-
AuthorPosts
-
rodro Friend
rodro
- Join date:
- November 2011
- Posts:
- 125
- Downloads:
- 18
- Uploads:
- 68
- Thanks:
- 35
- Thanked:
- 1 times in 1 posts
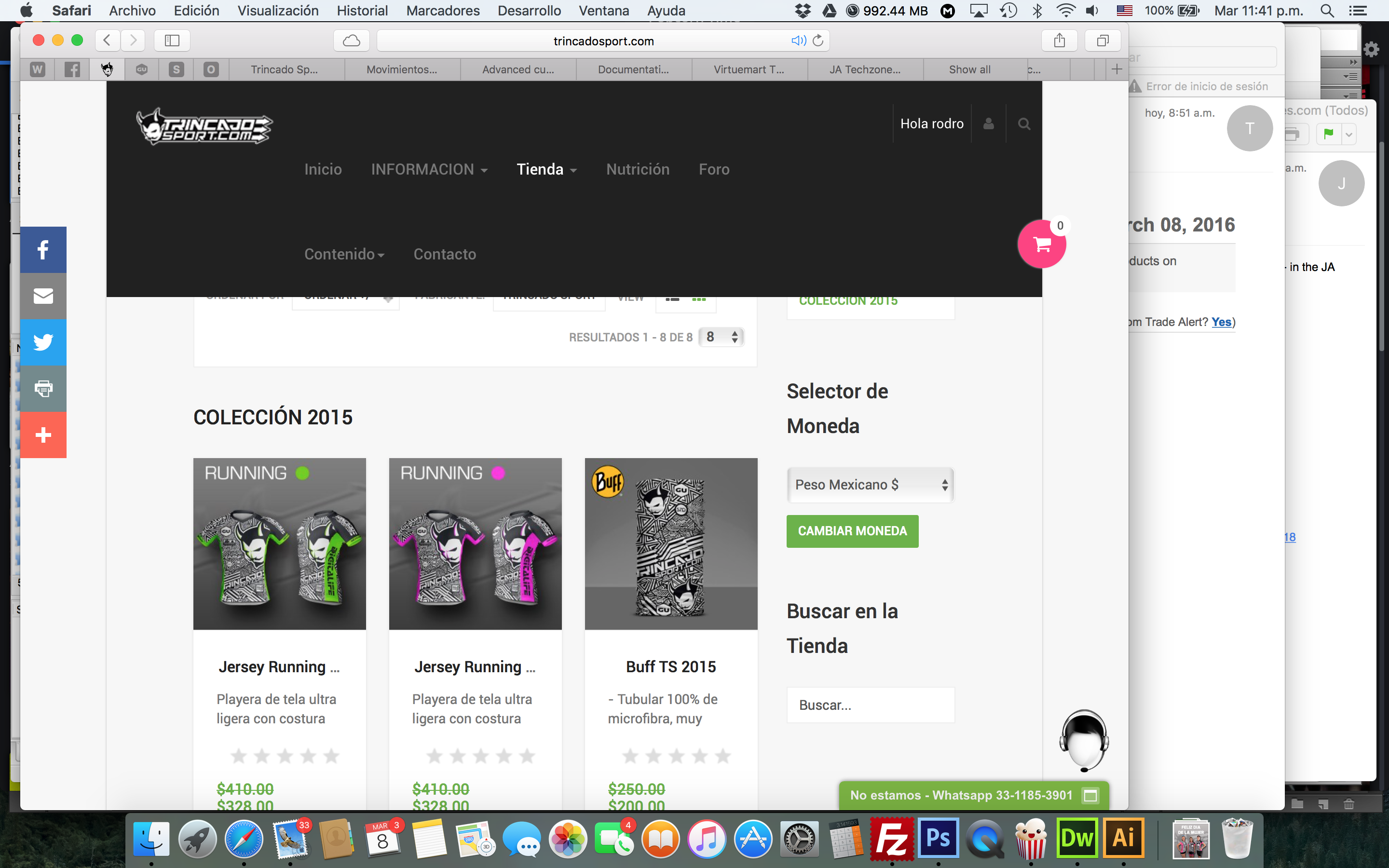
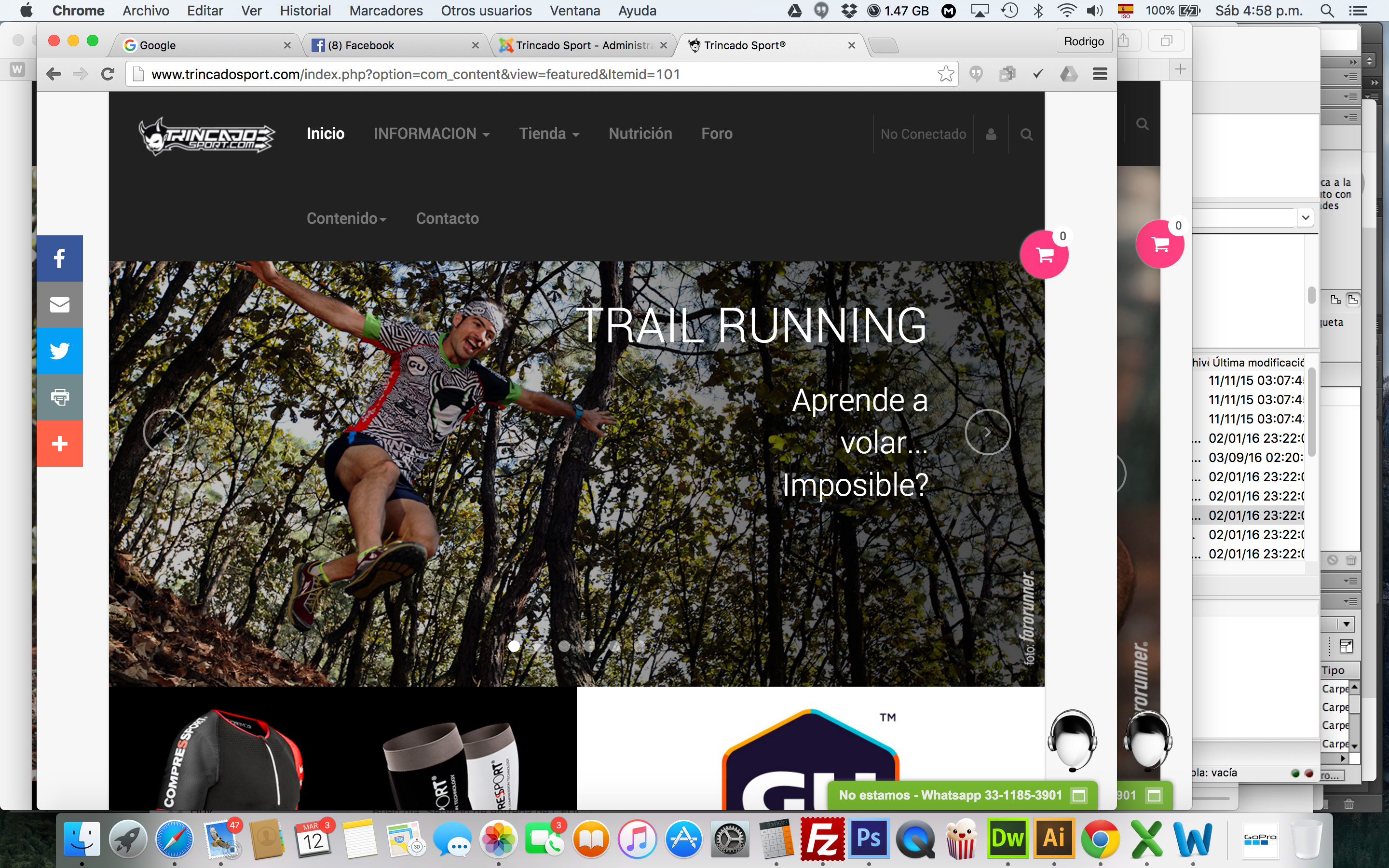
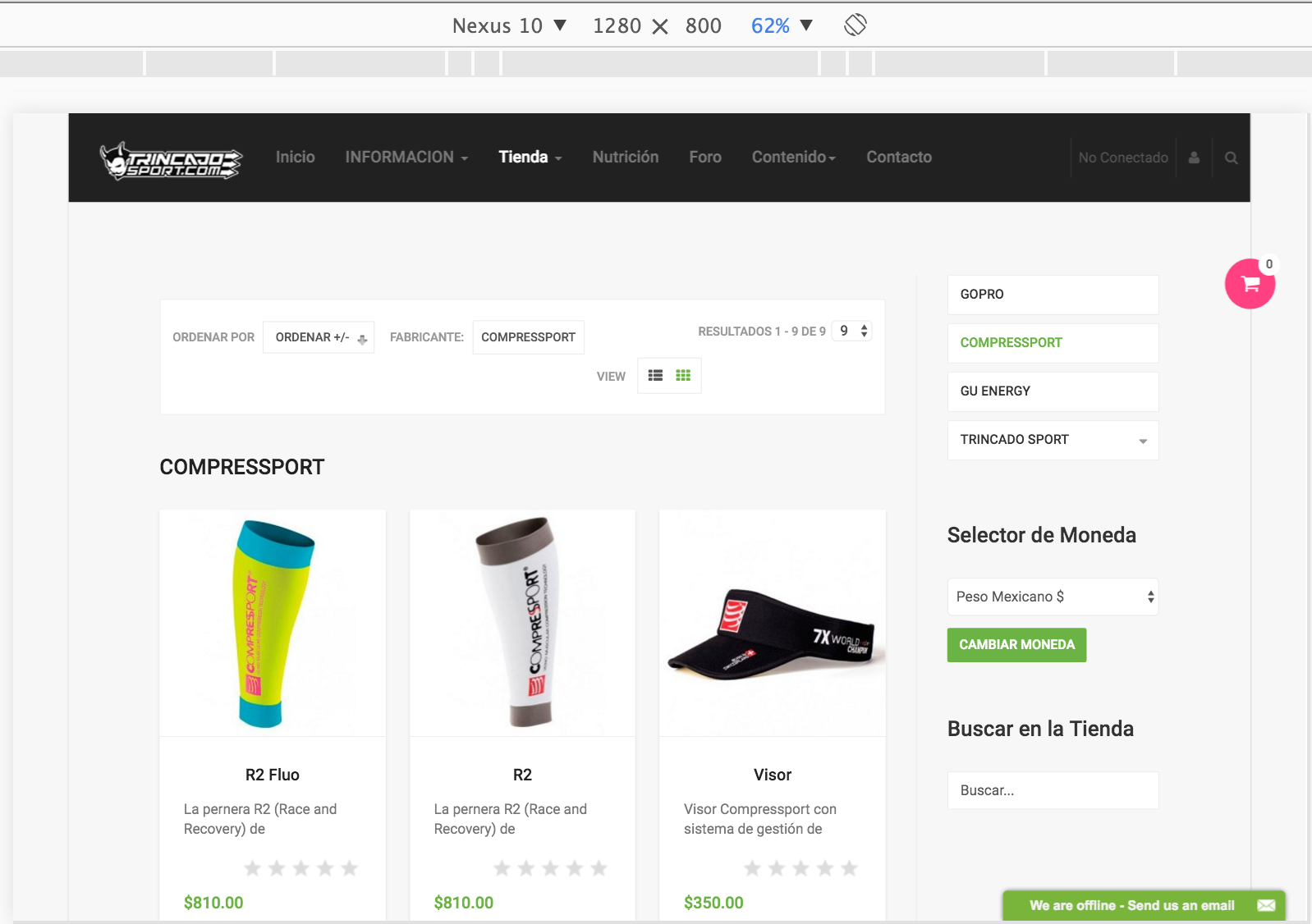
March 9, 2016 at 5:52 am #896970I’ve noticed that when the browser window starts to get smaller, the top black menu gets huge (grows down) and despite it looks ugly, it hides some site’s info. I’ve checked and it does the same on your demo.
How can I solve this? Thanks
-
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
March 12, 2016 at 5:32 pm #898678Hi @rodro,
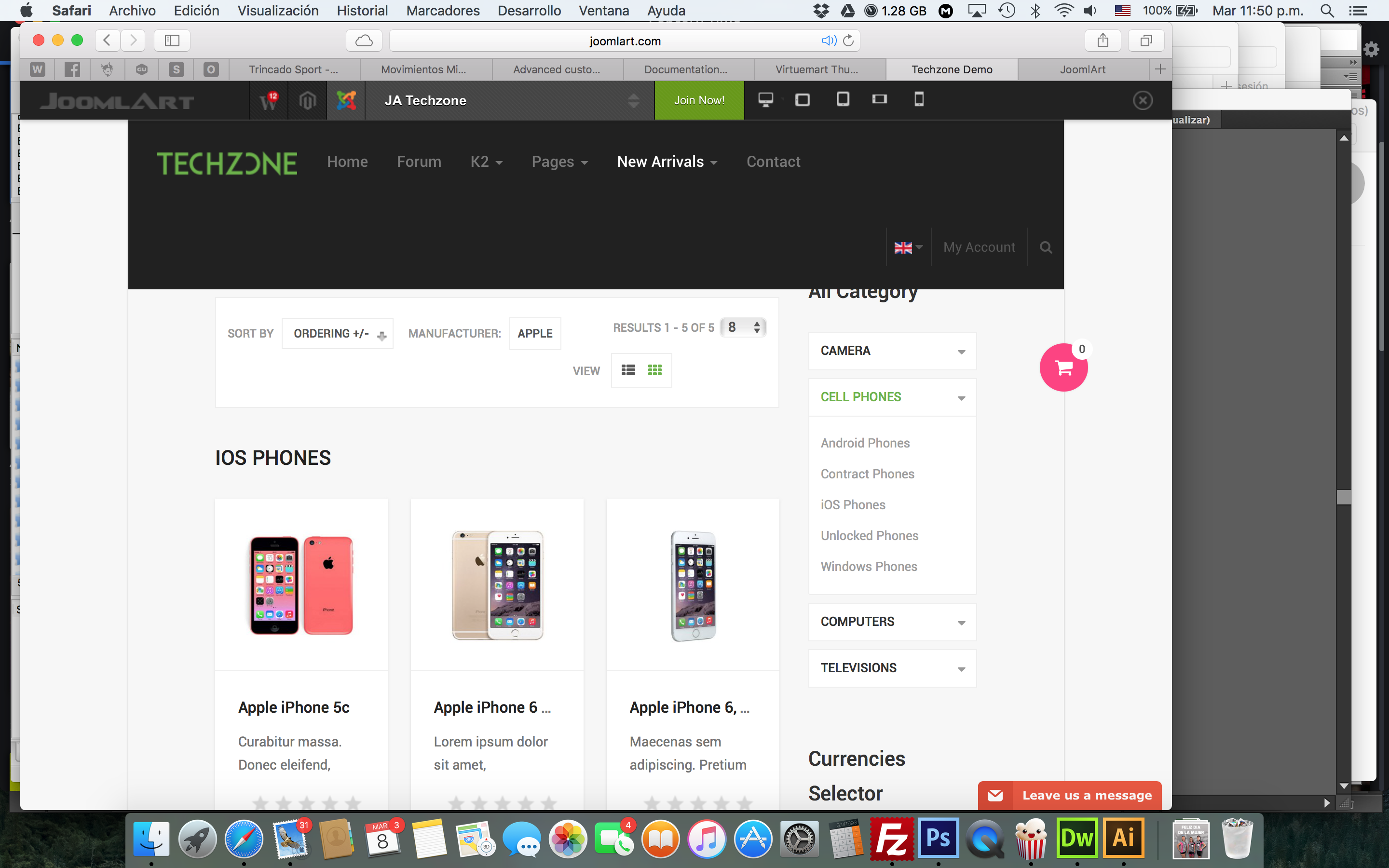
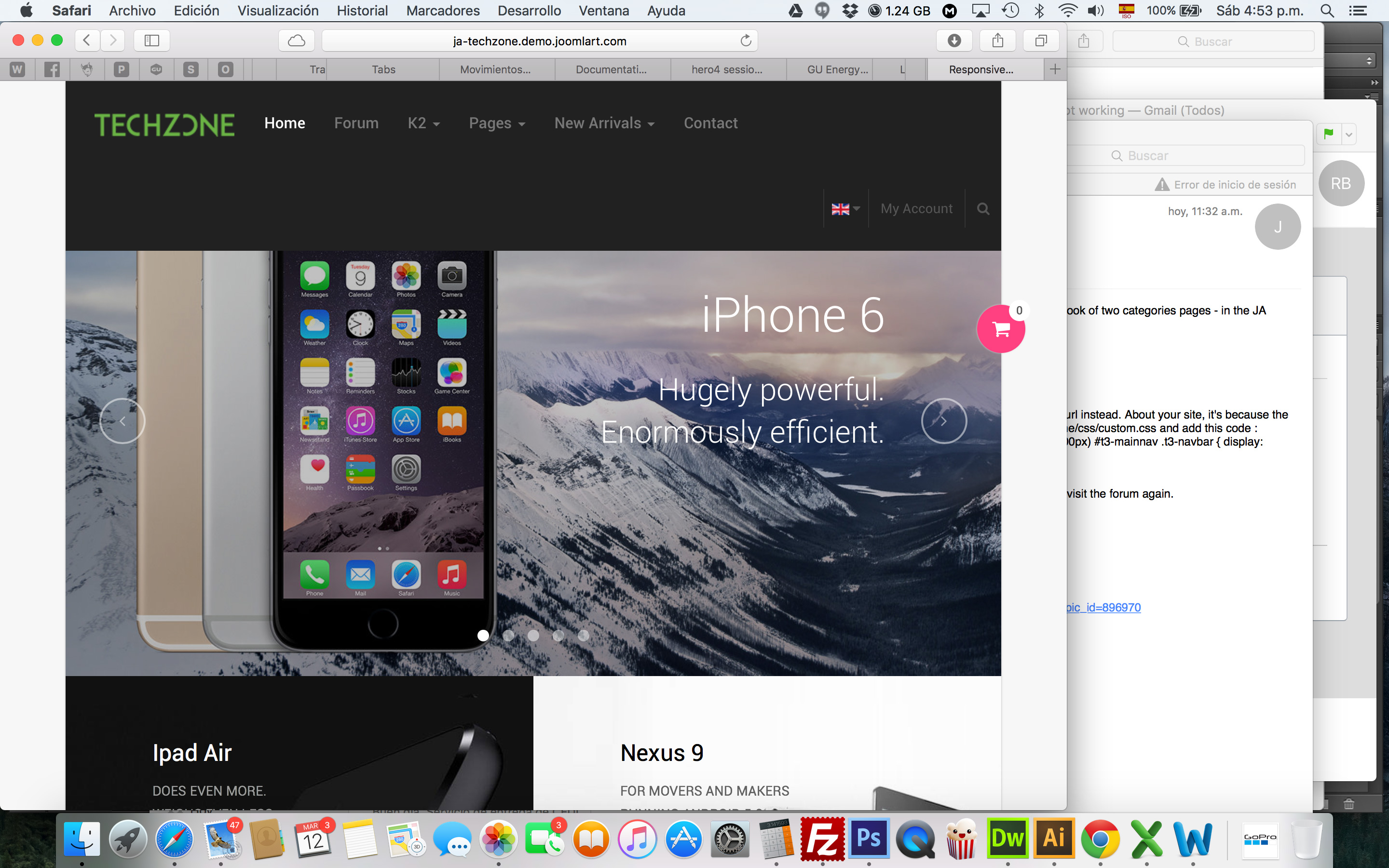
Somehow the result didn’t reflect correctly via iframe, please check with this url instead.
About your site, it’s because the main menu way too wide so it didn’t collapse correctly, try open file templates/ja_techzone/css/custom.css and add this code :
@media (min-width: 1200px) .navbar-toggle { display: none; } } @media (max-width: 1200px) #t3-mainnav .t3-navbar { display: none; } .navbar-toggle { display: block; } }rodro Friend
rodro
- Join date:
- November 2011
- Posts:
- 125
- Downloads:
- 18
- Uploads:
- 68
- Thanks:
- 35
- Thanked:
- 1 times in 1 posts
March 12, 2016 at 11:01 pm #898803Hello.. It´s still the same..
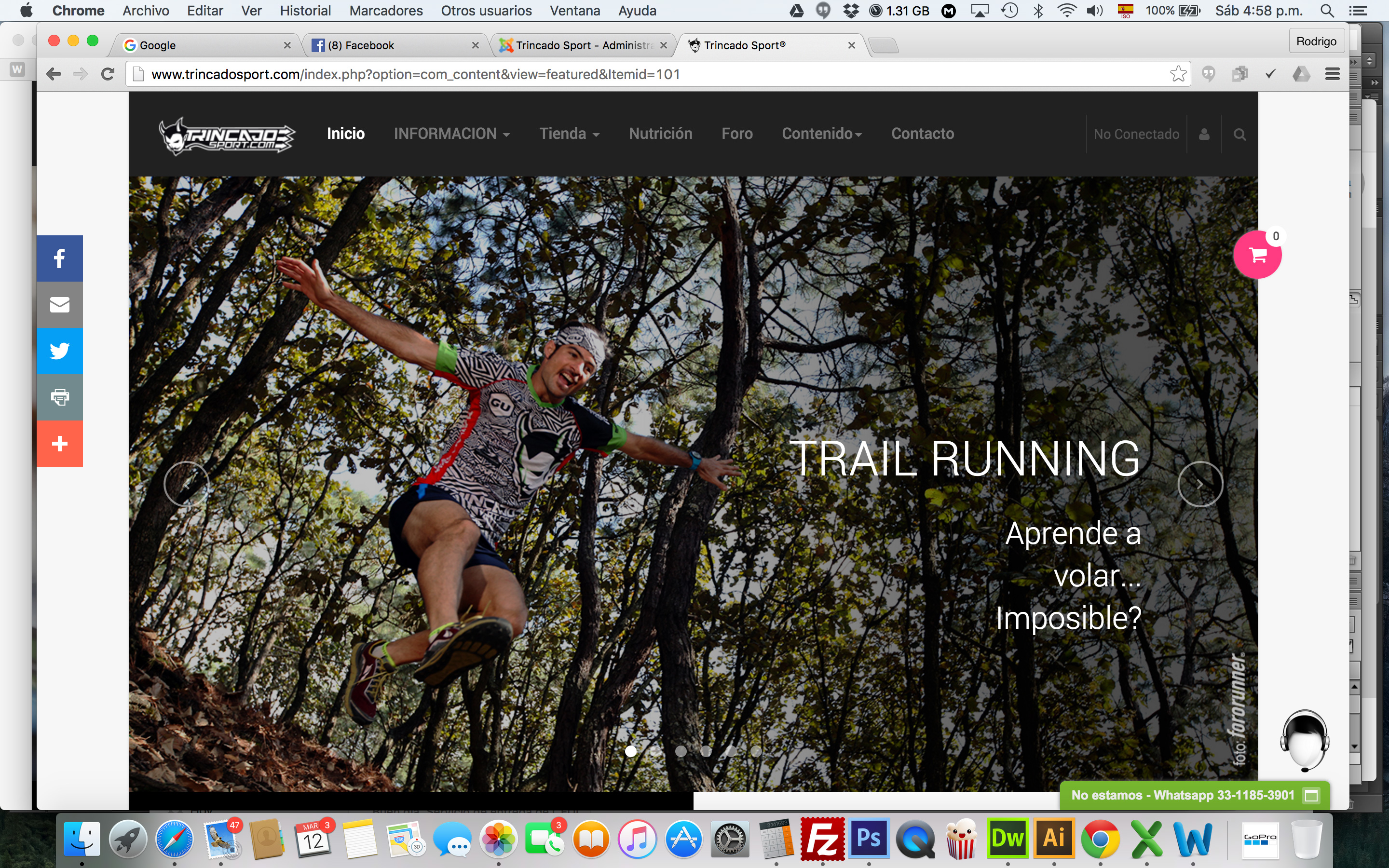
I´m sending images of the link you sent, my site with a big window and my site with a shrink window.
Thanks

Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
rodro Friend
rodro
- Join date:
- November 2011
- Posts:
- 125
- Downloads:
- 18
- Uploads:
- 68
- Thanks:
- 35
- Thanked:
- 1 times in 1 posts
March 25, 2016 at 7:54 pm #904822Hello.. I didn’t notice the answer..
I put the code but it didn’t work. I’m sending images, but I can’t keep the code on the public site.
Thanks. I still need help about it.
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
March 28, 2016 at 7:55 am #905352@rodro: I set the menu on your site to horizontal menu, but I could not see the problem on your site, you can give me the URL and dimension: width and height to get this bug. I will help you out
rodro Friend
rodro
- Join date:
- November 2011
- Posts:
- 125
- Downloads:
- 18
- Uploads:
- 68
- Thanks:
- 35
- Thanked:
- 1 times in 1 posts
March 28, 2016 at 10:18 pm #905895Hello, thanks.. it’s http://www.trincadosport.com
The problem is when you shrink the browser window, it gets like that. I even get that problem on your demo site, the same. I tried on other computes and it looks the same, just when you make the window smaller.
I’m sending you 2 images from the same window with full width and smaller.
I don’t know how else I can explain it. Thanks
-
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
March 29, 2016 at 3:24 am #905984I fixed the problem on your site with the solution below
Open templates/ja_techzone/css/custom.css file and add the new CSS style
@media screen and (min-width: 992px) { .navbar-default .navbar-nav > li > a { padding-right: 12px; font-size: 14px; } } @media (min-width: 1200px) { .navbar-default .navbar-nav > li > a { padding-right: 30px; font-size: 16px; } }1 user says Thank You to Ninja Lead for this useful post
-
AuthorPosts
Viewing 9 posts - 1 through 9 (of 9 total)This topic contains 8 replies, has 3 voices, and was last updated by
rodro 8 years, 8 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
Responsive Menu
Viewing 9 posts - 1 through 9 (of 9 total)