-
AuthorPosts
-
April 26, 2013 at 1:55 am #187088
<div class=”has-icon icon1″> has a roll over state but how do I make it a link as well?
This is the icons on the home page in User 1 position.
Full code for first icon below.
<ul class=”cms clearfix”>
<li>
<div class=”has-icon icon1″>
<h4><a href=”bike-reservations”>Rentals</a></h4>
<a href=”bike-reservations”><span>Book your Road or Mountain Bike Online. </span></a></div>
</li>
<li>Thanks
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
April 28, 2013 at 4:48 pm #491251Hi teleactive1,
Indeed, the icons are the background image of classes (has-icon icon1,2,3.4). If you put links into these icons, the hover effect will be removed (The colored image appears when pointer moves over). Because, I can insert link into a normal image, not background.
Anyway, in order to put link into these icons (images), you need:
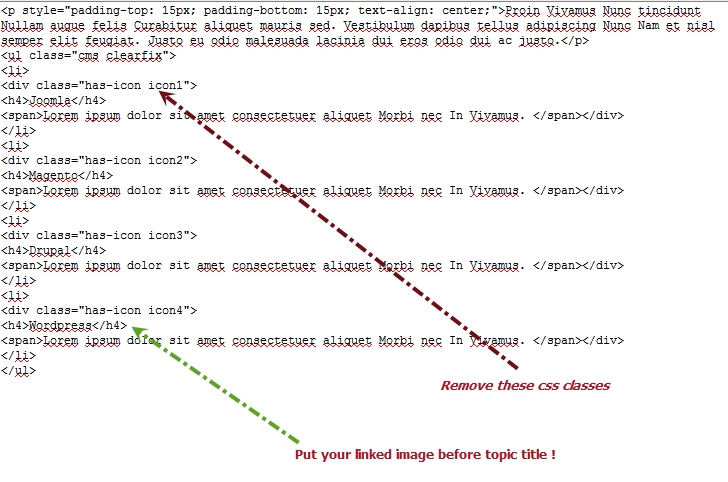
1. Remove all class=”has-icon icon1,2,3,4″ in HTML format of Custom HTML module (user1 position).
2. Put your linked image before topic’s titles link my attached snapshot.
3. You need to style your own css in template/ja_zite/css/template.css, because the front-end will be changed after using normal image with links, instead of image background.Leo
-
AuthorPosts
Viewing 2 posts - 1 through 2 (of 2 total)This topic contains 2 replies, has 2 voices, and was last updated by
phong nam 11 years, 8 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum