-
AuthorPosts
-
deanperry Friend
deanperry
- Join date:
- May 2008
- Posts:
- 12
- Downloads:
- 0
- Uploads:
- 2
- Thanks:
- 4
- Thanked:
- 1 times in 1 posts
March 12, 2014 at 3:49 am #195705Hi
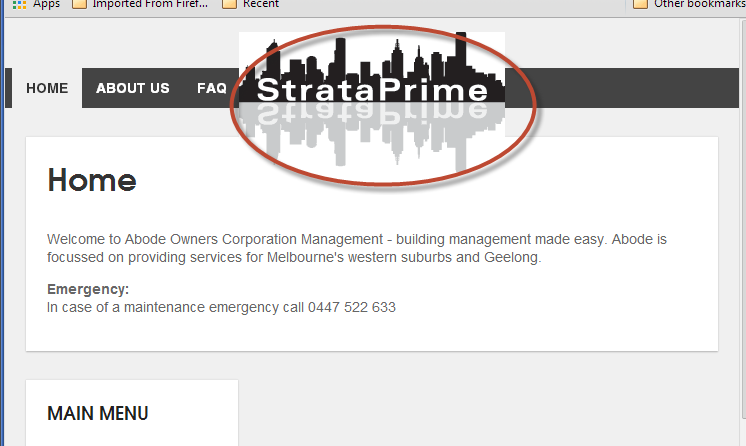
I have followed the instructions in other posts to show my site logo above the menu on my site: http://101.0.116.105/~strtprm/I am experiencing a problem however when I view the site on a narrow screen (e.g. iPhone, or on a desktop with the brwoser shrunk). The image is obscuring the menu.
Can you please give me a definitive answer on how to fix? I have searched for and found a number of tips elsewhere in your forums but they don’t seem to help.
Regards
Dean
Hayden A Friend
Hayden A
- Join date:
- April 2010
- Posts:
- 282
- Downloads:
- 0
- Uploads:
- 20
- Thanked:
- 54 times in 53 posts
March 12, 2014 at 8:57 am #526437I have checked your site. You can modify the css rule as follows:
In the file templatesja_elasticacsstemplate.css:
[PHP]/* Logo Image —*/
h1.logo {
background:#f0f0f0;
float: initial;
font-size: 1em;
height: 140px;
width: 266px;
z-index: 12;
}h1.logo a {
background: none;
display: block;
font-size: 2em;
height: auto;
padding: 0;
text-align: left;
width: auto;
}[/PHP]In the file templatesja_elasticacsslayout-normal.css:
[PHP]h1.logo {
height: 140px !important;
width: 266px !important;
}h1.logo a {
padding: 0 !important;
height: 140px !important;
}h1.logo a img {
padding-top: 0
}[/PHP]In the file templatesja_elasticacsslayout-tablet.css:
[PHP]h1.logo {
height: 140px !important;
width: 100% !important;
float: left;
}h1.logo a {
padding: 0 !important;
}[/PHP]in file templatesja_elasticacsslayout-mobile.css
[PHP]h1.logo {
height: 140px !important;
width: 100% !important;
}h1.logo a {
height: 140px !important;
margin-top: 0;
padding: 0 !important;
}[/PHP]1 user says Thank You to Hayden A for this useful post
deanperry Friend
deanperry
- Join date:
- May 2008
- Posts:
- 12
- Downloads:
- 0
- Uploads:
- 2
- Thanks:
- 4
- Thanked:
- 1 times in 1 posts
March 24, 2014 at 4:40 am #527779Thanks – that worked a treat.
AuthorPostsViewing 3 posts - 1 through 3 (of 3 total)This topic contains 3 replies, has 2 voices, and was last updated by
deanperry 10 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Replacing logo in JA Elastica obscured menu/text in narrow browsers
Viewing 3 posts - 1 through 3 (of 3 total)