-
AuthorPosts
-
August 28, 2013 at 1:12 pm #190106
Hey guys!
Love this template but boy are there some challenges with it.
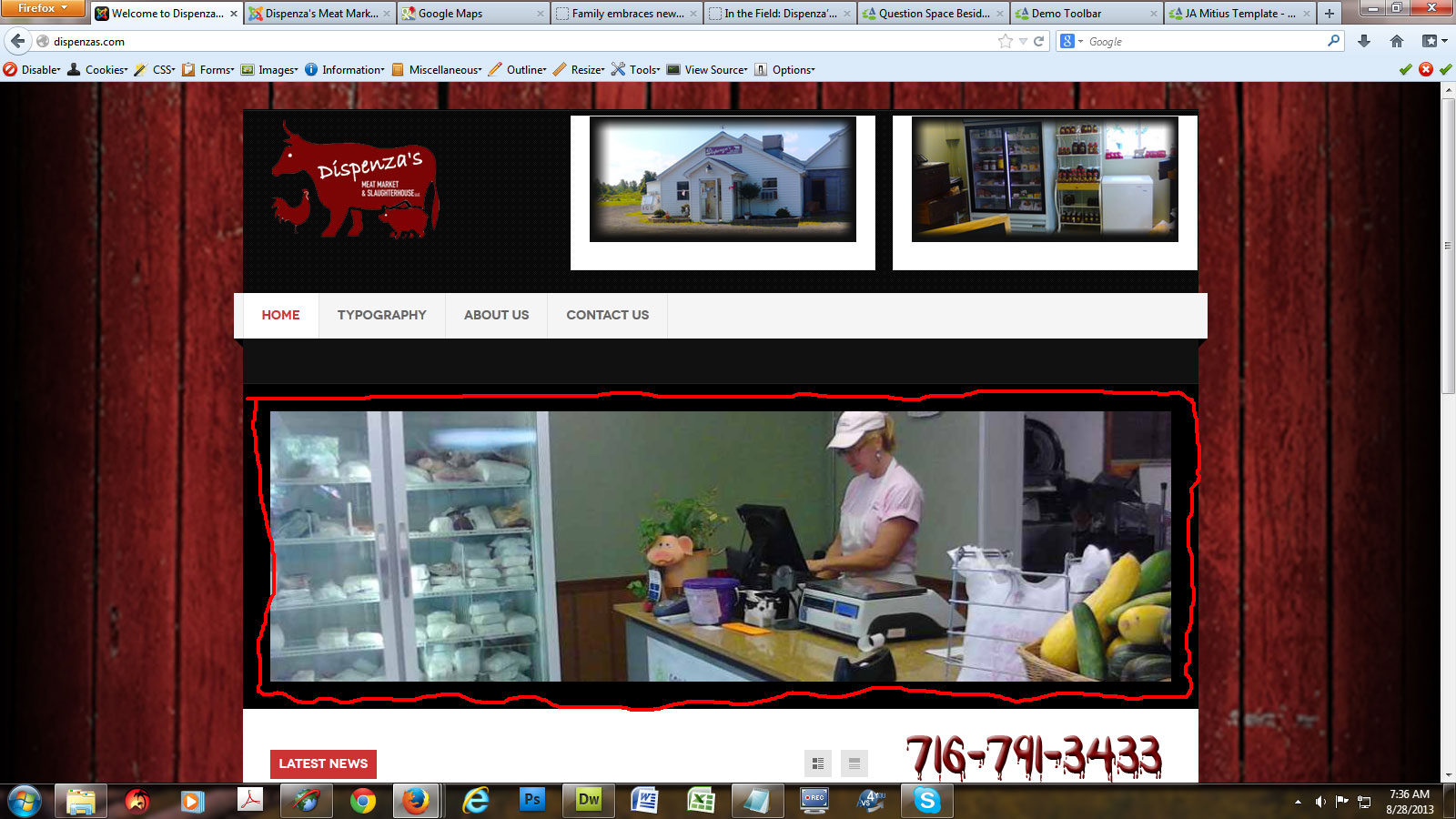
I’m using Joomla 2.5. The site is not live so you will have to log in to see it on the front side. I have included login and FTP info for staff to assist here as well as screen shots throughout my post.
FYI – I have built many Joomla sites and have used most of YOUR templates…….LOVE’em! I see that you have made a lot of changes to your T3 Framework. I am not able to do a lot that I was before so I’m on a new learning curve here with the new structure.
Here goes…
1) I generally use single articles and display them as a page. When I look at a page, the article content doesn’t show up, it’s just blank…..very strange.
2) In the header I have added two areas to the right of the logo (position-21 and position-31) but they are adding a white background and making the height taller. How/where would I fix both issues.
3) How do I remove the ja-newsticker space completely or make it a smaller height?
4) I have a slideshow in the slideshow position. I’m making it 100% of the width so it fills up the entire space. How do I get rid of the extra space or padding around it?
5) How do I remove the footer-1/footer-2/footer-3/footer-4 space completely or make it a smaller height?
6) How do I stop the footermenu area from displaying?
Thanks in advance for your help!



 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
August 28, 2013 at 4:12 pm #503802To adjust the white space around the photos within your header, try this . . . .
Within file path —> /t3-assets/dev/red/templates.ja_mitius.less.modules.less.css
at line 33, you will see the following:
.module-ct {
background: inherit;
color: inherit;
padding: 0 20px 20px;
}Adjust the padding properties until you arrive at the result you like best – for example:
.module-ct {
background: inherit;
color: inherit;
padding: 0;
}Also, within file path —> /t3-assets/dev/red/templates.ja_mitius.less.typo.less.css
at line 3, you may want to modify the margin property as follows:
p {
margin: 0;
}This will get rid off the white background “space” you didn’t like.
Hope That Helps
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
August 28, 2013 at 4:47 pm #503804To get rid of the footer block altogether (if I am understanding you correctly), you can simply remove the footer block altogether from your template layout.
The following resource may prove helpful to you toward understanding how to modify the layout . . . . . .
August 28, 2013 at 7:23 pm #503820I did everything you recommended here and I still have a huge white space on the right site of each image and a white line or border on the other sides (top, bottom and left).
I don’t understand why this is so difficult to just have it transparent: no color, no background, no padding, no margin, no border, nothing………..just the image as is.
August 28, 2013 at 7:29 pm #503821I don’t want to completely eliminate the footer block, I just don’t want it to take up space now while there is nothing in it.
Normally, with any template I’ve used so far, if a block is not being used it is no longer visible and does not show.
I may use the footer block or space later but right now I just want it to NOT take up any space.
August 29, 2013 at 3:17 am #503859I increased the size of the two pics in the header. That eliminated the right space, but now I have a white border around the entire image.
Also, when I squeeze the browser to check the responsive behavior, I get the white background behind the image……….(sigh)
VERY Frustrating!!!!! This doesn’t make any sense why it’s this difficult to make the white go away. I’ve tried modifying the spotlight-3.php and was able to add a margin on the right side and move it off the right edge of the header space.
I’m very much looking forward to seeing how this gets fixed.
-
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
August 29, 2013 at 4:49 am #503877Hi there,
1. With the problem of article details page:
It due to the layout that your default style (red) is using, it’s home layout. And, by default, this layout doesn’t include block name component in which the content of artilce will display.
The solution is that you open file: /templates/ja_mitius/tpls/blocks/mainbody-home.php, add this line inside the main content div:
<div class="main-content">
<jdoc:include type="message" />
<?php if ($this->countModules($mastcol)) : ?>
<!-- MASSCOL 1 -->
<div class="ja-mastcol ja-mastcol-1<?php $this->_c($mastcol)?>">
<jdoc:include type="modules" name="<?php $this->_p($mastcol) ?>" style="T3Xhtml" />
</div>
<!-- //MASSCOL 1 -->
<?php endif ?>
<jdoc:include type="component" />
<?php $this->loadBlock ('spotlight-2') ?>
</div>
2. For the white border, you can go to backend of this module which you added and add a class suffix named ‘ extra‘ (remember to add a space before class name).
Then you create a new file named ‘custom.css (or open it if you’ve already had) in folder: /templates/ja_mitius/css and add this css rule into this new file:
.ja-header .module .extra {
border: none !important;
}
3. In order to check responsive behaviour, it’s best to check in real devices, resizing browser sometimes doesn’t give expected results.
Hope these makes senses.
1 user says Thank You to Saguaros for this useful post
August 29, 2013 at 10:03 am #503920@ Saguaros
The component now shows up………..thank you!
The white border is still there after using your suggestion. I also checked in my phone and the white border is there also.
When I looked through my phone I saw that half of the logo is being covered up by the header images………..how can I fix that? This is happening on all pages in mobile view.
Also, in mobile view on the phone, when I hit the menu and it opens up, it pushes the entire site to the right which doesn’t seem correct. I would think it should just lay on top of the other data.
Any and all help is appreciated……thanks in advance!
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
August 31, 2013 at 4:51 am #504156Hi
Try to add this css rule for the border:
.t3-module.module.extra {
border: medium none !important;
}
<blockquote>When I looked through my phone I saw that half of the logo is being covered up by the header images………..how can I fix that? This is happening on all pages in mobile view.</blockquote>
Which iPhone did you check to see this problem? could you make screenshot of how you want to achieve?
<blockquote>Also, in mobile view on the phone, when I hit the menu and it opens up, it pushes the entire site to the right which doesn’t seem correct. I would think it should just lay on top of the other data.</blockquote>
In our new T3 framework (which this template is based on), we deploy off-canvas navigation, if you don’t want to use it, you can go to backend > template manager > select your current style > Navigation tab and set Off-canvas Navigation to No
-
AuthorPosts
Viewing 9 posts - 1 through 9 (of 9 total)This topic contains 9 replies, has 3 voices, and was last updated by
Saguaros 11 years, 3 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
Several challenges to overcome
Viewing 9 posts - 1 through 9 (of 9 total)