-
AuthorPosts
-
paky50 Friend
paky50
- Join date:
- March 2015
- Posts:
- 94
- Downloads:
- 0
- Uploads:
- 63
- Thanks:
- 22
- Thanked:
- 1 times in 1 posts
February 13, 2016 at 12:54 am #882250Hi, is it possible insert a sidebar at the right of my articles?
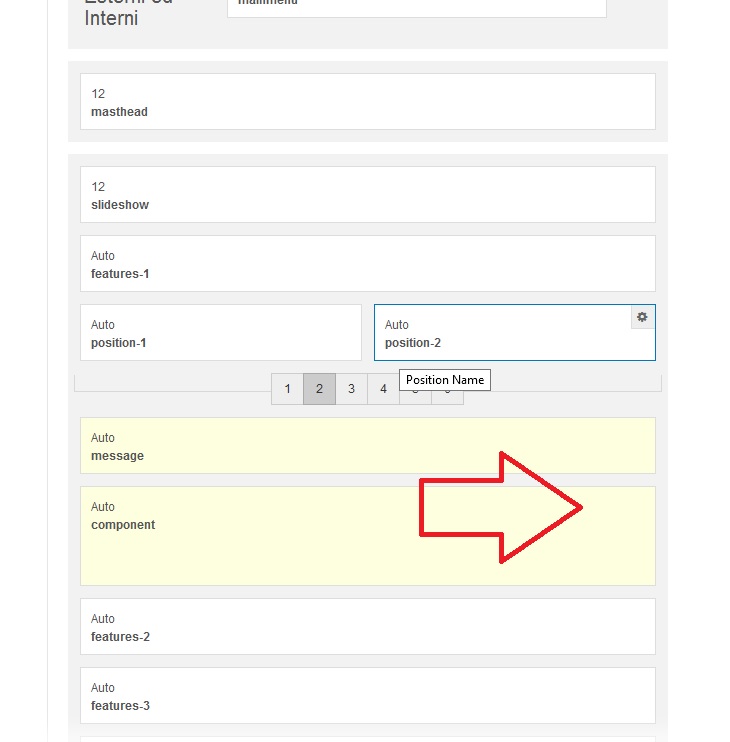
I try to create a moduele in positiion "sidebar1" but i dont see anything.Many thanks
Site: http://www.varivimini.com
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
February 13, 2016 at 3:18 am #882257Hi
Template layout already contain sidebar so u do not need to create it again .
You need to check the template style assign to these menu and the check the Layout from template options if they have sidebar in layout u use publish module and it will show like in demo site blog menu.paky50 Friend
paky50
- Join date:
- March 2015
- Posts:
- 94
- Downloads:
- 0
- Uploads:
- 63
- Thanks:
- 22
- Thanked:
- 1 times in 1 posts
February 13, 2016 at 3:00 pm #882407It’s ok, but in my actually layout i need to add the sidebar.
As is it possible?
Many thanksP.s.: if i change layout i dont have the actually view
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
February 15, 2016 at 2:28 am #883090Hi
Sidebar are comes with the Mainbody on default layout u can see mainbody.php block is called .
While feature intro layout does not load it and use its own different block .
You need to customize the /templates/ja_decor/tpls/blocks/mainbody-features.phpfind this code
<!-- MAIN CONTENT --> <div id="t3-content" class="t3-content col-xs-12"> <?php if($this->hasMessage()) : ?> <jdoc:include type="message" /> <?php endif ?> <jdoc:include type="component" /> </div> <!-- //MAIN CONTENT -->and replace it with this
<div class="clearfix"> <!-- MAIN CONTENT --> <div id="t3-content" class="t3-content col-xs-12 col-sm-12 col-md-9"> <?php if($this->hasMessage()) : ?> <jdoc:include type="message" /> <?php endif ?> <jdoc:include type="component" /> </div> <!-- //MAIN CONTENT --> <!-- SIDEBAR RIGHT --> <div class="t3-sidebar t3-sidebar-right col-xs-12 col-sm-4 col-md-3 <?php $this->_c($vars['sidebar']) ?>"> <jdoc:include type="modules" name="<?php $this->_p($vars['sidebar']) ?>" style="T3Xhtml" /> </div> <!-- //SIDEBAR RIGHT --> </div>This way u can add it , you can take examples from Mainbody files in the blocks folder . And see how they work with different mainbody files .
Hope it helps.
