-
AuthorPosts
-
Pierre van Lier Friend
Pierre van Lier
- Join date:
- April 2015
- Posts:
- 57
- Downloads:
- 41
- Uploads:
- 10
- Thanks:
- 19
- Thanked:
- 1 times in 1 posts
July 11, 2017 at 12:55 pm #1047696Is there a way that i can get the slideshow responsive? Looks superb on laptop, but on a phone the images are not resized and I only see a small part of them…
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 12, 2017 at 1:21 am #1047866Hi
The slideshow was set to Auto to cover size because there is text floating over it and if the image size is set to 100% it will resize and text does not over the image in small devices.
You can change the background image size from the settings here > http://prntscr.com/fukf0k
and set it to 100%Regards
Pierre van Lier Friend
Pierre van Lier
- Join date:
- April 2015
- Posts:
- 57
- Downloads:
- 41
- Uploads:
- 10
- Thanks:
- 19
- Thanked:
- 1 times in 1 posts
July 12, 2017 at 2:42 pm #1048125Thanks, I have altered the setting as suggested, but now run into the following problem. My slides are 1500*600 px. When I set minimum height to 600 I get a lot of open space below the slider on a tablet and a phone. PC is fine.
When I empty the minimum height field (it defaults to 100), only the top of the slider is displayed. What am I overlooking?
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 13, 2017 at 2:11 am #1048232Hi
Can u share the site URL here?
Space can be due to height- – – list text here value, you added a fixed height.
Kindly follow my suggestion to make the background 100%.Regards
Pierre van Lier Friend
Pierre van Lier
- Join date:
- April 2015
- Posts:
- 57
- Downloads:
- 41
- Uploads:
- 10
- Thanks:
- 19
- Thanked:
- 1 times in 1 posts
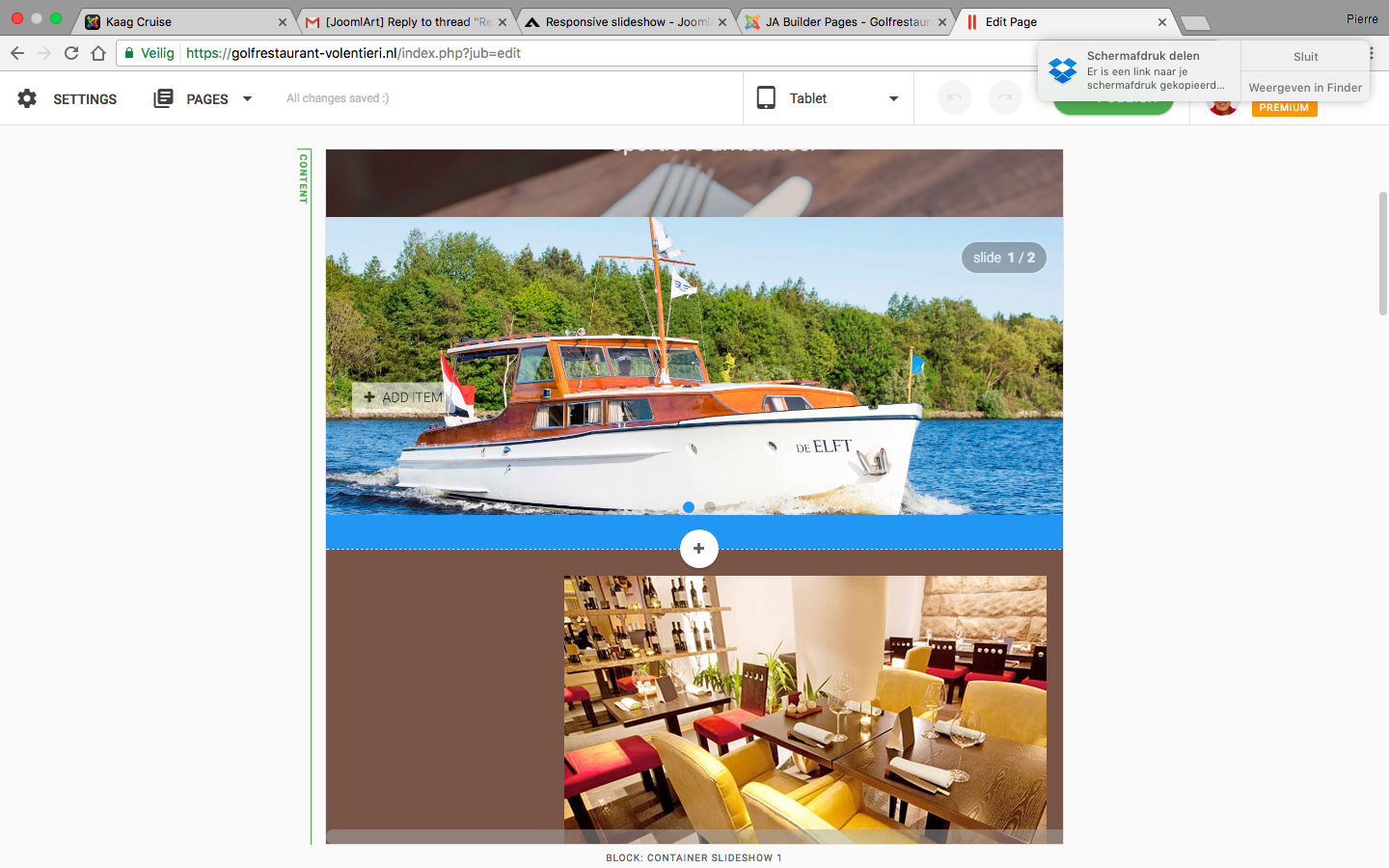
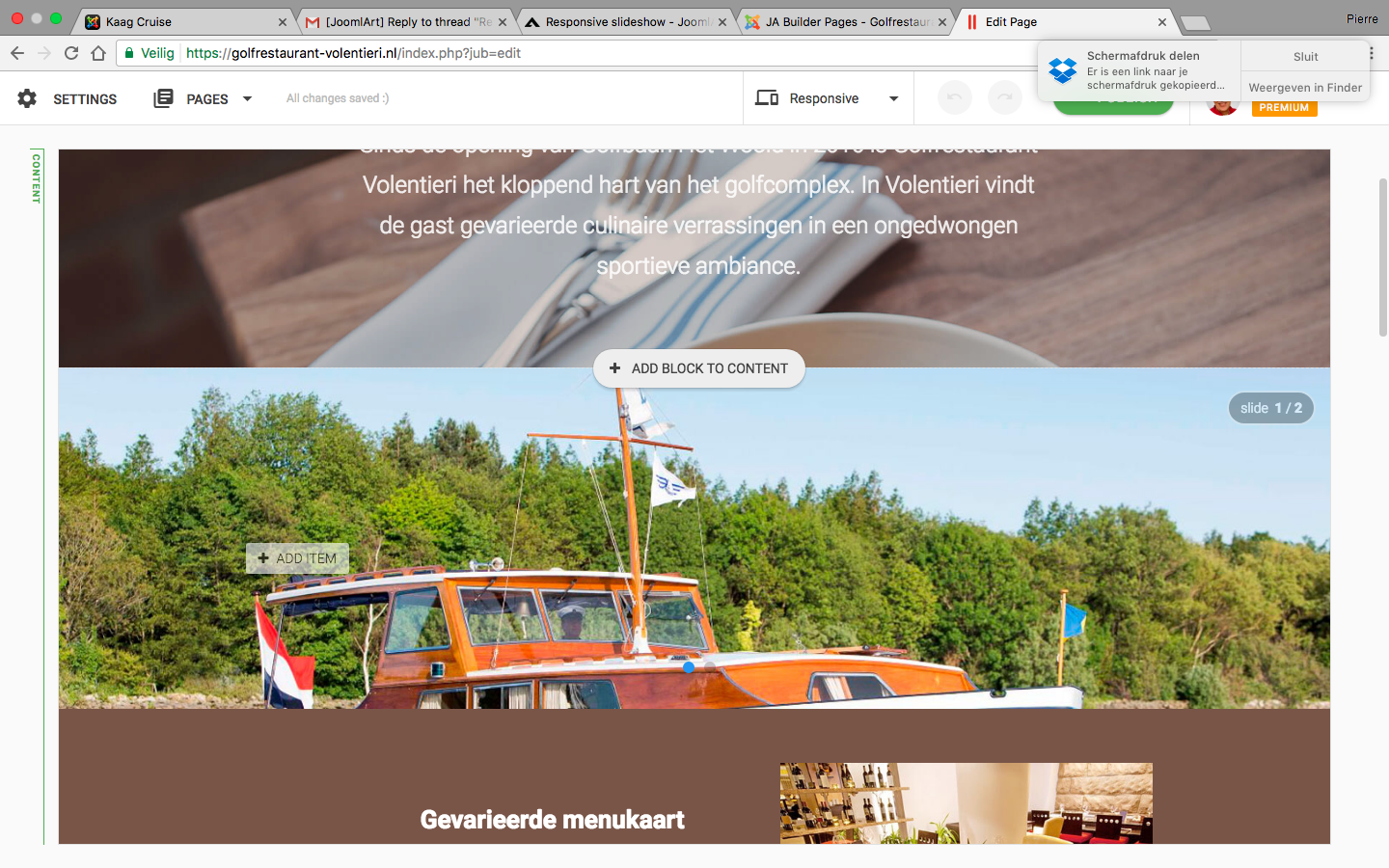
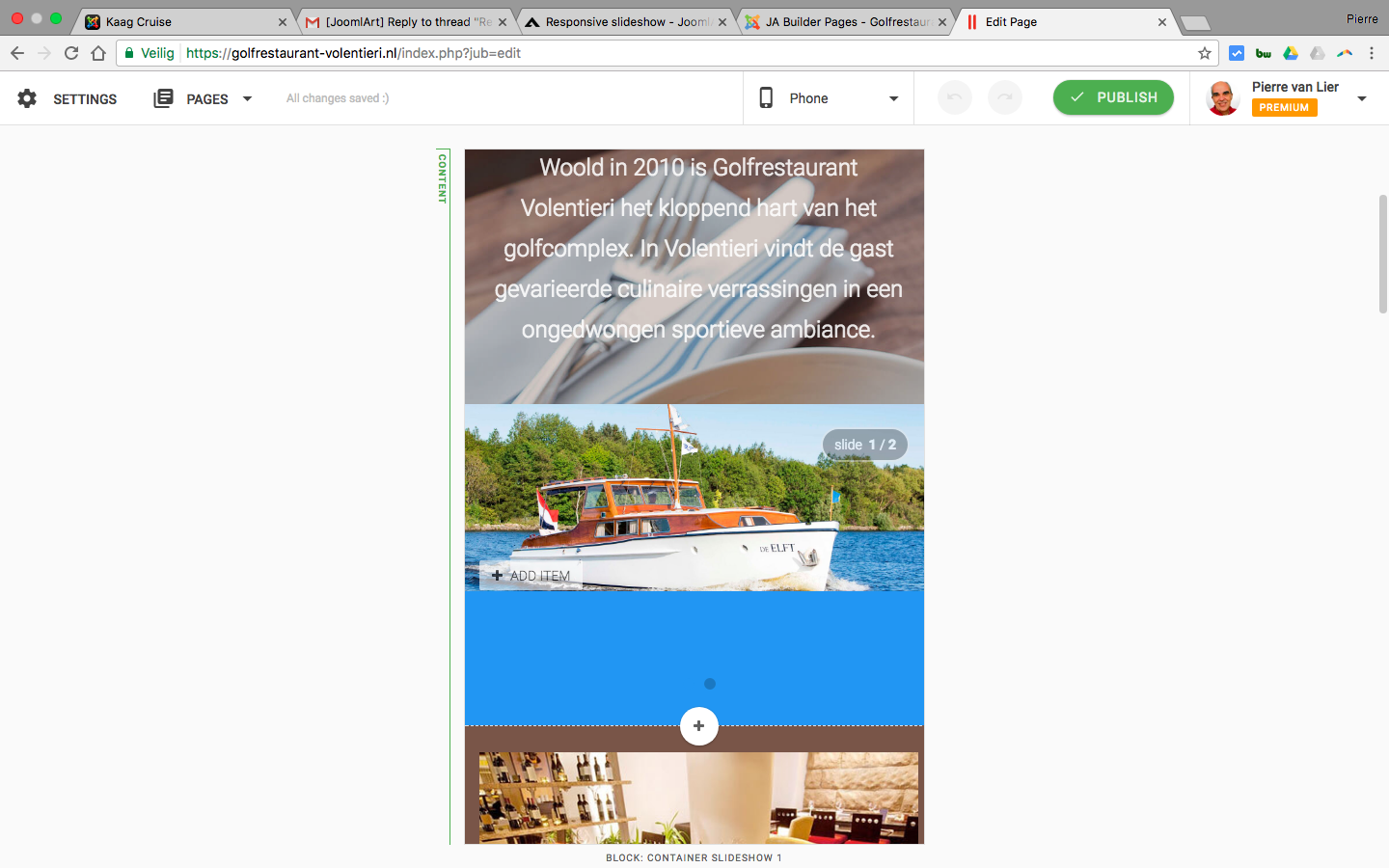
July 14, 2017 at 7:55 am #1048624golfrestaurant-volentieri.nl is not the original site, but the problem is the same. Ive added a container slide, removed the text and buttons and set background to 100%. Slides are responsive but there is a height problem. On a laptop they’re cut off, and on a tablet and phone an area is added (blue in this case). I’ve included three screenshots.

 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 17, 2017 at 12:44 am #1048904Hi
Its the padding of the container, add below code in custom css block and reduce the padding as per needs..jub-block.hero-7 .hero { padding-top: 140px; padding-bottom: 140px; }Regards
AuthorPostsViewing 6 posts - 1 through 6 (of 6 total)This topic contains 5 replies, has 2 voices, and was last updated by
 Pankaj Sharma 7 years, 5 months ago.
Pankaj Sharma 7 years, 5 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum