-
AuthorPosts
-
paul.necsoiu Friend
paul.necsoiu
- Join date:
- December 2009
- Posts:
- 25
- Downloads:
- 0
- Uploads:
- 4
- Thanks:
- 3
- Thanked:
- 2 times in 1 posts
January 27, 2011 at 12:14 pm #159399Hi,
I have this custom layout<?xml version=”1.0″ encoding=”utf-8″?>
<layout name=”desktop”>
<!–Extra css load for this layout–>
<stylesheets>
</stylesheets>
<blocks name=”top” style=”xhtml”>
<block name=”absolute” type=”modules” style=”raw”>absolute</block>
<block name=”top-panel” type=”modules” style=”raw” main-inner=”1″>top-panel</block>
<block name=”header” type=”header” main-inner=”1″></block>
<block name=”mainnav” type=”mainnav” main-inner=”1″></block>
<block name=”cpanel” type=”usertools/cpanel”></block>
</blocks>
<blocks name=”top2″ style=”xhtml”>
<block name=”topsl” type=”spotlight” main-inner=”1″>user1,user2,user3,user4,user5</block>
</blocks>
<blocks name=”middle” colwidth=”20″>
<block name=”left1″>position-7</block>
<block name=”right1″>position-5</block>
</blocks>
<blocks name=”bottom” style=”xhtml”>
<block name=”botsl” type=”spotlight” main-inner=”1″>user6,user7,user8,user9,user10</block>
<block name=”navhelper” type=”navhelper” main-inner=”1″></block>
<block name=”footer” type=”footer”></block>
</blocks>
</layout>My problem is that for the block that I added :
<blocks name=”top2″ style=”xhtml”>
<block name=”topsl” type=”spotlight” main-inner=”1″>user1,user2,user3,user4,user5</block>
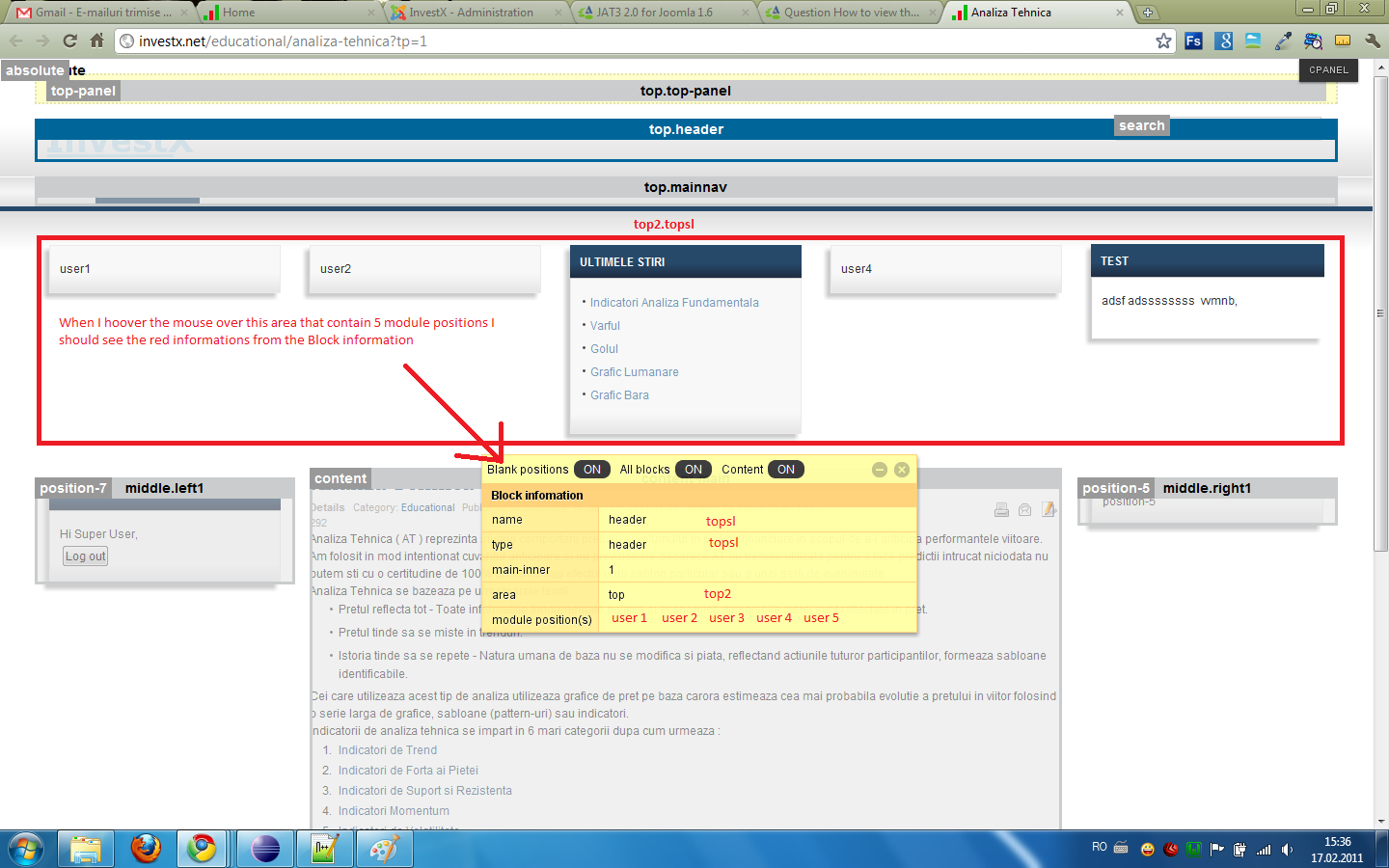
</blocks>I can’t view the block and module positions details when I acces http://investx.net/educational/analiza-tehnica?tp=1
Why is this happening??
Sherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
February 1, 2011 at 3:46 am #374673Dear paul,
The block with the name top2 would not be added into the layout,you should add blocks with name top,middle or bottom,if you want use other names you need to make a page layout file in the folder of templates/your_template/page that will overrride the default layout page of the base themes.
I hope it is clear !
paul.necsoiu Friend
paul.necsoiu
- Join date:
- December 2009
- Posts:
- 25
- Downloads:
- 0
- Uploads:
- 4
- Thanks:
- 3
- Thanked:
- 2 times in 1 posts
February 17, 2011 at 1:56 pm #377171Hi dathq,
In the templates/your_template/page I have a custom layout page that overrride the default layout page of the base themes.
Please see the page code below.
You can see that under the MAIN CONTAINER section I called the top2 block.<?php
/*
# ————————————————————————
# JA T3 System plugin for Joomla 1.6
# ————————————————————————
# Copyright (C) 2004-2009 J.O.O.M Solutions Co., Ltd. All Rights Reserved.
# @license – Copyrighted Commercial Software
# Author: J.O.O.M Solutions Co., Ltd
# Websites: http://www.joomlart.com – http://www.joomlancers.com
# This file may not be redistributed in whole or significant part.
# ————————————————————————
*/
?>
<?php if ($this->isIE() && ($this->isRTL())) { ?>
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN” “http://www.w3.org/TR/html4/strict.dtd”>
<?php } else { ?>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<?php } ?><html xmlns=”http://www.w3.org/1999/xhtml” xml:lang=”<?php echo $this->language; ?>” lang=”<?php echo $this->language; ?>”>
<head>
<?php //gen head base on theme info
$this->showBlock (‘head’);
?><?php
$blocks = T3Common::node_children($this->getBlocksXML (‘head’), ‘block’);
foreach ($blocks as $block) :
$this->showBlock ($block);
endforeach;
?><?php echo $this->showBlock (‘css’) ?>
</head><body id=”bd” class=”<?php if (!T3Common::mobile_device_detect()):?>bd<?php endif;?> <?php echo $this->getBodyClass();?>”>
<div id=”ja-wrapper”>
<a name=”Top” id=”Top”></a><?php
$blks = &$this->getBlocksXML (‘top’);
$blocks = &T3Common::node_children($blks, ‘block’);
foreach ($blocks as $block) :
$this->showBlock ($block);
endforeach;
?><!– MAIN CONTAINER –>
<div id=”ja-container” class=”wrap <?php echo $this->getColumnWidth(‘cls_w’)?$this->getColumnWidth(‘cls_w’):’ja-mf’; ?>”>
<!– TOP SPOTLIGHT –>
<?php
$blks = &$this->getBlocksXML (‘top2’);
$blocks = &T3Common::node_children($blks, ‘block’);
foreach ($blocks as $block) :
$this->showBlock ($block);
endforeach;
?>
<!– //TOP SPOTLIGHT –>
<?php $this->genBlockBegin ($this->getBlocksXML (‘middle’)) ?>
<div id=”ja-mainbody” style=”width:<?php echo $this->getColumnWidth(‘mw’) ?>%”>
<!– CONTENT –>
<div id=”ja-main” style=”width:<?php echo $this->getColumnWidth(‘m’) ?>%”>
<div class=”inner clearfix”><?php echo $this->loadBlock (‘message’) ?>
<?php
//content-mass-top
if($this->hasBlock(‘content-mass-top’)) :
$block = &$this->getBlockXML (‘content-mass-top’);
?>
<div id=”ja-content-mass-top” class=”ja-mass ja-mass-top clearfix”>
<?php $this->showBlock ($block); ?>
</div>
<?phpendif; ?>
<div id=”ja-contentwrap” class=”clearfix <?php echo $this->getColumnWidth(‘cls_m’); ?>”>
<div id=”ja-content” class=”column” style=”width:<?php echo $this->getColumnWidth(‘cw’) ?>%”>
<div id=”ja-current-content” class=”column” style=”width:<?php echo $this->getColumnWidth(‘c’) ?>%”>
<?php
//content-top
if($this->hasBlock(‘content-top’)) :
$block = &$this->getBlockXML (‘content-top’);
?>
<div id=”ja-content-top” class=”ja-content-top clearfix”>
<?php $this->showBlock ($block); ?>
</div>
<?php endif; ?><?php if (!$this->getParam (‘hide_content_block’, 0)): ?>
<div id=”ja-content-main” class=”ja-content-main clearfix”>
<?php echo $this->showBlock (‘content’) ?>
</div>
<?php endif ?><?php
//content-bottom
if($this->hasBlock(‘content-bottom’)) :
$block = &$this->getBlockXML (‘content-bottom’);
?>
<div id=”ja-content-bottom” class=”ja-content-bottom clearfix”>
<?php $this->showBlock ($block); ?>
</div>
<?php endif; ?>
</div><?php
//inset1
if($this->hasBlock(‘inset1’)) :
$block = &$this->getBlockXML (‘inset1’);
?>
<div id=”ja-inset1″ class=”ja-col column ja-inset1″ style=”width:<?php echo $this->getColumnWidth(‘i1’) ?>%”>
<?php $this->showBlock ($block); ?>
</div>
<?php endif; ?>
</div><?php
//inset2
if($this->hasBlock(‘inset2’)) :
$block = &$this->getBlockXML (‘inset2’);
?>
<div id=”ja-inset2″ class=”ja-col column ja-inset2″ style=”width:<?php echo $this->getColumnWidth(‘i2’) ?>%”>
<?php $this->showBlock ($block); ?>
</div>
<?php endif; ?></div>
<?php
//content-mass-bottom
if($this->hasBlock(‘content-mass-bottom’)) :
$block = &$this->getBlockXML (‘content-mass-bottom’);
?>
<div id=”ja-content-mass-bottom” class=”ja-mass ja-mass-bottom clearfix”>
<?php $this->showBlock ($block); ?>
</div>
<?php endif; ?>
</div>
</div>
<!– //CONTENT –>
<?php if (($l = $this->getColumnWidth(‘l’))): ?>
<!– LEFT COLUMN–>
<div id=”ja-left” class=”column sidebar” style=”width:<?php echo $l ?>%”>
<?php
//left-mass-top
if($this->hasBlock(‘left-mass-top’)) :
$block = &$this->getBlockXML (‘left-mass-top’);
?>
<div id=”ja-left-mass-top” class=”ja-mass ja-mass-top clearfix”>
<?php $this->showBlock ($block); ?>
</div>
<?php endif; ?><?php
$cls1 = $cls2 = “”;
if ($this->hasBlock(‘left1’) && $this->hasBlock(‘left2’)) {
$cls1 = “ja-left1”;
$cls2 = “ja-left2”;
}
if ($this->hasBlock(‘left1’) || $this->hasBlock(‘left2’)):
?>
<div class=”ja-colswrap clearfix <?php echo $this->getColumnWidth(‘cls_l’); ?>”>
<?php if ($this->hasBlock(‘left1’)):
$block = &$this->getBlockXML(‘left1’);
?>
<div id=”ja-left1″ class=”ja-col <?php echo $cls1;?> column” style=”width:<?php echo $this->getColumnWidth(‘l1’)?>%”>
<?php $this->showBlock ($block); ?>
</div>
<?php endif ?><?php if ($this->hasBlock(‘left2’)):
$block = &$this->getBlockXML(‘left2’);
?>
<div id=”ja-left2″ class=”ja-col <?php echo $cls2;?> column” style=”width:<?php echo $this->getColumnWidth(‘l2’)?>%”>
<?php $this->showBlock ($block); ?>
</div>
<?php endif ?>
</div>
<?php endif ?>
<?php
//left-mass-bottom
if($this->hasBlock(‘left-mass-bottom’)) :
$block = &$this->getBlockXML (‘left-mass-bottom’);
?>
<div id=”ja-left-mass-bottom” class=”ja-mass ja-mass-bottom clearfix”>
<?php $this->showBlock ($block); ?>
</div>
<?php endif; ?>
</div>
<!– //LEFT COLUMN–>
<?php endif; ?></div>
<?php if (($r = $this->getColumnWidth(‘r’))): ?>
<!– RIGHT COLUMN–>
<div id=”ja-right” class=”column sidebar” style=”width:<?php echo $r ?>%”><?php
//left-mass-top
if($this->hasBlock(‘right-mass-top’)) :
$block = &$this->getBlockXML (‘right-mass-top’);
?>
<div id=”ja-right-mass-top” class=”ja-mass ja-mass-top clearfix”>
<?php $this->showBlock ($block); ?>
</div>
<?php endif; ?><?php
$cls1 = $cls2 = “”;
if ($this->hasBlock(‘right1’) && $this->hasBlock(‘right2’)) {
$cls1 = “ja-right1”;
$cls2 = “ja-right2”;
}
if ($this->hasBlock(‘right1’) || $this->hasBlock(‘right2’)): ?>
<div class=”ja-colswrap clearfix <?php echo $this->getColumnWidth(‘cls_r’); ?>”>
<?php if ($this->hasBlock(‘right1’)):
$block = &$this->getBlockXML(‘right1’);
?>
<div id=”ja-right1″ class=”ja-col <?php echo $cls1;?> column” style=”width:<?php echo $this->getColumnWidth(‘r1’)?>%”>
<?php $this->showBlock ($block); ?>
</div>
<?php endif ?><?php if ($this->hasBlock(‘right2’)):
$block = &$this->getBlockXML(‘right2’);
?>
<div id=”ja-right2″ class=”ja-col <?php echo $cls2;?> column” style=”width:<?php echo $this->getColumnWidth(‘r2’)?>%”>
<?php $this->showBlock ($block); ?>
</div>
<?php endif ?>
</div>
<?php endif ?>
<?php
//right-mass-bottom
if($this->hasBlock(‘right-mass-bottom’)) :
$block = &$this->getBlockXML (‘right-mass-bottom’);
?>
<div id=”ja-right-mass-bottom” class=”ja-mass ja-mass-bottom clearfix”>
<?php $this->showBlock ($block); ?>
</div>
<?php endif; ?>
</div>
<!– //RIGHT COLUMN–>
<?php endif; ?>
<?php $this->genBlockEnd ($this->getBlocksXML (‘middle’)) ?>
</div>
<?php
//Add fix height for main area
if (T3Common::node_attributes ($this->getBlocksXML (‘middle’), ‘fixheight’)) {
$this->showBlock (‘fixheight’);
}
?>
<!– //MAIN CONTAINER –><?php
$blks = &$this->getBlocksXML (‘bottom’);
$blocks = &T3Common::node_children($blks, ‘block’);
foreach ($blocks as $block) :
if (T3Common::getBrowserSortName() == ‘ie’ && T3Common::getBrowserMajorVersion() == 7) echo “<br class=”clearfix”/>”;
$this->showBlock ($block);
endforeach;
?></div>
<?php if ($this->isIE6()) : ?>
<?php $this->showBlock(‘ie6/ie6warning’) ?>
<?php endif; ?><?php $this->showBlock(‘debug’) ?>
</body>
</html>
My problem is that when I hoover over the new created module positions area the Block information aren’t displayed like they are displayed for top,middle, bottom, etc. :((
Please see the attached image to better understand what I mean.
Sherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
February 18, 2011 at 4:21 am #377263Dear paul,
To get the layoutinfo display for the new top2 block you need to hack on the T3 Framework as following
open the file of pluginssystemjat3jat3coretemplate.php,Look for this snap of code
[PHP]
if ($this->getParam (‘infomode’,1) == 1 && JRequest::getCmd (‘t3info’) && in_array($parent, array(‘top’,’middle’,’bottom’))) {
$data = “<div id=”jainfo-block-$key” class=”jainfo-block”>$data</div>”;
}
[/PHP]
and change it to
[PHP]
if ($this->getParam (‘infomode’,1) == 1 && JRequest::getCmd (‘t3info’) && in_array($parent, array(‘top’,’middle’,’bottom’,’top2′))) {
$data = “<div id=”jainfo-block-$key” class=”jainfo-block”>$data</div>”;
}
[/PHP]i think that would help !
1 user says Thank You to Sherlock for this useful post
paul.necsoiu Friend
paul.necsoiu
- Join date:
- December 2009
- Posts:
- 25
- Downloads:
- 0
- Uploads:
- 4
- Thanks:
- 3
- Thanked:
- 2 times in 1 posts
March 24, 2011 at 10:48 am #383033Thank you,
This is exactly what I want to get but I think this is not the best way to do it because if you update the jat3 plugin you will lose these changes.
So I think the Framework developers should change the code to make one of these things :
1. Change the code to automatically add a div wrapper for showing block information for all blocks including the custom created blocks. (the best option)
2. Change the code to automatically add a div wrapper for showing block information for blocks which are declared in a xml file (like you add module positions in the templateDetails.xml file). I think the best place to declare this blocks is in the jat3-plugin/base_theme/default/info.xml because in this way we can override this file with our custom theme info.xml file. (This is a good option too)
3. Change the code to allow us to override the template.php file (the worst option)
Khanh Le Moderator
Khanh Le
- Join date:
- November 2013
- Posts:
- 1884
- Downloads:
- 41
- Uploads:
- 31
- Thanks:
- 44
- Thanked:
- 203 times in 131 posts
April 5, 2011 at 9:15 am #384929<blockquote>This is exactly what I want to get but I think this is not the best way to do it because if you update the jat3 plugin you will lose these changes.</blockquote>
You should not modify the plugin. In case you need modify the base theme in plugin, you could make a copy of that element to template (keep the same folder structure, eg: blocks/yourblock.php) and make the modification here. The T3v2 Framework will automatically use the overridden version in template instead of the one in plugin.For other things, at the moment, there’s no way to override code inside core folder of the plugin.
paul.necsoiu Friend
paul.necsoiu
- Join date:
- December 2009
- Posts:
- 25
- Downloads:
- 0
- Uploads:
- 4
- Thanks:
- 3
- Thanked:
- 2 times in 1 posts
April 5, 2011 at 12:13 pm #384966I copied the template.php file from pluginssystemjat3jat3coretemplate.php to my local/themes/mytheme/blocks/template.php and also to local/themes/mytheme/template.php but it seems to not overwrite the original file.
Please tell me what is the correct file structure to override this file :((:(( ??
Sherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
April 6, 2011 at 3:36 am #385050Dear paul.necsoiu,
You can not override files inside the core folder of the plugin as the Moderator Khanhlh wrote
For other things, at the moment, there’s no way to override code inside core folder of the plugin
At the moment there’s no way to do that.
AuthorPostsViewing 8 posts - 1 through 8 (of 8 total)This topic contains 8 replies, has 3 voices, and was last updated by
Sherlock 13 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Showing block information for custom blocks too
Viewing 8 posts - 1 through 8 (of 8 total)