-
AuthorPosts
-
 Josh
Friend
Josh
Friend
Josh
- Join date:
- October 2008
- Posts:
- 68
- Downloads:
- 262
- Uploads:
- 11
- Thanks:
- 14
- Thanked:
- 1 times in 1 posts
June 1, 2015 at 4:01 pm #206791Hi there,
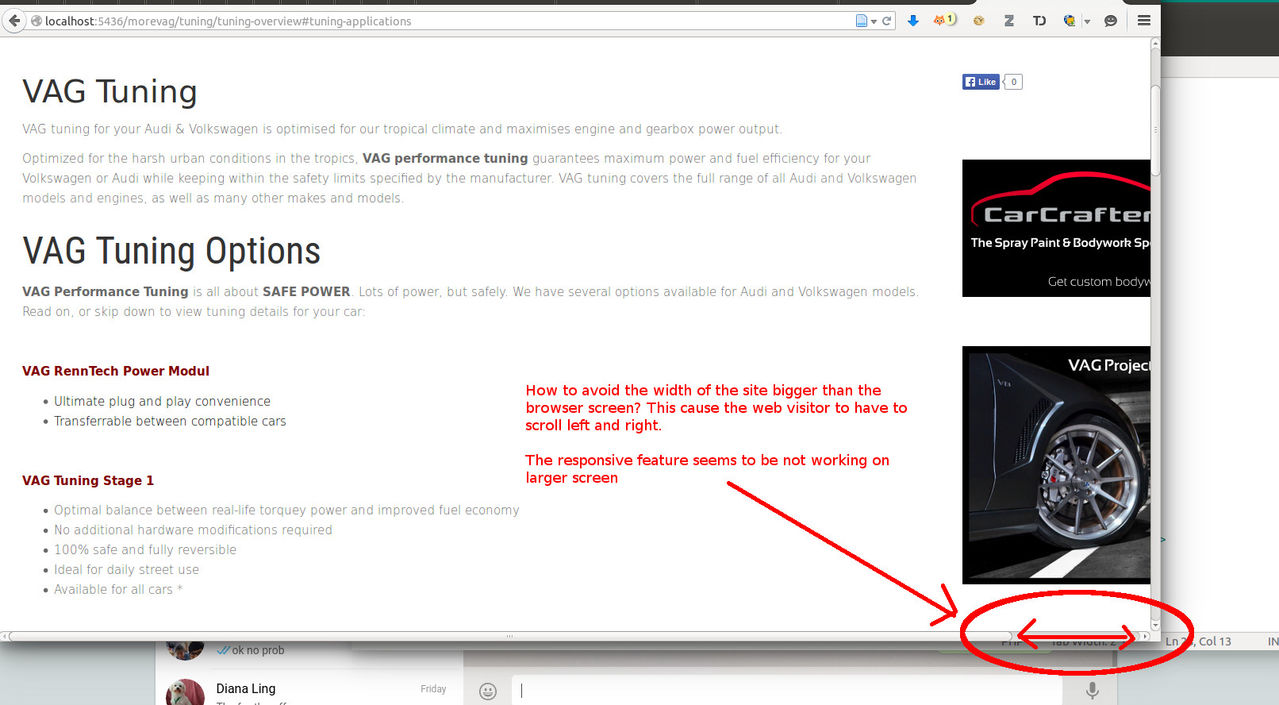
My site has problem when at ‘large’ screen, for some screen width the user must scroll right and left to see the whole site. Can I make the default responsive site to be narrower?
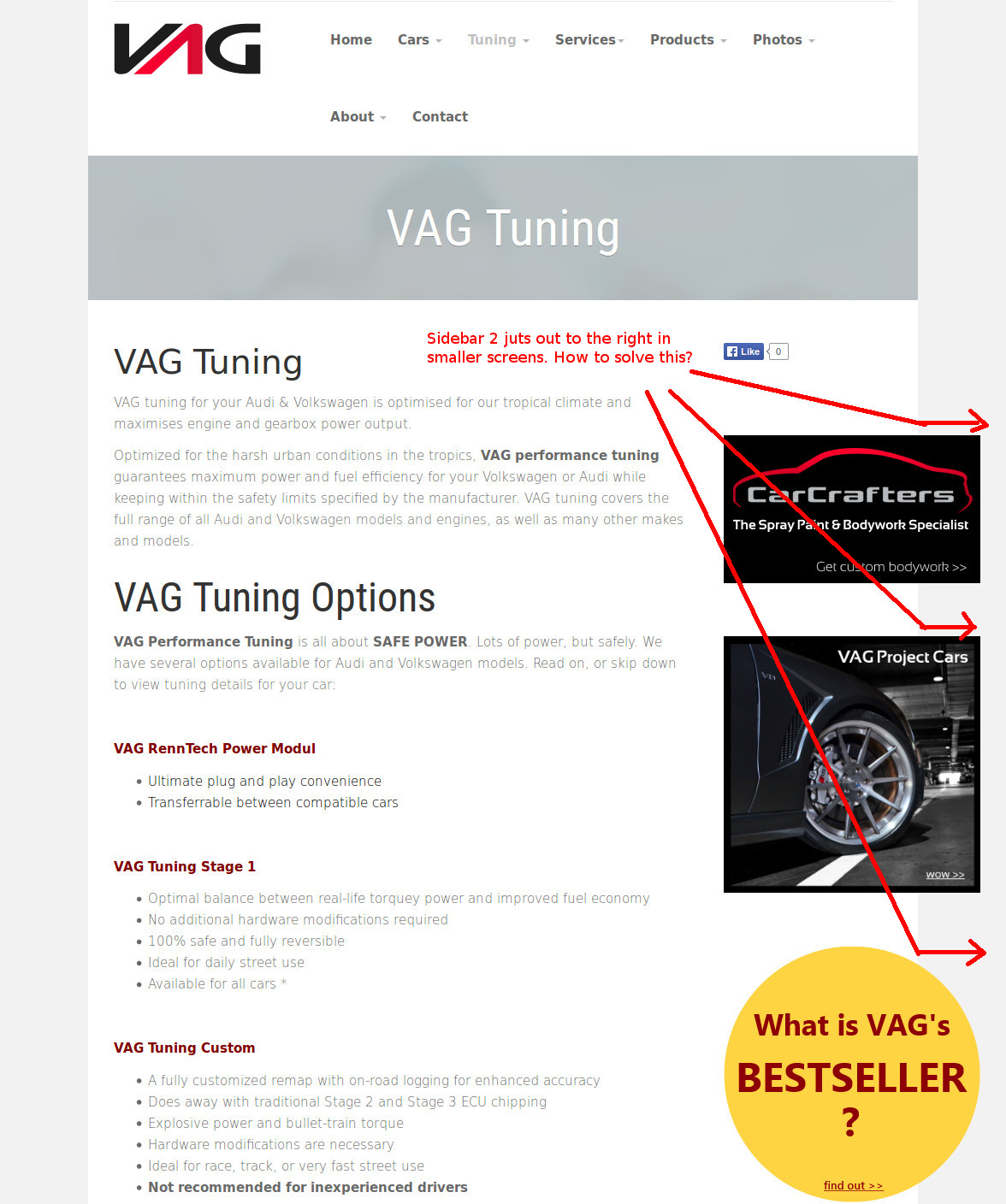
Also, when the browser width is smaller, the Sidebar 2 juts out to the right. How to solve this?
Please advise. TQ!

chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
June 1, 2015 at 4:24 pm #572474Add this code to custom.css
#t3-sidebar img{
max-width:100% !important;
}
if this doesn’t work. I need to look at your website to fix the issue. It seems you have it in your locahost. so please post them into your demo server. so i could check and provide you a fix for this
chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
June 1, 2015 at 4:24 pm #737511Add this code to custom.css
#t3-sidebar img{
max-width:100% !important;
}
if this doesn’t work. I need to look at your website to fix the issue. It seems you have it in your locahost. so please post them into your demo server. so i could check and provide you a fix for this
 Josh
Friend
Josh
Friend
Josh
- Join date:
- October 2008
- Posts:
- 68
- Downloads:
- 262
- Uploads:
- 11
- Thanks:
- 14
- Thanked:
- 1 times in 1 posts
June 1, 2015 at 4:34 pm #572477Hi Chavan,
I’d tried but it doesn’t work.
I’d added a module position right below the component. However, even if I removed it, this problem still persists.
You can check out at vag.sg/new/
 Josh
Friend
Josh
Friend
Josh
- Join date:
- October 2008
- Posts:
- 68
- Downloads:
- 262
- Uploads:
- 11
- Thanks:
- 14
- Thanked:
- 1 times in 1 posts
June 1, 2015 at 4:34 pm #737513Hi Chavan,
I’d tried but it doesn’t work.
I’d added a module position right below the component. However, even if I removed it, this problem still persists.
You can check out at vag.sg/new/
chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
June 1, 2015 at 5:04 pm #572479Add this code to custom.css
@media (min-width: 1260px) and (max-width: 1599px){
.container{
width: 1260px !important;
}}
chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
June 1, 2015 at 5:04 pm #737515Add this code to custom.css
@media (min-width: 1260px) and (max-width: 1599px){
.container{
width: 1260px !important;
}}
 Josh
Friend
Josh
Friend
Josh
- Join date:
- October 2008
- Posts:
- 68
- Downloads:
- 262
- Uploads:
- 11
- Thanks:
- 14
- Thanked:
- 1 times in 1 posts
June 1, 2015 at 5:19 pm #572486That works great, Chavan!
May I know how to add a little breathing space between the right side of the modules and the right border of the content area in the inner pages. Right now, the right side of the modules is in line with the right border
 Josh
Friend
Josh
Friend
Josh
- Join date:
- October 2008
- Posts:
- 68
- Downloads:
- 262
- Uploads:
- 11
- Thanks:
- 14
- Thanked:
- 1 times in 1 posts
June 1, 2015 at 5:19 pm #737522That works great, Chavan!
May I know how to add a little breathing space between the right side of the modules and the right border of the content area in the inner pages. Right now, the right side of the modules is in line with the right border
 Josh
Friend
Josh
Friend
Josh
- Join date:
- October 2008
- Posts:
- 68
- Downloads:
- 262
- Uploads:
- 11
- Thanks:
- 14
- Thanked:
- 1 times in 1 posts
June 1, 2015 at 5:29 pm #572487Oops… I think the inner pages still having the problem at even smaller width
 Josh
Friend
Josh
Friend
Josh
- Join date:
- October 2008
- Posts:
- 68
- Downloads:
- 262
- Uploads:
- 11
- Thanks:
- 14
- Thanked:
- 1 times in 1 posts
June 1, 2015 at 5:29 pm #737523Oops… I think the inner pages still having the problem at even smaller width
chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
June 1, 2015 at 6:16 pm #572492can you please post a link and a screenshot
chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
June 1, 2015 at 6:16 pm #737528can you please post a link and a screenshot
 Josh
Friend
Josh
Friend
Josh
- Join date:
- October 2008
- Posts:
- 68
- Downloads:
- 262
- Uploads:
- 11
- Thanks:
- 14
- Thanked:
- 1 times in 1 posts
June 1, 2015 at 6:23 pm #572493 Josh
Friend
Josh
Friend
Josh
- Join date:
- October 2008
- Posts:
- 68
- Downloads:
- 262
- Uploads:
- 11
- Thanks:
- 14
- Thanked:
- 1 times in 1 posts
June 1, 2015 at 6:23 pm #737529Here you go…
A little space between the module and right border
AuthorPostsThis topic contains 20 replies, has 2 voices, and was last updated by
chavan 9 years, 6 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum