-
AuthorPosts
-
December 13, 2016 at 3:57 pm #994348
The responsive layout is not working on iOS. I’ve tried on Safari and Firefox. Is there something I have to do?
Arvind Chauhan Moderator
Arvind Chauhan
- Join date:
- September 2014
- Posts:
- 3835
- Downloads:
- 74
- Uploads:
- 92
- Thanks:
- 1240
- Thanked:
- 1334 times in 848 posts
December 14, 2016 at 2:45 am #994466Hi @leoquintino,
Thanks for your report. We checked and yes, it is a bug. We will fix the issue in upcoming release.
Regards.
December 14, 2016 at 7:31 pm #994681neither on Android, I guess that’s the same thing?!
Arvind Chauhan Moderator
Arvind Chauhan
- Join date:
- September 2014
- Posts:
- 3835
- Downloads:
- 74
- Uploads:
- 92
- Thanks:
- 1240
- Thanked:
- 1334 times in 848 posts
December 15, 2016 at 3:14 am #994737Hi @kunstmueller,
Thanks for your report, we have fixed the issue and will export a new version today.
Regards.
December 16, 2016 at 3:36 pm #995146Arvind, will the new update address the text scaling issue (which I’m guessing is what is being referred to in this thread)? It’s not really a "responsive" template if the text is miniscule on a smartphone. I’m attaching a screenshot of what my site is currently looking like (this is on an Android, but it’s the same on an iPhone). Thanks, and by the way, great work! I see lots of great potential with JA Builder.
Arvind Chauhan Moderator
Arvind Chauhan
- Join date:
- September 2014
- Posts:
- 3835
- Downloads:
- 74
- Uploads:
- 92
- Thanks:
- 1240
- Thanked:
- 1334 times in 848 posts
interclass74 Friend
interclass74
- Join date:
- December 2010
- Posts:
- 32
- Downloads:
- 23
- Uploads:
- 9
- Thanks:
- 3
- Thanked:
- 1 times in 1 posts
December 23, 2016 at 12:30 pm #996947Hi,
there’s another problem with mobile layout, the separator link didn’t work.
When you have a separator link with sub menu, the sub menu does not appear.Thank you.
Arvind Chauhan Moderator
Arvind Chauhan
- Join date:
- September 2014
- Posts:
- 3835
- Downloads:
- 74
- Uploads:
- 92
- Thanks:
- 1240
- Thanked:
- 1334 times in 848 posts
December 27, 2016 at 4:32 am #997542Hi @interclass74,
Thanks for your report, I will check the issue and work with development team to fix the issue.
Regards.
1 user says Thank You to Arvind Chauhan for this useful post
interclass74 Friend
interclass74
- Join date:
- December 2010
- Posts:
- 32
- Downloads:
- 23
- Uploads:
- 9
- Thanks:
- 3
- Thanked:
- 1 times in 1 posts
January 13, 2017 at 6:15 pm #1002155Hi,
The new update didn’t fixe the problem with the mobile layout (When you have a separator link with sub menu, the sub menu does not appear).
🙁Arvind Chauhan Moderator
Arvind Chauhan
- Join date:
- September 2014
- Posts:
- 3835
- Downloads:
- 74
- Uploads:
- 92
- Thanks:
- 1240
- Thanked:
- 1334 times in 848 posts
January 17, 2017 at 8:56 am #1003049Hi @interclass74,
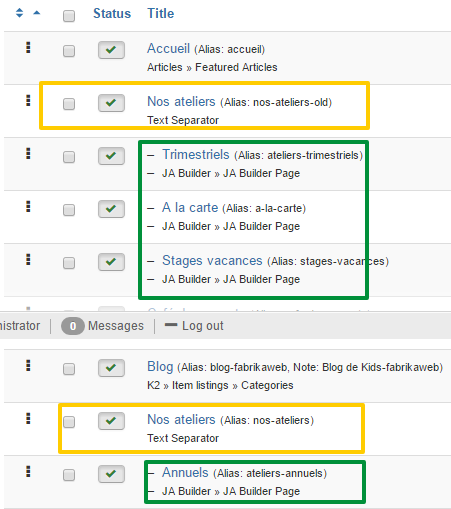
I tried to replicate the issue from my side. i created new menu item in main menu with menu type is: Text Separator and i create a sub menu for the menu item. On front-end, the menu is still displayed fine.
Please let me know if my steps is correct to replicate your issue or not. Please check the attachments for more info.
Regards.
-
interclass74 Friend
interclass74
- Join date:
- December 2010
- Posts:
- 32
- Downloads:
- 23
- Uploads:
- 9
- Thanks:
- 3
- Thanked:
- 1 times in 1 posts
January 17, 2017 at 9:18 am #1003070Hi `Arvind and thank you for your answer,
I tried to do what you said but I think we’re not talking about the same think.
I talk about the problem with the mobile layout (Iphone Chrome and Safari navigator)
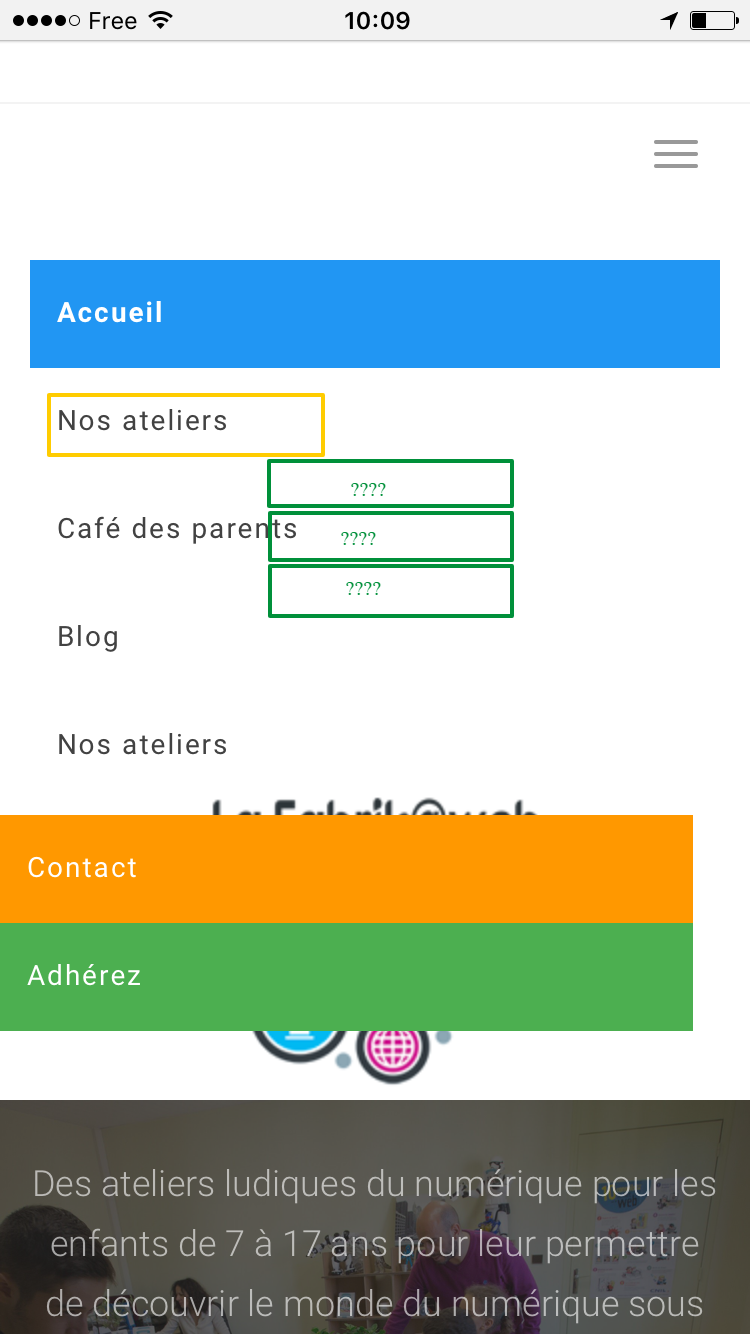
On my Iphone, the sub menu does not appear when I clik on the separator link.
On a pc navigator it’s ok but not on the mobile.
You can see the picture.-
Arvind Chauhan Moderator
Arvind Chauhan
- Join date:
- September 2014
- Posts:
- 3835
- Downloads:
- 74
- Uploads:
- 92
- Thanks:
- 1240
- Thanked:
- 1334 times in 848 posts
January 18, 2017 at 9:06 am #1003445Hi @interclass74,
This is the way Joomla works, I tested with Joomla default and it is working the same. Text separator menu type is kind of space character menu with no name, you can check with Joomla default template.
Regards.
-
AuthorPosts
Viewing 12 posts - 1 through 12 (of 12 total)This topic contains 11 replies, has 5 voices, and was last updated by
leoquintino 7 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
Responsive layout is not working on iOS
Viewing 12 posts - 1 through 12 (of 12 total)