-
AuthorPosts
-
April 23, 2014 at 12:37 pm #197010
Hello guys;
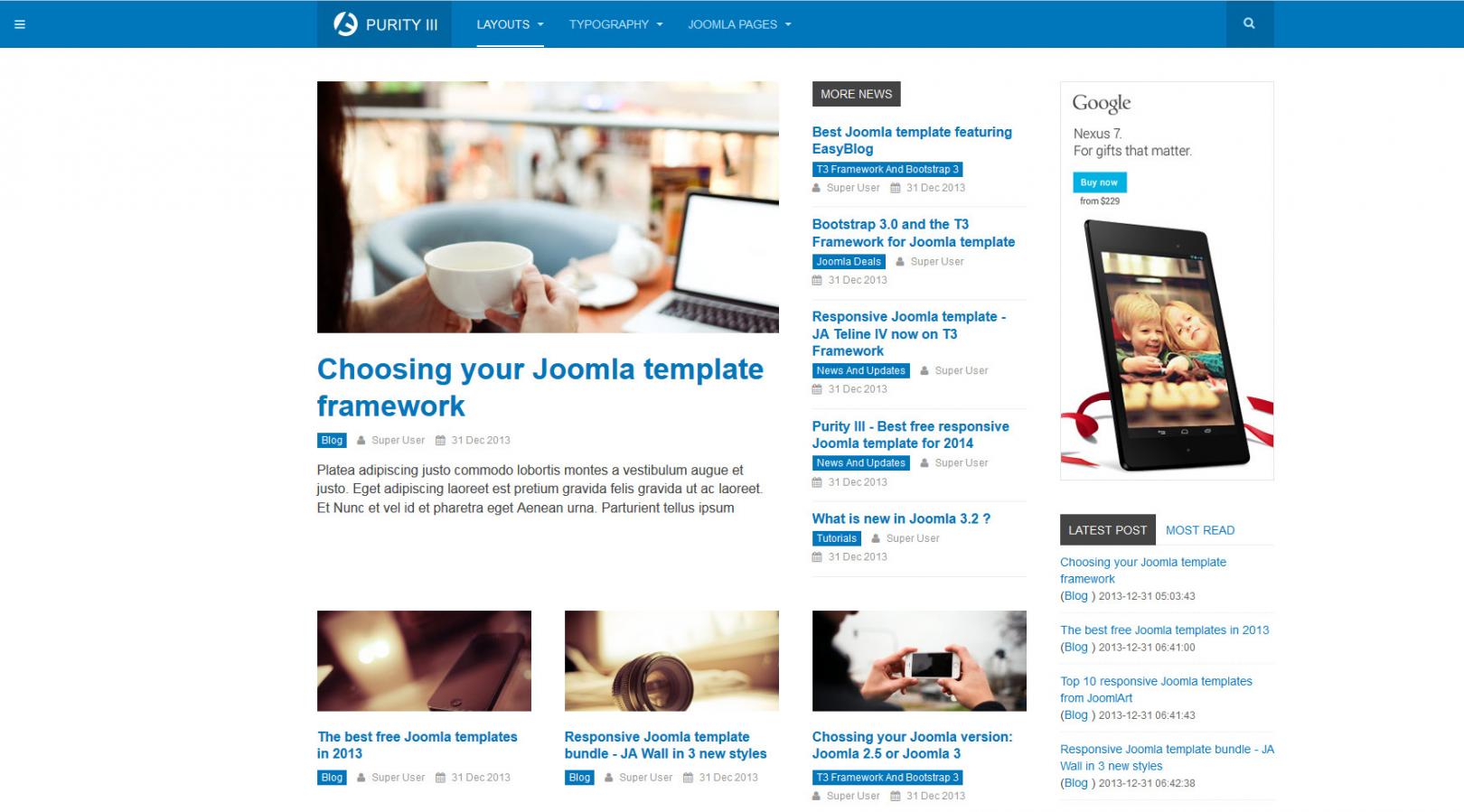
i need to resize the leading image of JA Purity III magazine:I found that the associated .less file is located into magazine.less at line 106; however changing here the width it will affect the width also for regular news. how can i resize it without change the whole fontpage?
Thx.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 23, 2014 at 1:35 pm #532092<em>@domia 423237 wrote:</em><blockquote>Hello guys;
i need to resize the leading image of JA Purity III magazine:I found that the associated .less file is located into magazine.less at line 106; however changing here the width it will affect the width also for regular news. how can i resize it without change the whole fontpage?
Thx.</blockquote>you can try this code in custom.css
.magazine-leading .magazine-item
{width: 300px ; height:200px;
}
change the width/height values according to your need .
Let me know it helpsApril 23, 2014 at 1:46 pm #532095this resize the full heading div:)
i just need to resize the single image inside this div:seems that i need to change the class gived to that div with a customized one, unfortunately i can’t found where that div is called.
Thank for the support.
wingly Friend
wingly
- Join date:
- February 2014
- Posts:
- 310
- Downloads:
- 0
- Uploads:
- 87
- Thanks:
- 80
- Thanked:
- 83 times in 48 posts
April 23, 2014 at 3:54 pm #532111hello Wingly;
i would like to resize just the image showed into the heading frontpage and resizing it only when it’s on the heading position without affect the article.
i need to go from this:to this, without affecting the size of other images:
isn’t this possible?
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 24, 2014 at 5:06 am #532197<em>@domia 423271 wrote:</em><blockquote>hello Wingly;
i would like to resize just the image showed into the heading frontpage and resizing it only when it’s on the heading position without affect the article.
i need to go from this:to this, without affecting the size of other images:
isn’t this possible?</blockquote>
try this in custom.css
.magazine-item .item-image img, .magazine-item .pull-left.item-image img
{width: 50% !important;}you can change the width value according to your need .
Let me know if it helpsApril 25, 2014 at 7:12 pm #532454unfortunately, still not working(nothing changed).
isn’t possible to change the class of the heading div? Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 25, 2014 at 7:54 pm #532456<em>@domia 423701 wrote:</em><blockquote>unfortunately, still not working(nothing changed).
isn’t possible to change the class of the heading div?</blockquote>Hi please PM me the admin details of your site. i will have a closer look .
-
AuthorPosts
Viewing 8 posts - 1 through 8 (of 8 total)This topic contains 8 replies, has 3 voices, and was last updated by
 Pankaj Sharma 10 years, 7 months ago.
Pankaj Sharma 10 years, 7 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum