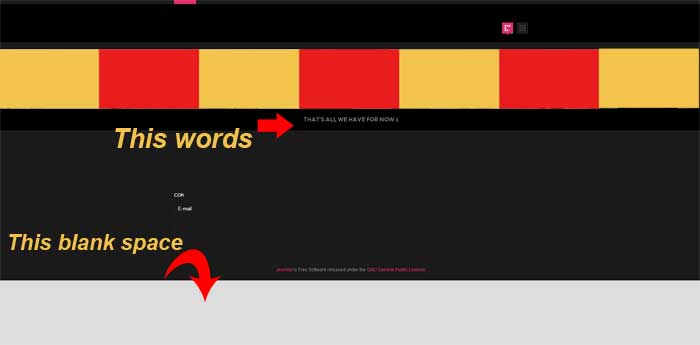
I wonder how do I remove the text underneath the pictures category as, “Click to load more awesomeness”, “Sir Roger That! I’m on my way …” and “have Thats all for now.”
Another question would be how to remove this blank space
I want the entire layout remains black.
HeR0 Friend
HeR0
- Join date:
- August 2011
- Posts:
- 3626
- Downloads:
- 0
- Uploads:
- 61
- Thanks:
- 33
- Thanked:
- 588 times in 549 posts
October 5, 2012 at 8:07 am #469216Hi Imamrevista
Pls read http://www.joomlart.com/forums/topic/click-to-load-more-awesomeness/Regards,
imamrevista Friend
imamrevista
- Join date:
- September 2010
- Posts:
- 94
- Downloads:
- 0
- Uploads:
- 16
- Thanks:
- 19
- Thanked:
- 4 times in 1 posts
October 5, 2012 at 1:51 pm #469253Hello Hero
I’d seen this topic, as I mentioned, the files changed because of an update in the template.
Moreover,must remove the sentences , any link or mouse pointer in this place.Regards.
swissa Friend
swissa
- Join date:
- November 2011
- Posts:
- 1955
- Downloads:
- 7
- Uploads:
- 277
- Thanks:
- 175
- Thanked:
- 717 times in 572 posts
October 5, 2012 at 2:16 pm #469254Text comes from an ini file. You can change etc there.
root/templates/ja_lens/language/en-GB/en-GB.tpl_ja_lens.ini
imamrevista Friend
imamrevista
- Join date:
- September 2010
- Posts:
- 94
- Downloads:
- 0
- Uploads:
- 16
- Thanks:
- 19
- Thanked:
- 4 times in 1 posts
October 5, 2012 at 2:58 pm #469256In my file don’t has this content, see:
# Template params
TPL_LENS_ITEMWIDTH_LABEL="Average Item Base Width"
TPL_LENS_ITEMWIDTH_DESC="The average base width of the item, however depending on the size of the screen resolution, the width shall varies in a range so that it can auto fit 100% of the screen width. <br /> <br />Eg: If you set 240, the item width will vary from ~220px to 260px (more or less)"
TPL_LENS_ITEMHEIGHT_LABEL="Item Height"
TPL_LENS_ITEMHEIGHT_DESC="Item Height <br /> <br />Eg: If you set 160, the item height will 160px, however, try to keep the width height ratio proportional to render good thumbnails."
TPL_LENS_FIELD_TEMPLATECOLOR_LABEL="Template themes"
TPL_LENS_FIELD_TEMPLATECOLOR_DESC="JA Lens supports dark and light theme."
TPL_LENS_OPTION_DEFAULT="Default"TPL_FINISHED_MESSAGE=""
TPL_LOADING_MESSAGE="<em></em>"JALENS_LABEL="JA Lens Parameters"
JALENS_DESC="Extended parameters for JA Lens template on wall page. Currently, lens page is supported on this type of menu: Item List view of com_k2"
TPL_JA_LENS_XML_DESCRIPTION="JA Lens - JA Template"JALENS_POPUP_LABEL="Popup preview"
JALENS_POPUP_DESC="popup articles on click. Less flexibility. Please note if the article length is much, even the browser scrolls will need to be used to view the complete article."
JALENS_LAYOUT_LABEL="Default layout"
JALENS_LAYOUT_DESC="Choose the default layout<br /><strong>Linear</strong> / <strong>Grid</strong>"# Override language for com_content
TPL_LENS_COM_CONTENT_CATEGORY="<strong>Category:</strong> %s"
TPL_LENS_COM_CONTENT_CREATED_DATE_ON="<strong>Created:</strong> %s"
TPL_LENS_COM_CONTENT_PUBLISHED_DATE_ON="<strong>Published:</strong> %s"
TPL_LENS_COM_CONTENT_ARTICLE_HITS="<strong>Hits:</strong> %s"
TPL_LENS_COM_CONTENT_READ_MORE_TITLE="More"# Override language for com_k2
K2_LENS_READ_MORE="More"
K2_LENS_BE_THE_FIRST_TO_COMMENT="Comment"
K2_LENS_CREATED_DATE="on";
K2_LENS_PUBLISHED_IN="in";
K2_LENS_READ="read";
K2_LENS_TAGGED_UNDER="Tags";
K2_LENS_DATE_FORMAT_LC2="d F Y";# Language for template
JA_NAME="JA Lens"
JA_DESC="Home"swissa Friend
swissa
- Join date:
- November 2011
- Posts:
- 1955
- Downloads:
- 7
- Uploads:
- 277
- Thanks:
- 175
- Thanked:
- 717 times in 572 posts
October 5, 2012 at 3:16 pm #469258You have text @ lines 10, 11, 39, 40
10 TPL_FINISHED_MESSAGE=””
11 TPL_LOADING_MESSAGE=”<em></em>”
39 JA_NAME=”JA Lens”
40 JA_DESC=”Home”“Click to load more etc….” is still in templates/ja_lens/js/wall.js @ line 215
lens 1.0.4
link or mouse pointer needs to be done with css
can’t see the site so don’t know about the space at bottom!
1 user says Thank You to swissa for this useful post
imamrevista Friend
imamrevista
- Join date:
- September 2010
- Posts:
- 94
- Downloads:
- 0
- Uploads:
- 16
- Thanks:
- 19
- Thanked:
- 4 times in 1 posts
October 5, 2012 at 3:57 pm #469261Thanks, I managed to remove two phrases, but even deleting the file above the phrase THAT’S ALL WE HAVE FOR NOW: (, keeps popping up.
I sent the site address by pm if you can help remove the link and thank pointer.
swissa Friend
swissa
- Join date:
- November 2011
- Posts:
- 1955
- Downloads:
- 7
- Uploads:
- 277
- Thanks:
- 175
- Thanked:
- 717 times in 572 posts
October 5, 2012 at 6:24 pm #469268<em>@imamrevista 341220 wrote:</em><blockquote>Thanks, I managed to remove two phrases, but even deleting the file above the phrase THAT’S ALL WE HAVE FOR NOW: (, keeps popping up.
I sent the site address by pm if you can help remove the link and thank pointer.</blockquote>
wall.js line 355 – code for ‘That’s all…..’
For cursor try templates/ja_lens/css/template.css line 430
.masonry .item-more .item-inner h3 {
margin: 0;
height: 60px !important;
line-height: 60px !important;
text-transform: uppercase;
font-weight: normal;
color: #898989
cursor: default; < add this line
}Hope it helps!
🙂
1 user says Thank You to swissa for this useful post
imamrevista Friend
imamrevista
- Join date:
- September 2010
- Posts:
- 94
- Downloads:
- 0
- Uploads:
- 16
- Thanks:
- 19
- Thanked:
- 4 times in 1 posts
October 5, 2012 at 7:27 pm #469273About wall.js, worked perfectly.
The css, had to do otherwise, but the location of the block in css helped me a lot.
On the first block was a pointer, removed it. After that, I commented the line 416 to 451, thus deactivate the hover, and link loader.On the blank part you could find something?
Thank you.
swissa Friend
swissa
- Join date:
- November 2011
- Posts:
- 1955
- Downloads:
- 7
- Uploads:
- 277
- Thanks:
- 175
- Thanked:
- 717 times in 572 posts
October 6, 2012 at 9:27 am #469286It’s the background colour of the template. As you have short text or not many pictures the background colour shows. You can add a min-height statement but it doesn’t look so good.
Better to add more content and let the template rescale as it’s meant to!
Hope that helps
AuthorPostsViewing 10 posts - 1 through 10 (of 10 total)This topic contains 10 replies, has 3 voices, and was last updated by
swissa 12 years, 1 month ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Remove text and blank space
Viewing 10 posts - 1 through 10 (of 10 total)