-
AuthorPosts
-
February 26, 2018 at 11:17 am #1093926
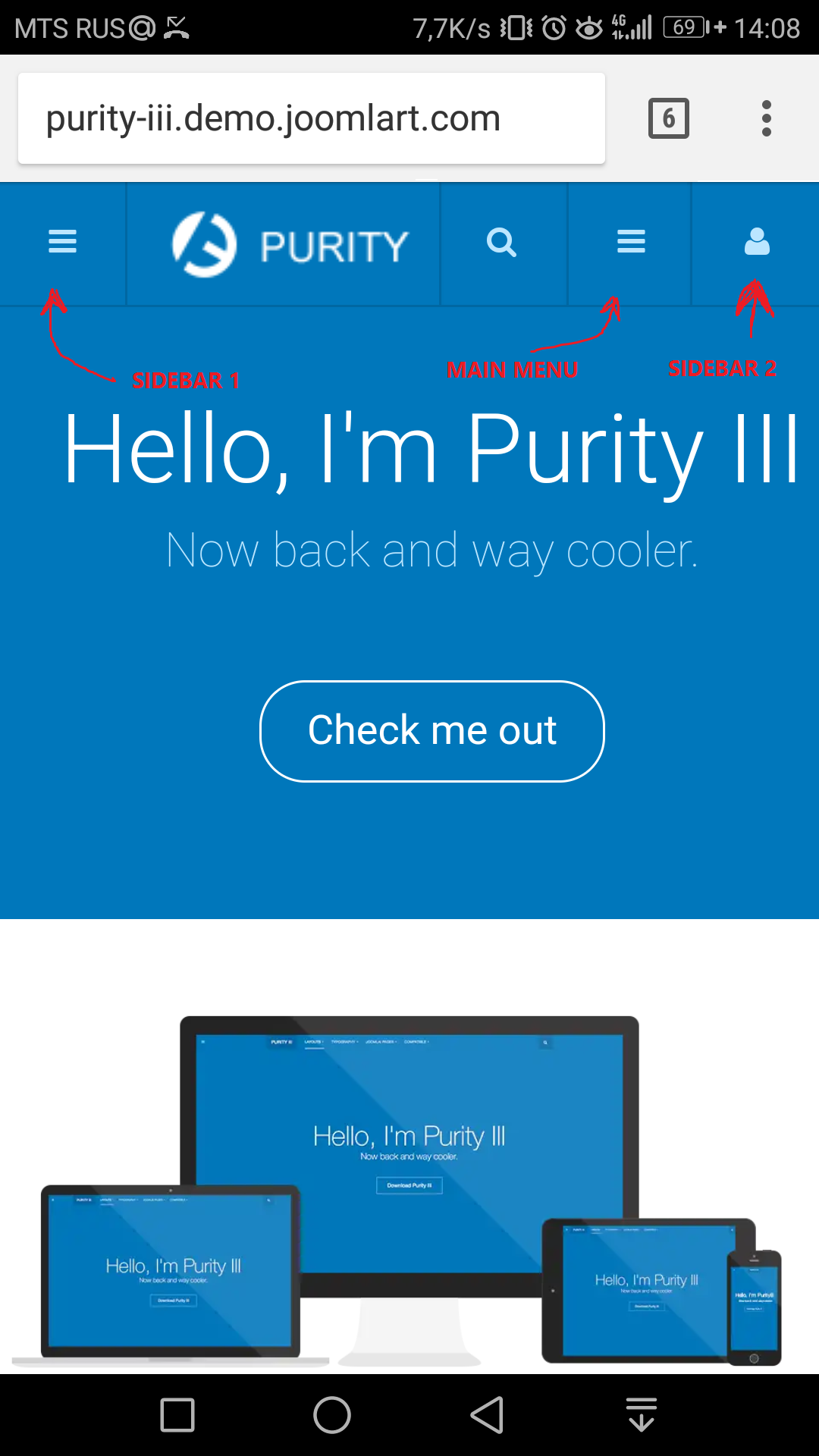
Tell me please how you can make two different:
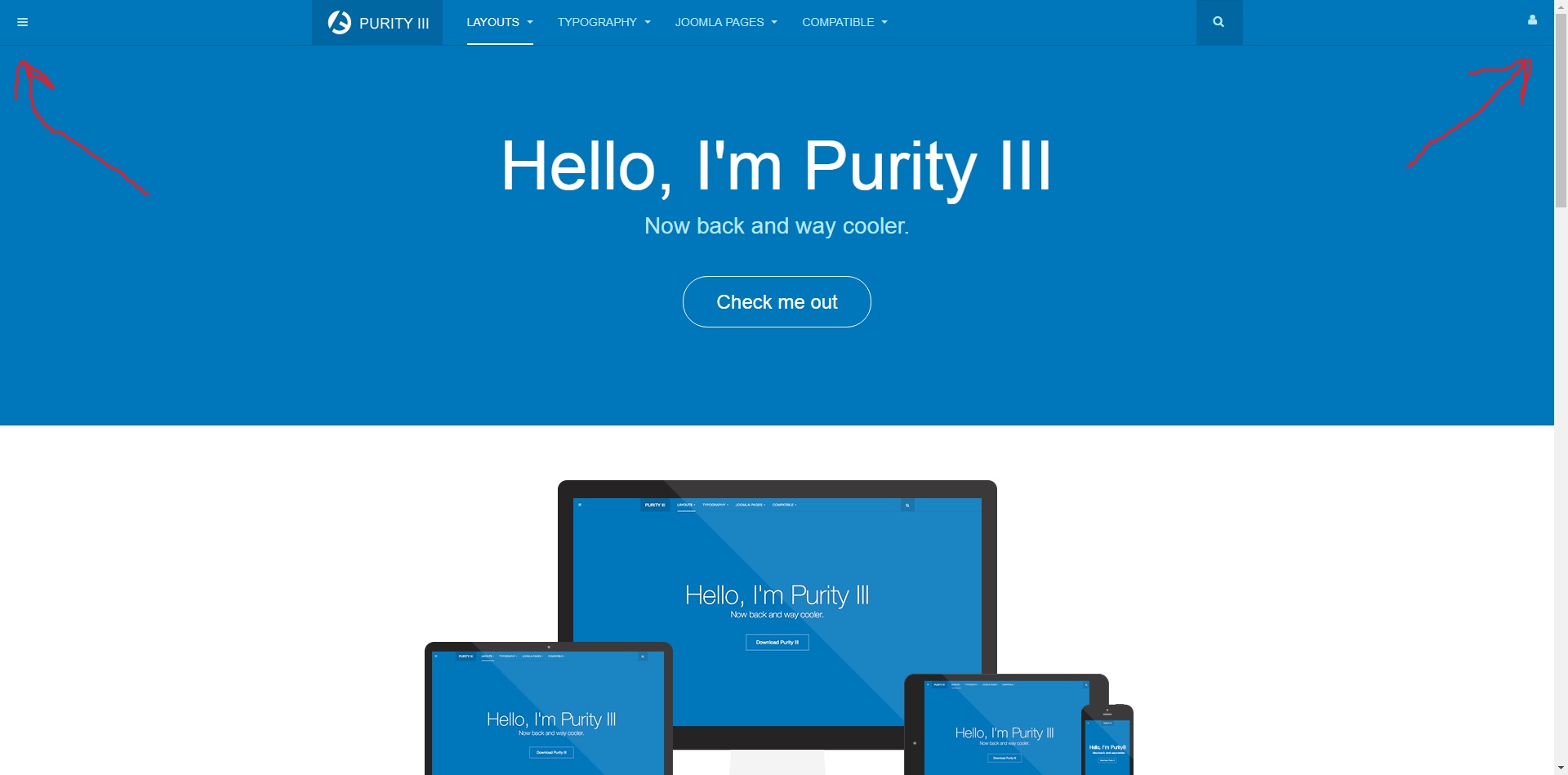
SIDEBAR 1 (left, default)
SIDEBAR 2 (Additional on the right, with its own settings and menu)p.s. And can I add an icon menu like SharePoint 2016 (wf-o365-waffle)?)
If it is not difficult of course)
Thanks in advance!!
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
February 27, 2018 at 3:25 am #1094088Hi,
Perhaps this topic can help: https://www.joomlart.com/forums/topic/second-off-canvas-sidebar-to-the-right/#post-523087
Regards
1 user says Thank You to Saguaros for this useful post
February 28, 2018 at 9:30 pm #1094506Thank you very much for your support !!! I really appreciate it!!!
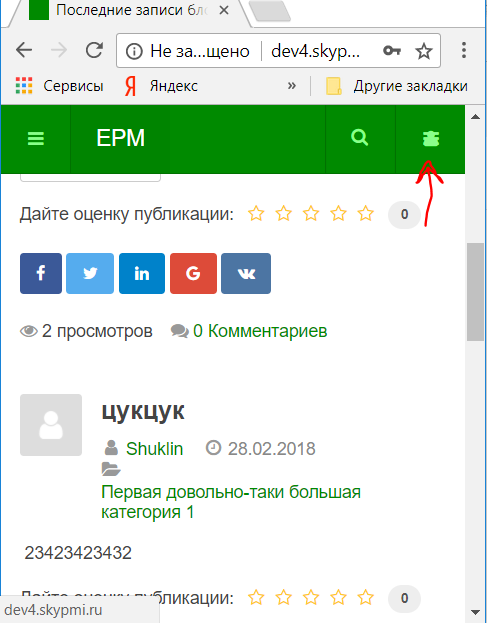
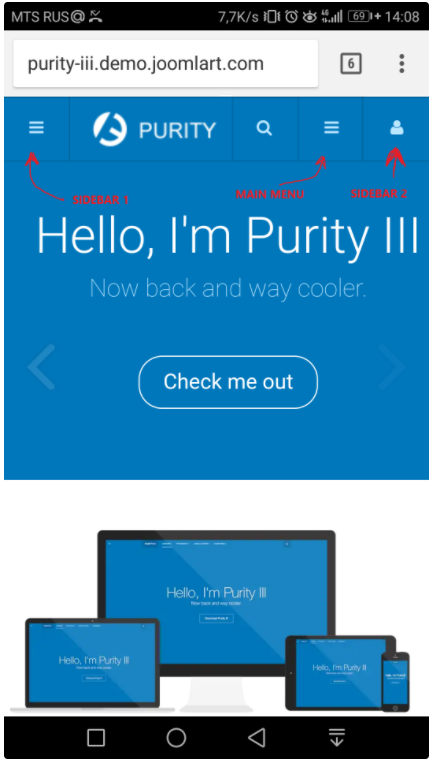
I did everything according to your instructions, but on the mobile version the button overlapped the main menu (see the pictures below). How to be?
February 28, 2018 at 9:31 pm #1094508Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 1, 2018 at 2:20 am #1094552Hi,
You can try this custom CSS code:
@media (max-width: 768px) { .navbar-toggle + .head-search { right: 100px; } .navbar-default .navbar-toggle { right: 45px; } }put into the file: root/templates/purity_iii/css/custom.css (create this file if it doesn’t exist)
Regards
1 user says Thank You to Saguaros for this useful post
AuthorPostsViewing 5 posts - 1 through 5 (of 5 total)This topic contains 4 replies, has 2 voices, and was last updated by
Saguaros 6 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
SIDEBAR 2 for Purity III
Viewing 5 posts - 1 through 5 (of 5 total)