-
AuthorPosts
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
June 6, 2017 at 1:17 am #1039753Hi
May i know in which device you are facing the problem?
the module will go down when the screen size is small and does not fit both items in the same line.Regards
rocher Friend
rocher
- Join date:
- August 2008
- Posts:
- 91
- Downloads:
- 9
- Uploads:
- 16
- Thanks:
- 15
- Thanked:
- 3 times in 3 posts
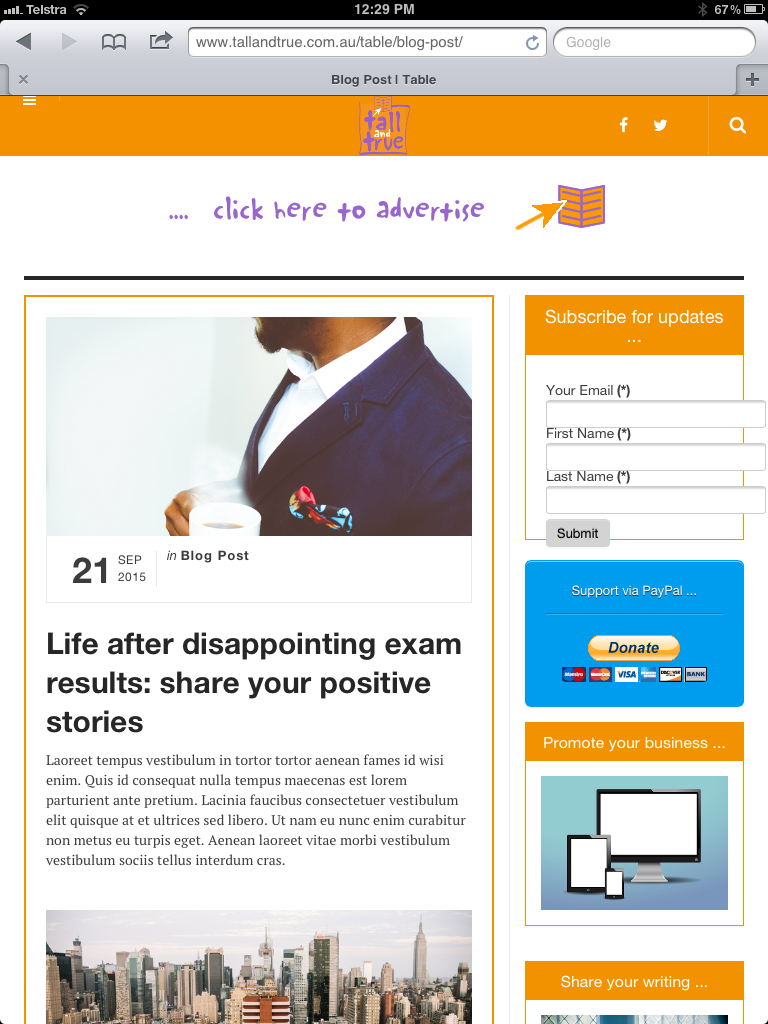
June 6, 2017 at 1:39 am #1039767Hi Pankaj, The 2 screenshot are exactly the same width. In the Blog, the screen has not tripped into responsive mode, with the sidebars sitting under the content, as in the Home page.
You can test the effect on the live website:
http://www.tallandtrue.com.au/table/blog-post/
Drag in the edge of the screen and you’ll see what happens on the Blog page, then select the Home page from the Menu.
I wondered if it has something to do with the module positions being used? In the Blog page, the module position is sidebar-2, whereas on the Home page the module position is leading-sidebar. FYI, for articles, article-sidebar works fine, like sidebar-2.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
June 6, 2017 at 2:17 am #1039779Hi
The width of the textbox is from the extension css files http://www.tallandtrue.com.au/media/com_rsform/css/frameworks/responsive/responsive.css
You can reduce the width to fit this in the sidebar http://prntscr.com/fgdmn7Beside it, I suggest you check the site in Real devices.
Regards
rocher Friend
rocher
- Join date:
- August 2008
- Posts:
- 91
- Downloads:
- 9
- Uploads:
- 16
- Thanks:
- 15
- Thanked:
- 3 times in 3 posts
June 6, 2017 at 2:39 am #1039785With all due respect, I am testing the website on real devices. Attached is a screenshot showing the problem with the Blog page on an iPad.
The "Subscribe for updates" and other sidebar-2 modules sit underneath the main content on the Home page and other menu options, and for the articles.
I will tweak the CSS setting for the width of the text box as suggested, but I would have thought the width would apply to the Blog and Home pages etc, and the articles?
Regards, Robertf
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
June 6, 2017 at 3:34 am #1039807Hi
t I would have thought the width would apply to the Blog and Home pages etc, and the articles?
Yes it work for everywhere on the size, Homepage and blog page are different menu type that shows different output in style.
Regards
rocher Friend
rocher
- Join date:
- August 2008
- Posts:
- 91
- Downloads:
- 9
- Uploads:
- 16
- Thanks:
- 15
- Thanked:
- 3 times in 3 posts
June 6, 2017 at 5:44 am #1039855Okay, thanks, so how do I change the output style so that when the Blog page screen size is between 992px and 766px it looks like the Homepage and Article pages, with the sidebar-2 modules displayed under the main content?
I’ve tried changing the LESS variables and this had no effect and I can’t find the code or CSS that’s specific for the Blog pages.
Regards, Robertf
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
June 6, 2017 at 7:13 am #1039882Hi
Use below code in custom.css file@media (max-width:992px) and (min-width:466px) { .itemid-136 .formResponsive input { width: 170px; }}Hope it helps.
Regards
rocher Friend
rocher
- Join date:
- August 2008
- Posts:
- 91
- Downloads:
- 9
- Uploads:
- 16
- Thanks:
- 15
- Thanked:
- 3 times in 3 posts
June 7, 2017 at 4:36 am #1040177Thanks Pankaj, your CSS code fixed the Blog page formatting problem.
FYI, in uploading the website from my local dev environment to live, I found the cause and fix for a couple of other problems I’d posted to the forum, both of which proved to be related. One was to with Load More, which had stopped working in the dev environment:
https://www.joomlart.com/forums/topic/load-more-not-working-on-local-dev-website/I thought uploading the website to the live environment had got it working again, but after I applied various customisations, Load More stopped working. I removed the customisations one-on-one and found it was the inclusion of a version of this pagination.php file in the html directory:
https://www.ostraining.com/blog/joomla/page-break-viral/I had posted to forum that I wanted to customise the pagination of multi-page articles, but couldn’t find the right pagination.php file to customise:
https://www.joomlart.com/forums/topic/location-of-pagination-php-for-ja-magz-ii-template/I found it in the end (system/t3/base-bs3/html/pagination.php), but I can’t change the code and copy as an override to the html directory, otherwise Load More stops working. So for now I have to keep track of my customisations and reapply them everytime I update the template.
Regards, Robertf
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
June 7, 2017 at 4:40 am #1040179Hi
Template update will override the custom work, You have to take backup of site custom changes that applied in the core files every time, also it may not work on every update of Joomla/template where there is changes in the code.Regards
1 user says Thank You to Pankaj Sharma for this useful post
rocher Friend
rocher
- Join date:
- August 2008
- Posts:
- 91
- Downloads:
- 9
- Uploads:
- 16
- Thanks:
- 15
- Thanked:
- 3 times in 3 posts
June 7, 2017 at 5:00 am #1040182Thanks for the warning, Pankaj. But I found I even had to re-upload custom.css and variables-custom.less etc after the template update, so reapplying the customisations is just something I’m going to have to do every time I update the template. Thankfully they’re not big code changes, more just commenting out code to get the pagination to work how I want it to.
Regards, Robertf
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
AuthorPostsViewing 11 posts - 1 through 11 (of 11 total)This topic contains 11 replies, has 2 voices, and was last updated by
 Pankaj Sharma 7 years, 6 months ago.
Pankaj Sharma 7 years, 6 months ago.The topic ‘Responsive screen size for Blog’ is closed to new replies.
Responsive screen size for Blog
Viewing 11 posts - 1 through 11 (of 11 total)