-
AuthorPosts
-
June 27, 2017 at 3:34 pm #1044518
Hello,
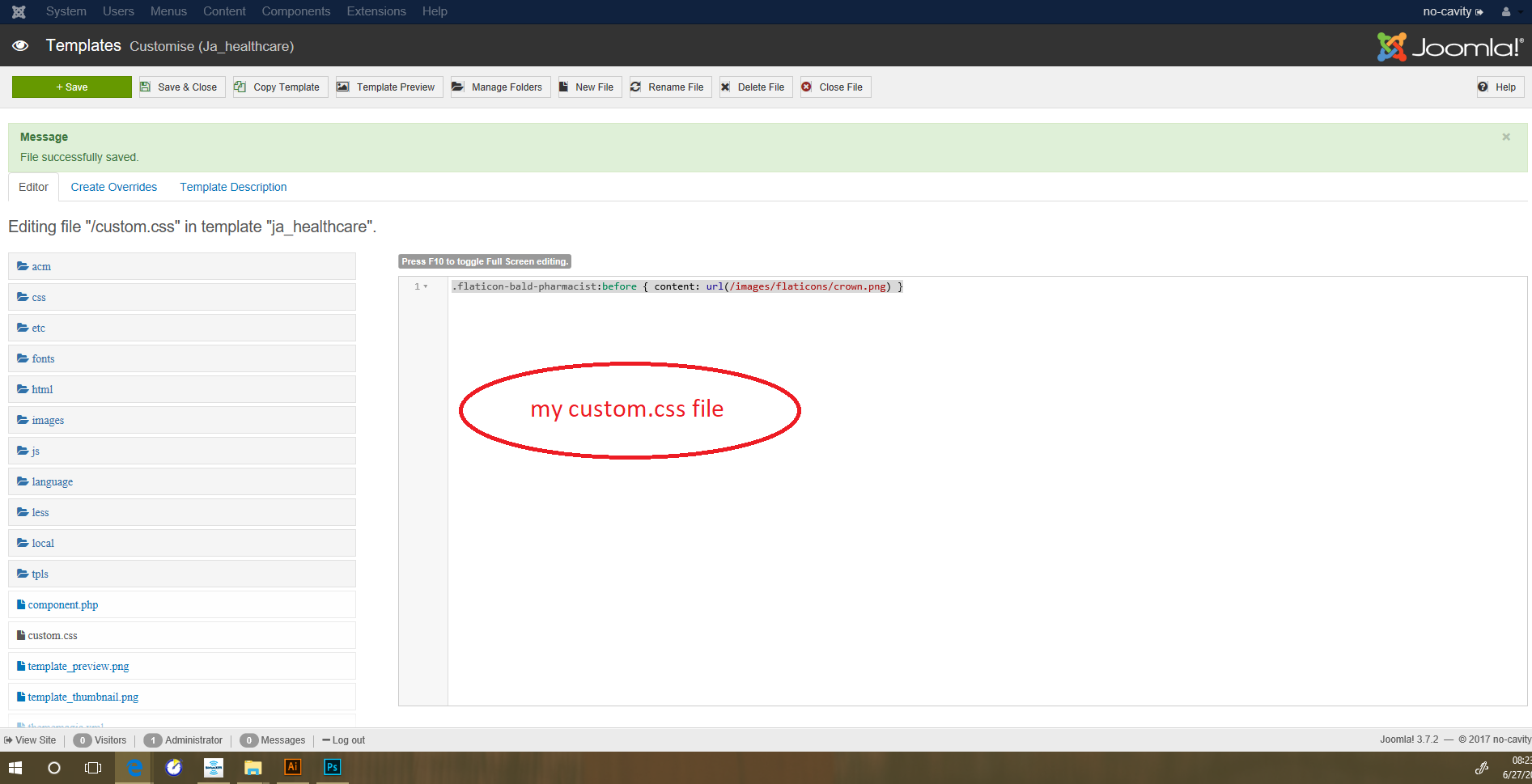
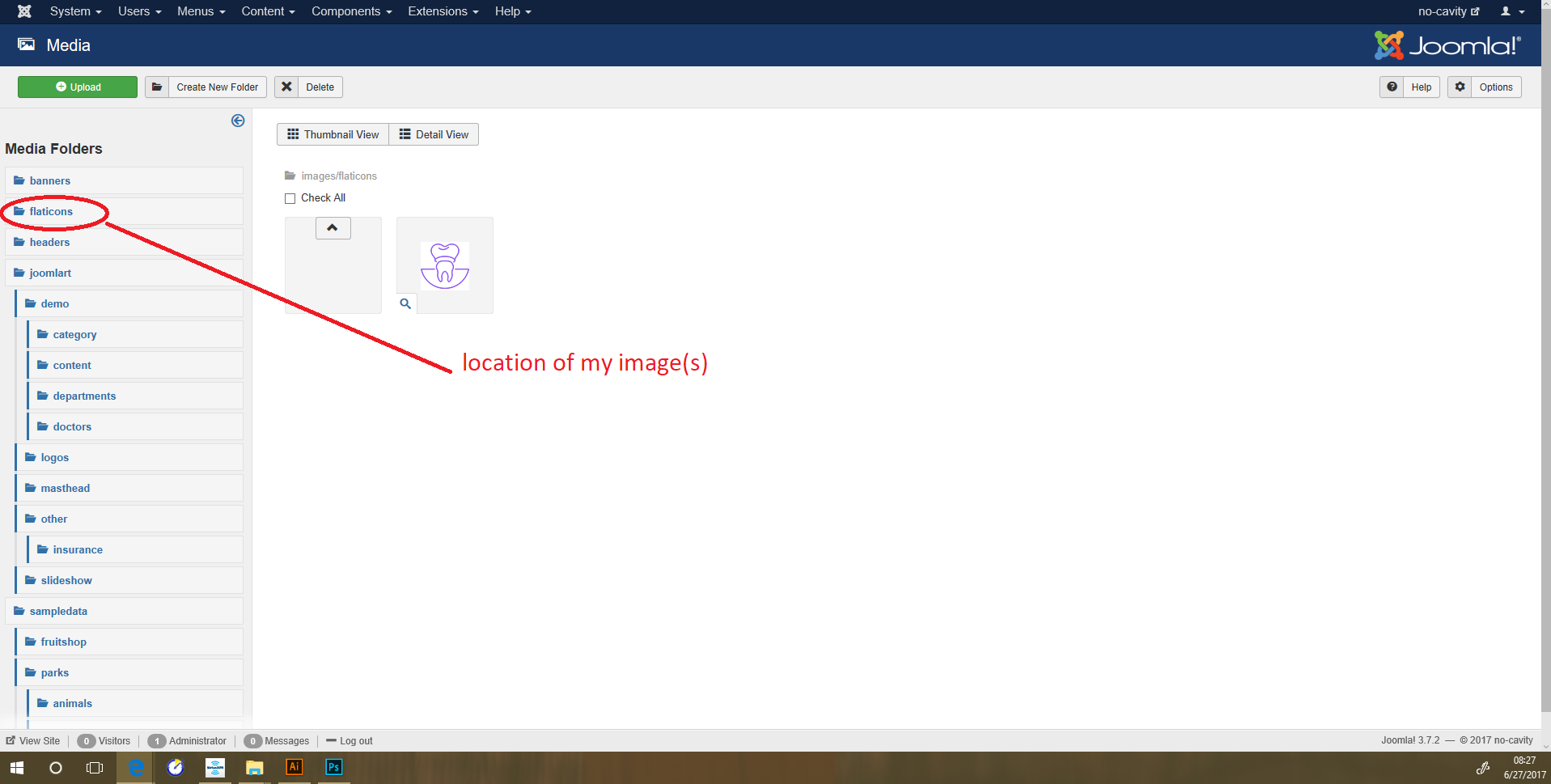
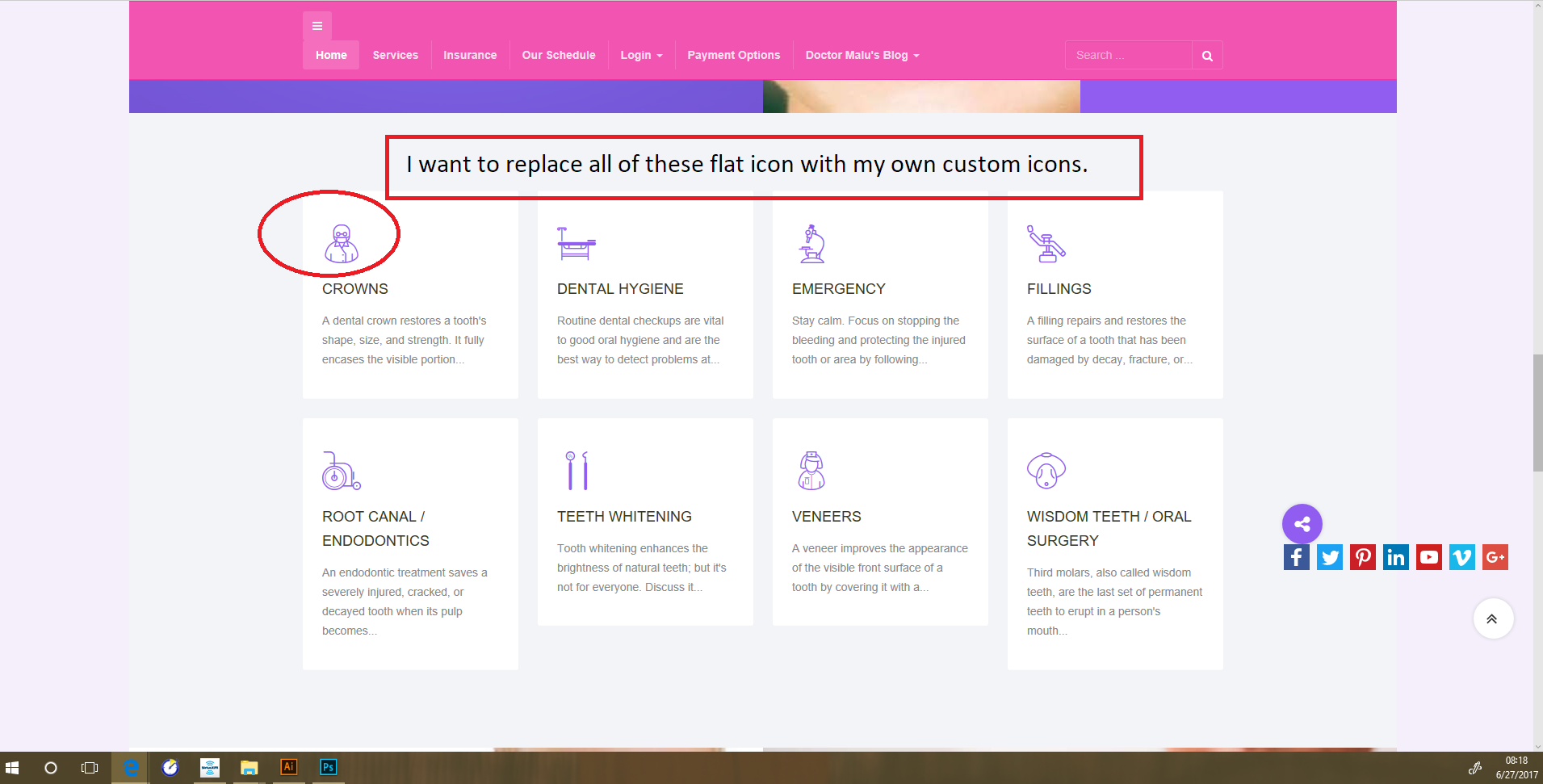
I want to replace all of the demo flat icons with my own custom png files. I have read the available forums and tried to use the information in them but it did not work. Please see Screenshot (44) for what I want to change, Screenshot (45) for my custom css file and , Screenshot (46) for the image location.Thank you,
Peter
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
June 29, 2017 at 3:11 am #1044882Hi Peter,
You can try with this:
.flaticon-bald-pharmacist:before { content: url(path/to/your/image/here) !important; }If it doesn’t work, share me the URL, admin + FTP account, I will take a look.
June 29, 2017 at 1:12 pm #1045052Hello Saguaros,
Yes, this worked. However, must I do this for each icon I replace?
Example:
.flaticon-bald-pharmacist:before { content: url(/images/flaticons/crown.png) !important;
.flaticon-bald-pharmacist:before { content: url(/images/flaticons/dentalflillings.png) !important;
.flaticon-bald-pharmacist:before { content: url(/images/flaticons/cleaning.png) !important;
etc…Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
July 2, 2017 at 2:46 pm #1045493Yes, if you want to use different icon for this.
July 2, 2017 at 9:59 pm #1045517Hello again,
Could you please point me to the location of this template’s "flaticons"
Thank you
July 2, 2017 at 10:55 pm #1045521Hello,
I found an older post regarding this and it appears that I can add my own icons to the template, see post; https://www.joomlart.com/forums/topic/flaticons-cant-change/
• Hi there
If you open the flaticon.html file inside this folder /templates/ja_healthcare/fonts/flaticon/font/
You can read instructions and replicate for your website
Essentially you can simply build your own series of icons going to http://www.flaticon.com/ create your own collection , after you added all the necessary icons into the collection download it on your local as iconfont
extract the zipped collection and upload the files into your /templates/yourtemplate/fonts/flaticon/ folder the resulting css will have all settings already for your new icons.
so if you choosed to show a taxi icon then you will need to add at your article "flaticon-transport" into extra-fields tabI tried doing what he mentions in the post however, I do not have the "flaticon.html " where he states it should be. Furthermore, I do not want to use http://www.flaticon.com/ to produce such files as I already have the custom icons.
Could you please help me out with completing this.
Thank youSaguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
July 3, 2017 at 3:11 pm #1045756Kindly check the first attached screenshot of Pavit, after you select your desired icons in flaticon.com website > click download the font package > unzip and you can file that HTML file. Then apply the same way.
July 3, 2017 at 6:33 pm #1045780Hi, could you reread my post. I mentioned I did NOT want flaticon.com
What I want to do is use my own icons.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
July 4, 2017 at 7:57 am #1045935Hi,
You can’t use your own icons in that way, it’s font icons customized by css, you can see in the directory of flaticon in template, there is only files for font: css/…
July 4, 2017 at 11:51 pm #1046105This reply has been marked as private.July 4, 2017 at 11:53 pm #1046112This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
July 5, 2017 at 7:27 am #1046248Hi,
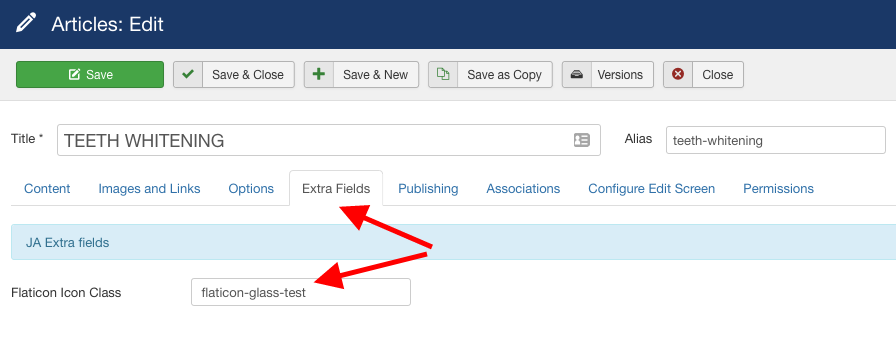
The problem comes from the Extra Fields class, you should not add the dot before the class name. With being said, it should be: flaticon-glass-test instead of .flaticon-glass-test. I removed for ‘TEETH WHITENING’ article and it’s showing fine now.
You can apply the same for other articles.
Regards
AuthorPostsViewing 12 posts - 1 through 12 (of 12 total)This topic contains 11 replies, has 2 voices, and was last updated by
Saguaros 7 years, 5 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum