-
AuthorPosts
-
christofferl Friend
christofferl
- Join date:
- January 2011
- Posts:
- 233
- Downloads:
- 30
- Uploads:
- 101
- Thanks:
- 21
- Thanked:
- 2 times in 1 posts
March 4, 2016 at 1:59 pm #894817 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
christofferl Friend
christofferl
- Join date:
- January 2011
- Posts:
- 233
- Downloads:
- 30
- Uploads:
- 101
- Thanks:
- 21
- Thanked:
- 2 times in 1 posts
March 4, 2016 at 3:25 pm #894850Thank you. This give me a 50% solution. Please assist to get it 100%.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
christofferl Friend
christofferl
- Join date:
- January 2011
- Posts:
- 233
- Downloads:
- 30
- Uploads:
- 101
- Thanks:
- 21
- Thanked:
- 2 times in 1 posts
March 5, 2016 at 7:42 am #895128Sorry I didn’t … but I have now 🙂
All works fine except that the shadow effect also is applied on the top maim menu which gives it a "double" shading effect.
I would like the main menu part not be effected by this code at all. Is this possible?
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
March 6, 2016 at 5:08 am #895394Hi
You can remove the top shadow value (set it to 0px) from the style code .
if still issue kindly share the site url with screenshot of that part that u want to remove .I will check itchristofferl Friend
christofferl
- Join date:
- January 2011
- Posts:
- 233
- Downloads:
- 30
- Uploads:
- 101
- Thanks:
- 21
- Thanked:
- 2 times in 1 posts
March 6, 2016 at 7:58 am #895429I have tested with trial and errors but I can not fix it mysellf. Please assist. I have updated the with login details so you can see for yourself.
Looking forward to hearing from you again.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
March 6, 2016 at 9:00 am #895448Hi
use the below style.container-hd { -webkit-box-shadow: 0px -10px 20px rgba(0,0,0,0.75); -moz-box-shadow: 0px -10px 20px rgba(0,0,0,0.75); box-shadow: 0px -10px 20px rgba(0,0,0,0.75); }this seems fine at my end > http://prntscr.com/abtjcg
You can modify the values and test it for changes as per needs .AuthorPostsViewing 8 posts - 1 through 8 (of 8 total)This topic contains 7 replies, has 2 voices, and was last updated by
 Pankaj Sharma 8 years, 10 months ago.
Pankaj Sharma 8 years, 10 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
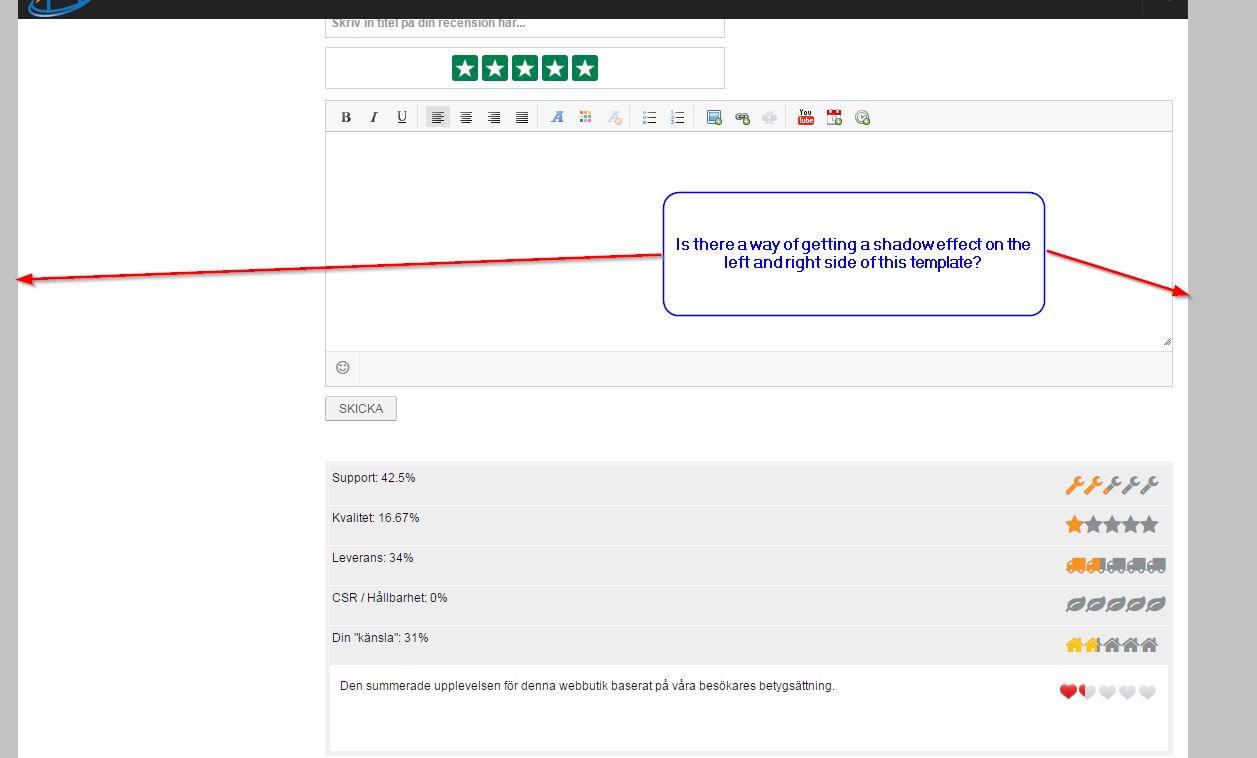
Shadow effect possible?
Viewing 8 posts - 1 through 8 (of 8 total)