-
AuthorPosts
-
standartt Friend
standartt
- Join date:
- July 2012
- Posts:
- 6
- Downloads:
- 4
- Uploads:
- 4
- Thanked:
- 1 times in 1 posts
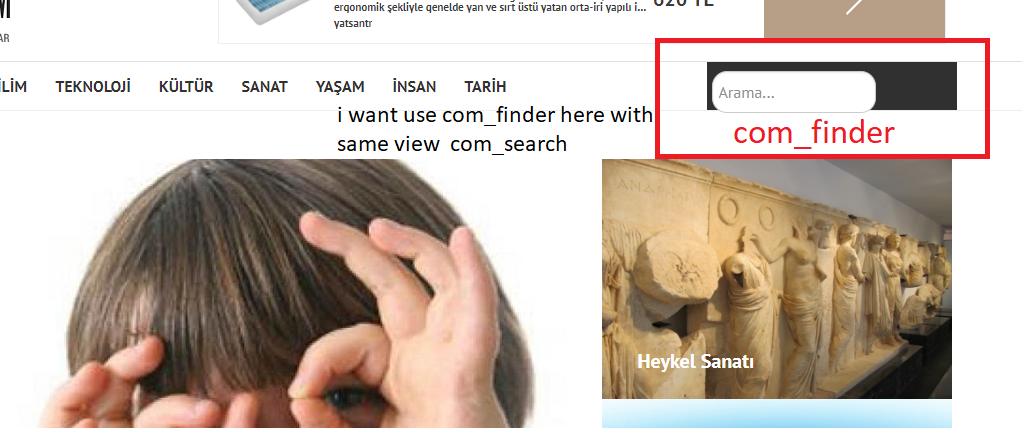
March 4, 2018 at 6:49 pm #1095146I want to show com_finder module at position-0.
But com_finder module is not compatible with ja_simpli.
Can anyone help me css code for show it same style?-
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 5, 2018 at 4:32 am #1095215Hi,
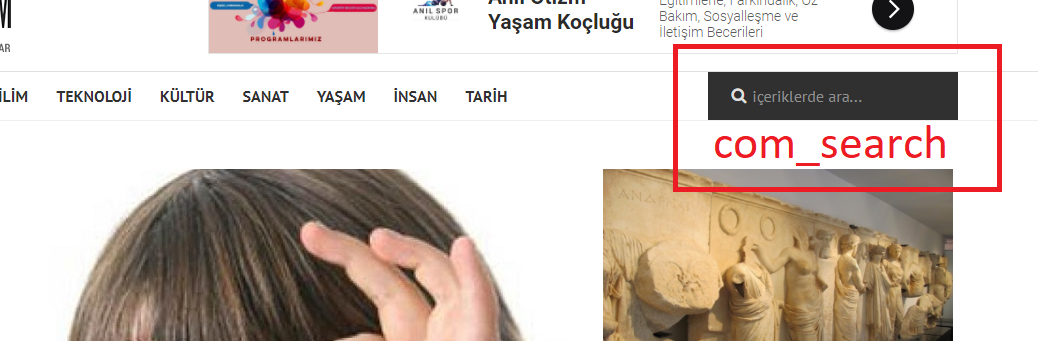
By default, this template supports override style for com_search, when you use smart search module type, you will need to add some custom style for it.
Regards
standartt Friend
standartt
- Join date:
- July 2012
- Posts:
- 6
- Downloads:
- 4
- Uploads:
- 4
- Thanked:
- 1 times in 1 posts
March 5, 2018 at 7:49 am #1095253Thank you Saguaros. Can you help me css codes to do it?
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 6, 2018 at 8:17 am #1095524This requires a bit knowledge in CSS and will take time to customize. If you’re not familiar with code, I suggest you to hire a developer to get it done for you.
standartt Friend
standartt
- Join date:
- July 2012
- Posts:
- 6
- Downloads:
- 4
- Uploads:
- 4
- Thanked:
- 1 times in 1 posts
March 14, 2018 at 7:56 am #1112338.navbar-form input { margin-top: 0px!important; border-radius: 0px; border: 0px; width: auto; background-color: transparent; padding: 0px; -webkit-box-shadow: inset 0 0px 0px; } div.finder>label.finder:before { content: "\f002"; font-family: FontAwesome; display: block; font-style: normal; font-weight: normal; margin-left: 10px; margin-top: 13px; margin-right: 5px; } .navbar-form input[type=text]:focus { border-color: transparent; outline: 0; outline: thin dotted\9; -webkit-box-shadow: inset 0 0px 0px rgba(0,0,0,.075), 0 0 0px rgba(82,168,236,.6); -moz-box-shadow: inset 0 0px 0px rgba(0,0,0,.075), 0 0 0px rgba(82,168,236,.6); box-shadow: inset 0 0px 0px rgba(0,0,0,.075), 0 0 0px rgba(82,168,236,.6); }this code will work on position-0 with smart search
1 user says Thank You to standartt for this useful post
-
AuthorPosts
Viewing 5 posts - 1 through 5 (of 5 total)This topic contains 4 replies, has 2 voices, and was last updated by
standartt 6 years, 10 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
melih