paky50 Friend
paky50
- Join date:
- March 2015
- Posts:
- 94
- Downloads:
- 0
- Uploads:
- 63
- Thanks:
- 22
- Thanked:
- 1 times in 1 posts
February 15, 2016 at 2:41 pm #883592Ok, i replace the code. But there is a little problem:
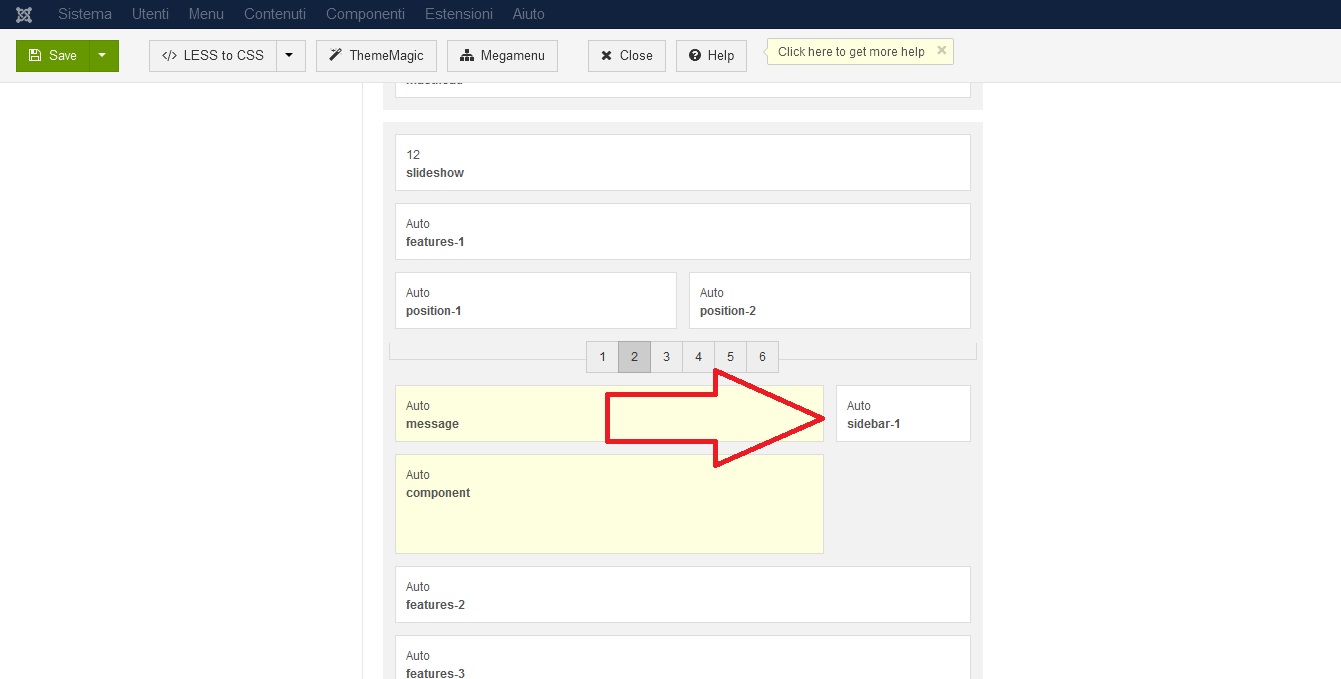
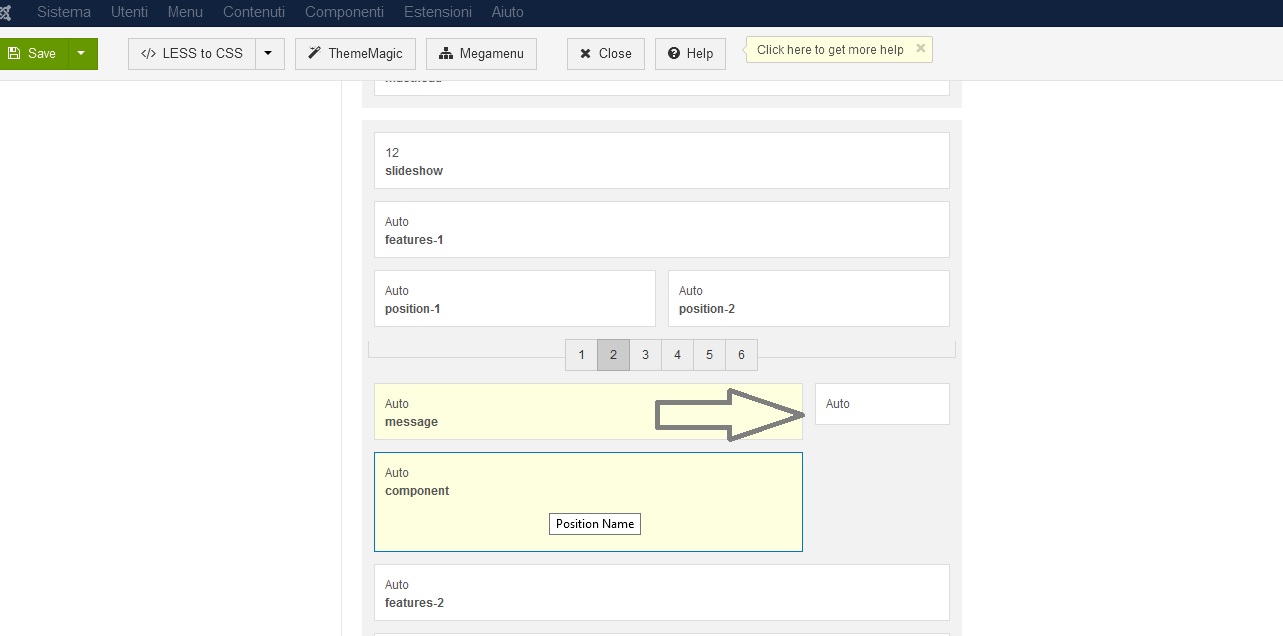
I insert the position "sidebar-1" in the template layout.
After i save, the position return "auto" and i dont see my module.-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
February 16, 2016 at 5:07 am #884010Hi
replace the sidebar code in my previous code
with this code<!-- SIDEBAR RIGHT --> <div class="t3-sidebar t3-sidebar-right col-xs-12 col-sm-4 col-md-3 <?php $this->_c('sidebar') ?>"> <jdoc:include type="modules" name="<?php $this->_p('sidebar') ?>" style="T3Xhtml" /> </div> <!-- //SIDEBAR RIGHT -->it will work .
-
AuthorPosts
Viewing 6 posts - 1 through 6 (of 6 total)This topic contains 5 replies, has 2 voices, and was last updated by
 Pankaj Sharma 8 years, 10 months ago.
Pankaj Sharma 8 years, 10 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum