-
AuthorPosts
-
 funci
Friend
funci
Friend
funci
- Join date:
- February 2008
- Posts:
- 246
- Downloads:
- 29
- Uploads:
- 64
- Thanks:
- 93
- Thanked:
- 5 times in 2 posts
March 14, 2016 at 12:58 pm #899438Hi guys,
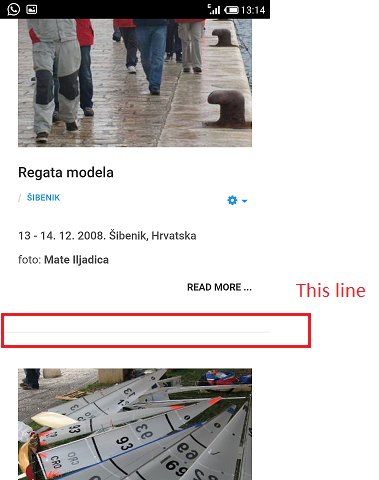
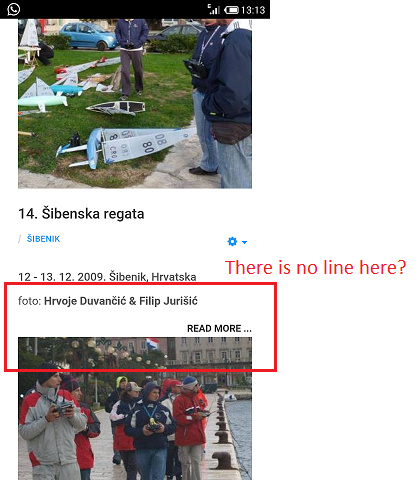
When I opening page with category blog view on cell phone there is no separator line between two articles. I’ve got it after every second article.
How I can get it afer every article?-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
March 14, 2016 at 1:53 pm #899451Hi
Kindly share your site url here so i can check it and suggest you changes . funci
Friend
funci
Friend
funci
- Join date:
- February 2008
- Posts:
- 246
- Downloads:
- 29
- Uploads:
- 64
- Thanks:
- 93
- Thanked:
- 5 times in 2 posts
March 14, 2016 at 8:11 pm #899579This reply has been marked as private. Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
March 15, 2016 at 1:26 am #899636Hi
I did not found the page u that showing in your screenshot on your site . Can u give me the url of your blog page where i can see this issue directly . funci
Friend
funci
Friend
funci
- Join date:
- February 2008
- Posts:
- 246
- Downloads:
- 29
- Uploads:
- 64
- Thanks:
- 93
- Thanked:
- 5 times in 2 posts
March 15, 2016 at 8:58 am #899799 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
March 15, 2016 at 9:46 am #899863Hi
The separator is comes after the columns If you will see the site in blog there is single border at the bottom after two articles , the same is showing in the mobile .
I spent a lot of time to make this design for mobile on your site as one time special custom work help .
Add below code in custom.css file and check@media (max-width:768px) { .layout-blog .items-row .item { padding-bottom: 44px; border-bottom: 1px solid #eaeaea; padding-top: 30px; }} @media (max-width:768px) {.layout-blog .items-row { border-bottom: none!important; padding-bottom:0px!important }}1 user says Thank You to Pankaj Sharma for this useful post
-
AuthorPosts
Viewing 7 posts - 1 through 7 (of 7 total)This topic contains 6 replies, has 2 voices, and was last updated by
 funci 8 years, 9 months ago.
funci 8 years, 9 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum