-
AuthorPosts
-
johannesdach Friend
johannesdach
- Join date:
- August 2010
- Posts:
- 26
- Downloads:
- 2
- Uploads:
- 0
- Thanks:
- 8
- Thanked:
- 6 times in 1 posts
February 14, 2014 at 12:35 pm #194782Hey guys,
nice template! I especially like the off-canvas sidebar on the left, which opens up a lot of new ui features. Would it be possible to add another such canvas to the right? I’ve seen that the one on the left has the “off-canvas-left” class. changing this to “off-canvas-right” actually already moves it to the right, so it seems to have been rudimentarily implemented.
Regards,
JohannesNazario A Friend
Nazario A
- Join date:
- April 2013
- Posts:
- 1183
- Downloads:
- 0
- Uploads:
- 406
- Thanks:
- 91
- Thanked:
- 284 times in 263 posts
February 18, 2014 at 2:35 am #523087Yes, it’s possible. You can follow these steps:
– First, you need to create a new file with name: “off-canvas-right.php” in the /templates/purity_iii/tpls/blocks/ directory, then add this code:
<?php
/**
* @package T3 Blank
* @copyright Copyright (C) 2005 - 2012 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/defined('_JEXEC') or die;
?>
<?php
if (!$this->getParam('addon_offcanvas_enable')) return ;
?><button class="btn btn-default off-canvas-toggle right <?php $this->_c('off-canvas') ?>" type="button" data-pos="right" data-nav="#t3-off-canvas-right" data-effect="<?php echo $this->getParam('addon_offcanvas_effect', 'off-canvas-effect-4') ?>">
<i class="fa fa-bars"></i>
</button><!-- OFF-CANVAS SIDEBAR -->
<div id="t3-off-canvas-right" class="t3-off-canvas <?php $this->_c('off-canvas') ?>"><div class="t3-off-canvas-header">
<h2 class="t3-off-canvas-header-title">Sidebar</h2>
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
</div><div class="t3-off-canvas-body">
<jdoc:include type="modules" name="<?php $this->_p('off-canvas-right') ?>" style="T3Xhtml" />
</div></div>
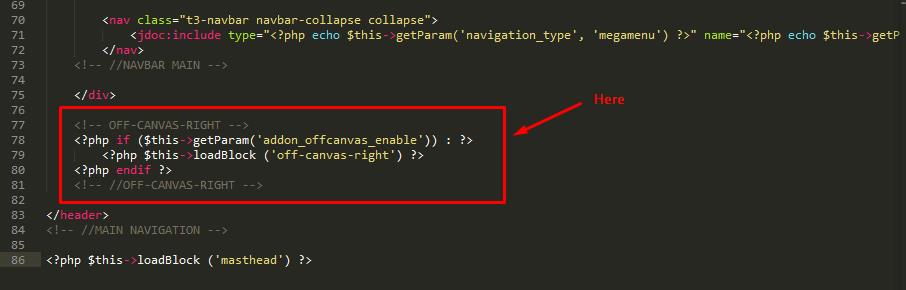
<!-- //OFF-CANVAS SIDEBAR -->– Then you open the file: /templates/purity_iii/tpls/blocks/header.php and add this code snippet before the </header> tag:
<!-- OFF-CANVAS-RIGHT -->
<?php if ($this->getParam('addon_offcanvas_enable')) : ?>
<?php $this->loadBlock ('off-canvas-right') ?>
<?php endif ?>
<!-- //OFF-CANVAS-RIGHT -->– Next, go to the file: /templates/purity_iii/css/custom.css and add CSS rule:
.btn.btn-default.off-canvas-toggle.right {
right: 0;
left: auto;
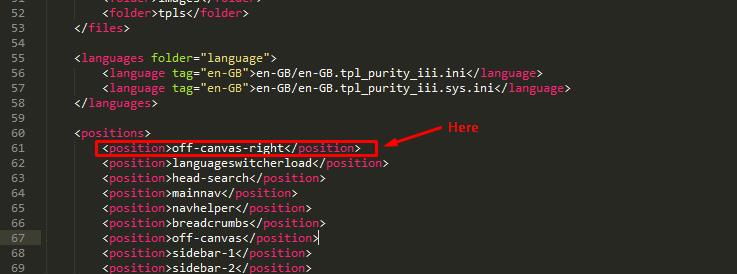
}– Finally, navigate to this file : /templates/purity_iii/templateDetails.xml then add this rule:
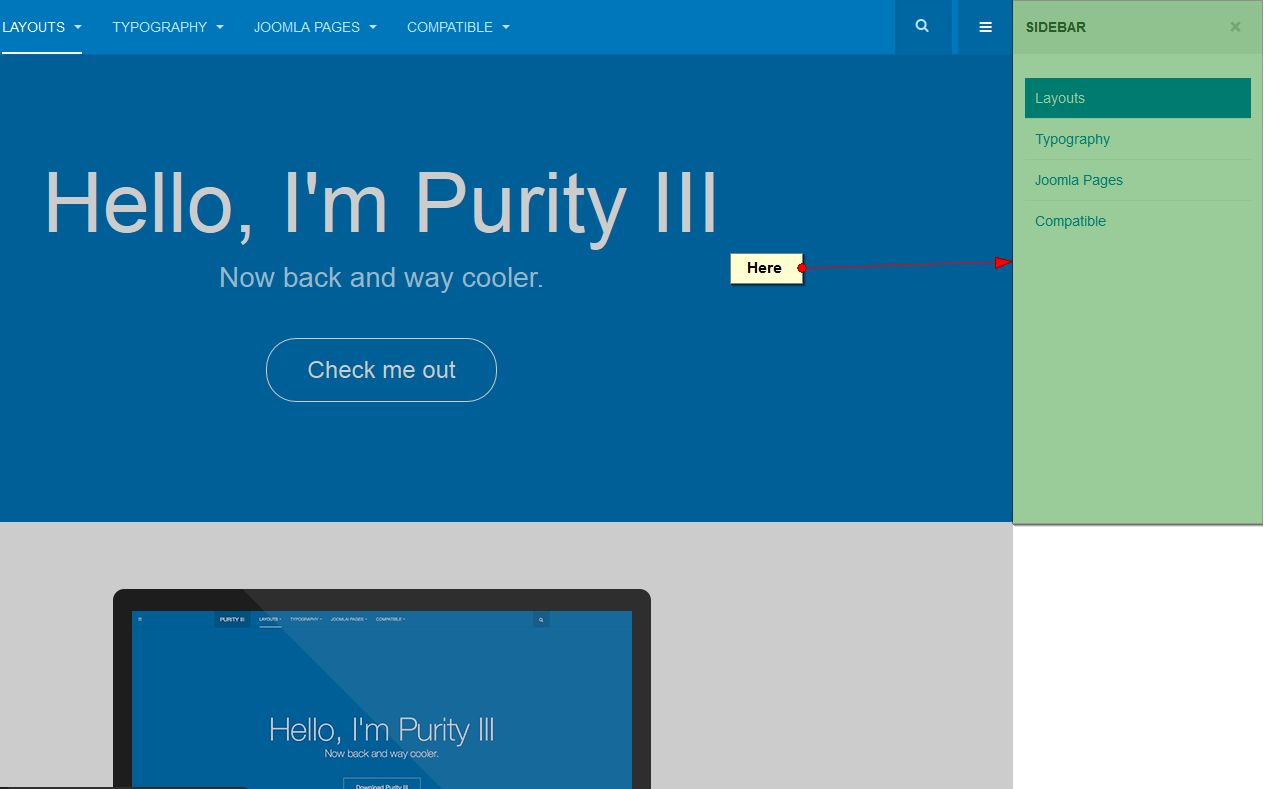
<position>off-canvas-right</position>Now, you can assign any module to “off-canvas-right” position, you will see as in this screenshort:
Hope this is clear and helpful to you.

johannesdach Friend
johannesdach
- Join date:
- August 2010
- Posts:
- 26
- Downloads:
- 2
- Uploads:
- 0
- Thanks:
- 8
- Thanked:
- 6 times in 1 posts
February 23, 2014 at 12:38 am #523936Hey Nazario,
hadn’t seen your reply till now and yes! It works like a charm! Thanks so much! This is super cool :cool::D
Regards,
Johanneshjames Friend
hjames
- Join date:
- March 2010
- Posts:
- 82
- Downloads:
- 475
- Uploads:
- 3
- Thanked:
- 8 times in 2 posts
Nazario A Friend
Nazario A
- Join date:
- April 2013
- Posts:
- 1183
- Downloads:
- 0
- Uploads:
- 406
- Thanks:
- 91
- Thanked:
- 284 times in 263 posts
April 1, 2014 at 7:24 am #528916Hi James,
<blockquote>is this to replace the main menu with a second sidebar?</blockquote>
No, this is to create a new position: “off-canvas-right”, you can assign any module to this position.
<blockquote>Ultimately what I would like to do is similar to this where I can put modules in the right sidebar but I want my mobile main menu to be in the Left OffCanvas. Is this possible?</blockquote>
Please try my suggestion in the post #2.
Hope this helps.
AuthorPostsViewing 5 posts - 1 through 5 (of 5 total)This topic contains 4 replies, has 3 voices, and was last updated by
johannesdach 10 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum