-
AuthorPosts
-
brusamolino Friend
brusamolino
- Join date:
- January 2009
- Posts:
- 273
- Downloads:
- 75
- Uploads:
- 70
- Thanks:
- 56
- Thanked:
- 10 times in 2 posts
February 24, 2017 at 11:46 am #1013352HI
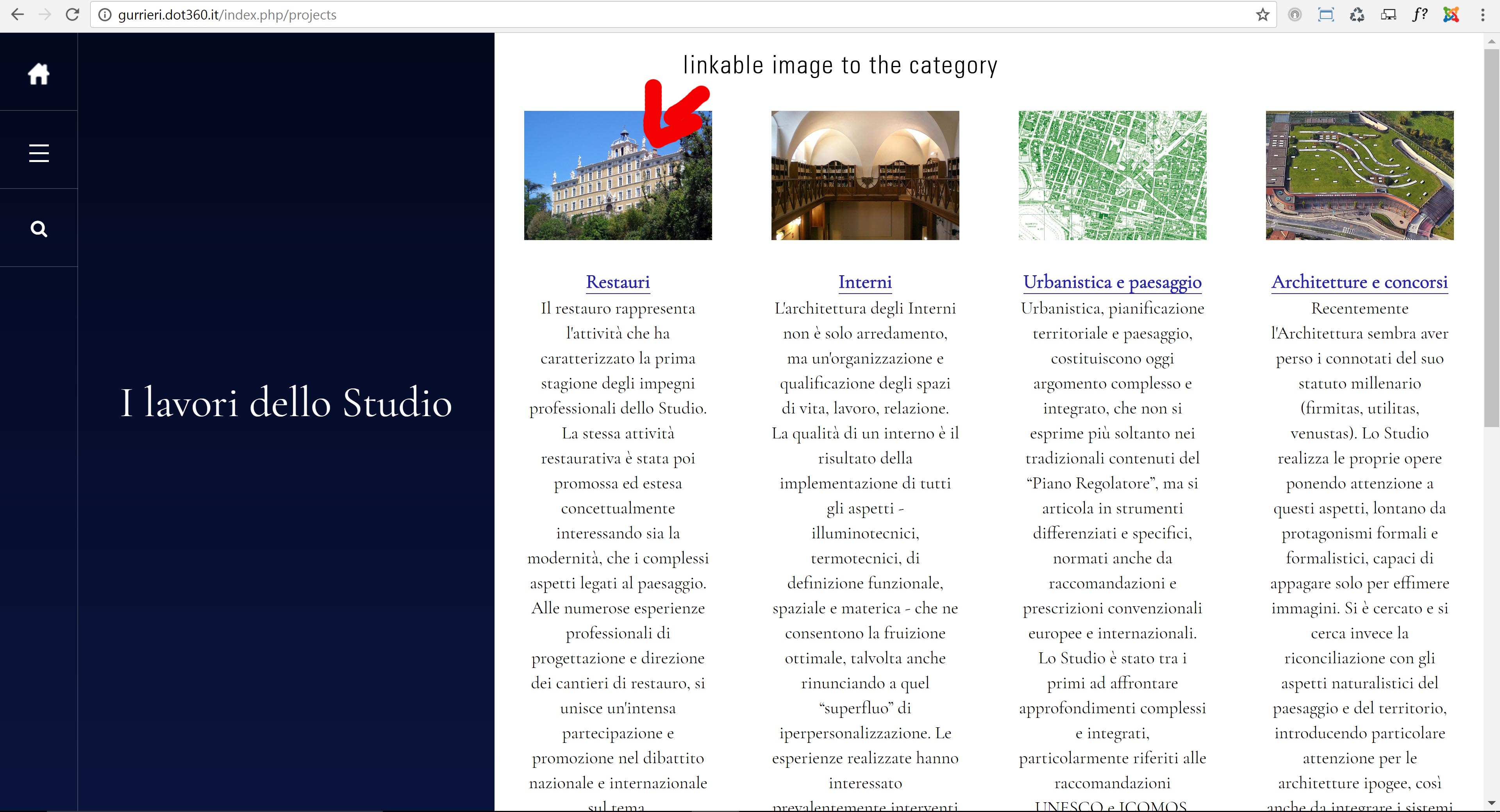
inside "Lavori" i have used a JoomlArt Advanced Custom Module (Features Intro : style-1) to have on the right four categories with image, title and description. When i click on title i see all projects about this categoryCan you tell me how can i set the image of each category linkable like the title?
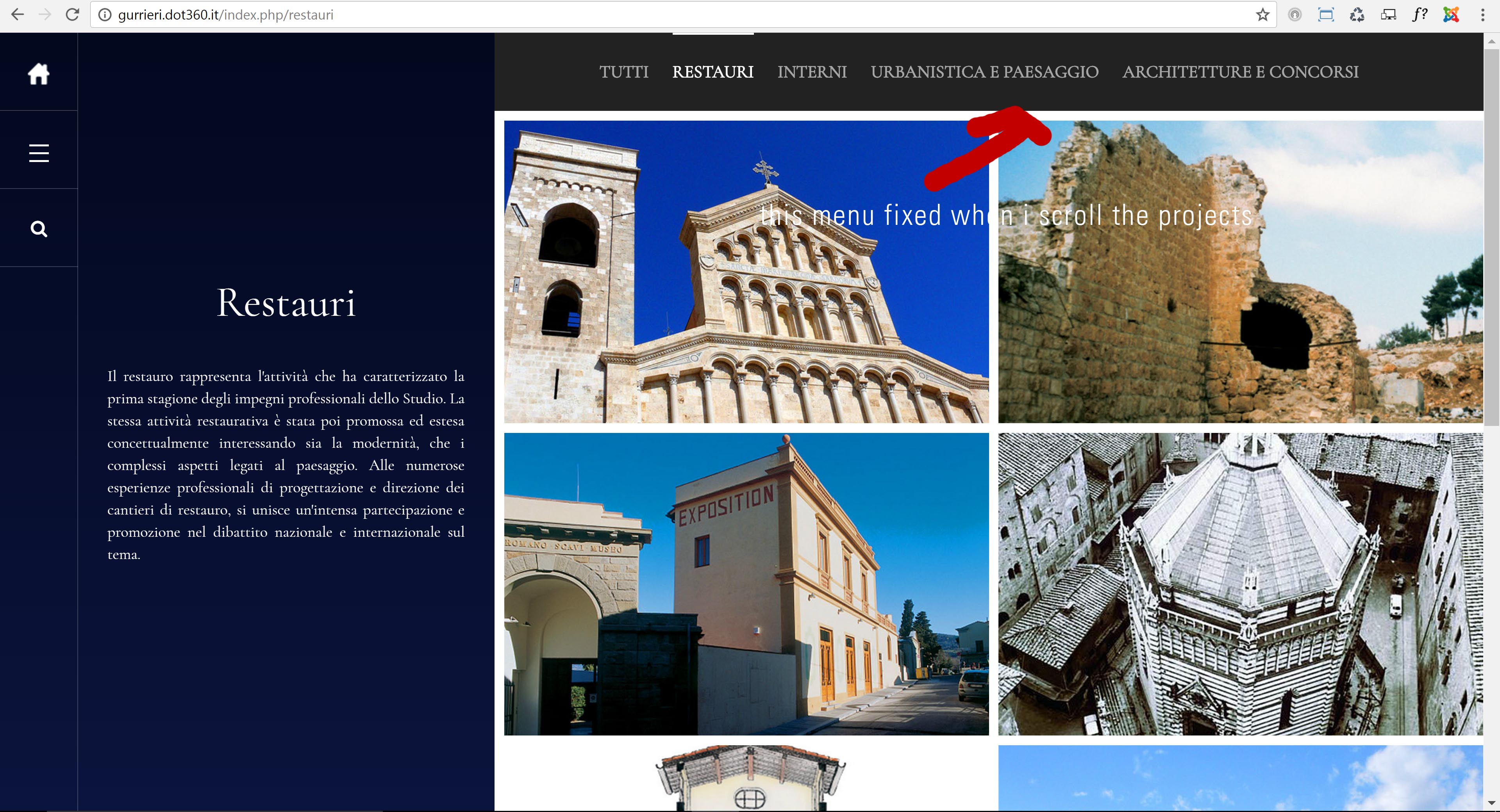
Is possible, when i go inside a category, to have the top menù fixed when i scroll the projects?
Please can you help me?
Best regards Luca-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
February 25, 2017 at 12:43 pm #1013529Hi
To make the image clickable
Open template folder /acm/feature-intro/tmpl/style-1.php fileFind
<img src="<?php echo $helper->get('data.img-features', $i) ; ?>" alt="<?php echo $helper->get('data.title', $i) ?>" />replace it with
<a href="<?php echo $helper->get('data.link', $i); ?>"> <img src="<?php echo $helper->get('data.img-features', $i) ; ?>" alt="<?php echo $helper->get('data.title', $i) ?>" /> </a>Foe category menu try this code in custom.css
@media (min-width:768px) { .categories-list.horizontal { position: fixed; width: 100%; z-index: 99; padding-right: 394px; }}Save and check.
brusamolino Friend
brusamolino
- Join date:
- January 2009
- Posts:
- 273
- Downloads:
- 75
- Uploads:
- 70
- Thanks:
- 56
- Thanked:
- 10 times in 2 posts
February 25, 2017 at 1:35 pm #1013540HI
thanks for your reply
For the image is okI have a problem to fix the menù
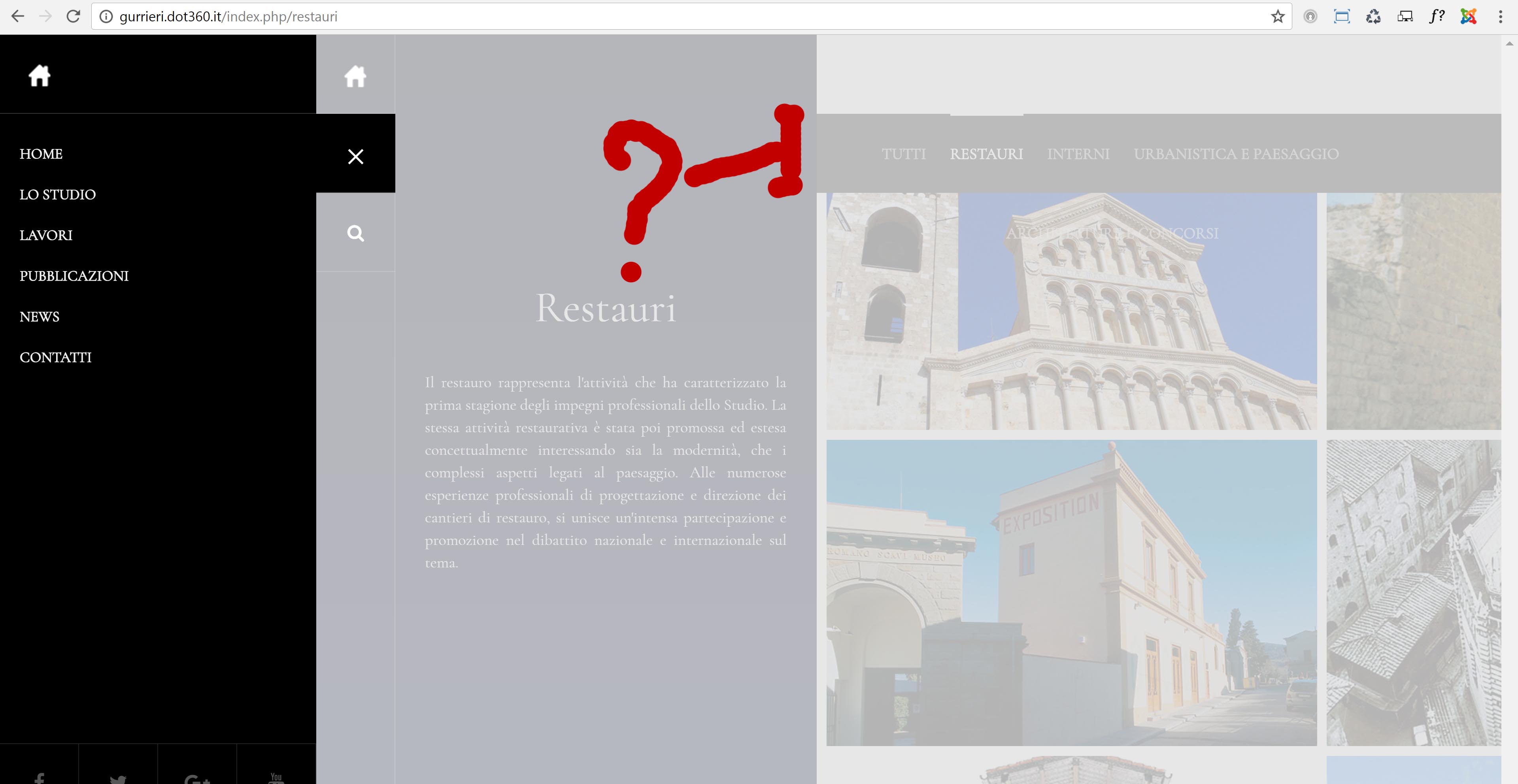
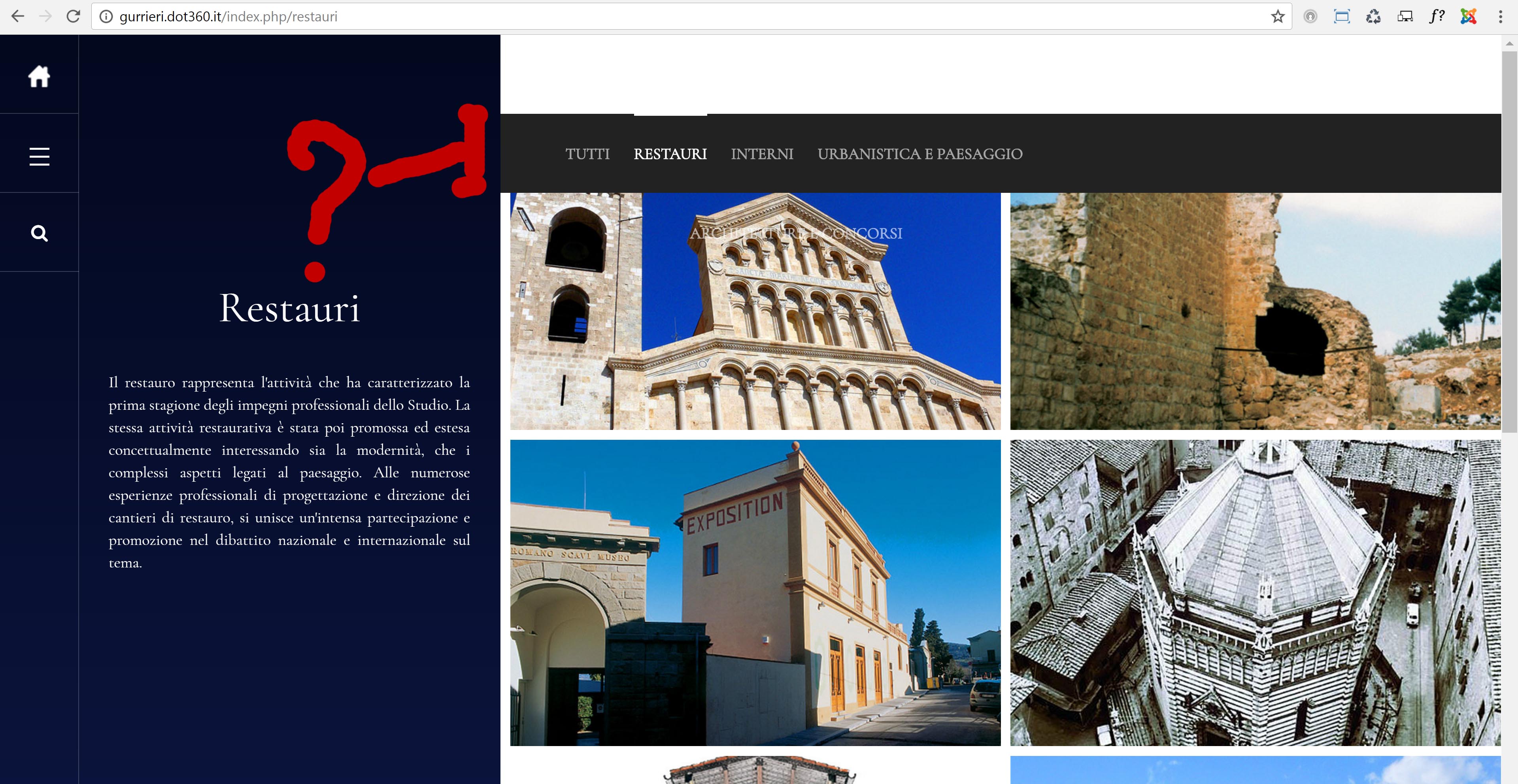
With this code in custom.css the top menù is fixed but when i open the left menù the top bar go down… see the attachCan you help me?
Best regards ù
Luca-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
February 27, 2017 at 2:05 am #1013713Hi Actually the category menu are inside the main content so it use the same style of mainbody. You can replace the code with this
@media (min-width: 1119px) { .categories-list.horizontal { position: fixed!important; width: 100%; z-index: 99; padding-right: 394px; margin-top: 0px!important; } .t3-content { padding-top: 0px; } }But it will have padding above it, its mainbody padding if you will remove it it will also effect the content.
Regards
brusamolino Friend
brusamolino
- Join date:
- January 2009
- Posts:
- 273
- Downloads:
- 75
- Uploads:
- 70
- Thanks:
- 56
- Thanked:
- 10 times in 2 posts
February 27, 2017 at 9:30 am #1013856Hi
Is not possible put the category menu outside maincontent?Best regards
Lucq Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
February 27, 2017 at 9:36 am #1013858No
its part of content not a new module.Regards
1 user says Thank You to Pankaj Sharma for this useful post
-
AuthorPosts
Viewing 6 posts - 1 through 6 (of 6 total)This topic contains 5 replies, has 2 voices, and was last updated by
 Pankaj Sharma 7 years, 9 months ago.
Pankaj Sharma 7 years, 9 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum