-
AuthorPosts
-
wingly Friend
wingly
- Join date:
- February 2014
- Posts:
- 310
- Downloads:
- 0
- Uploads:
- 87
- Thanks:
- 80
- Thanked:
- 83 times in 48 posts
March 24, 2014 at 3:15 pm #196108When the guest is in any category or subcategory or Article i want in the right top corner to let him see where he want! I created another module with the main menu and made then all levels visible but it does not want to work… Hod do i do it?!
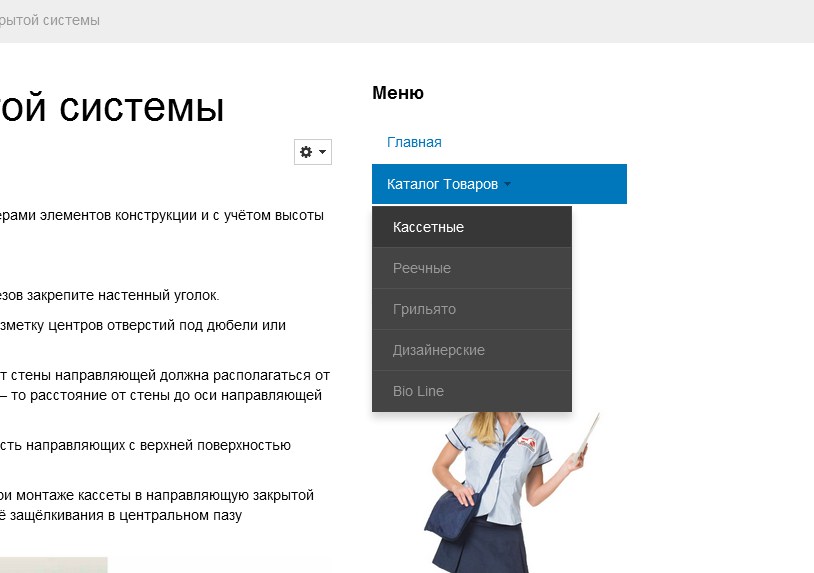
– This is what i have
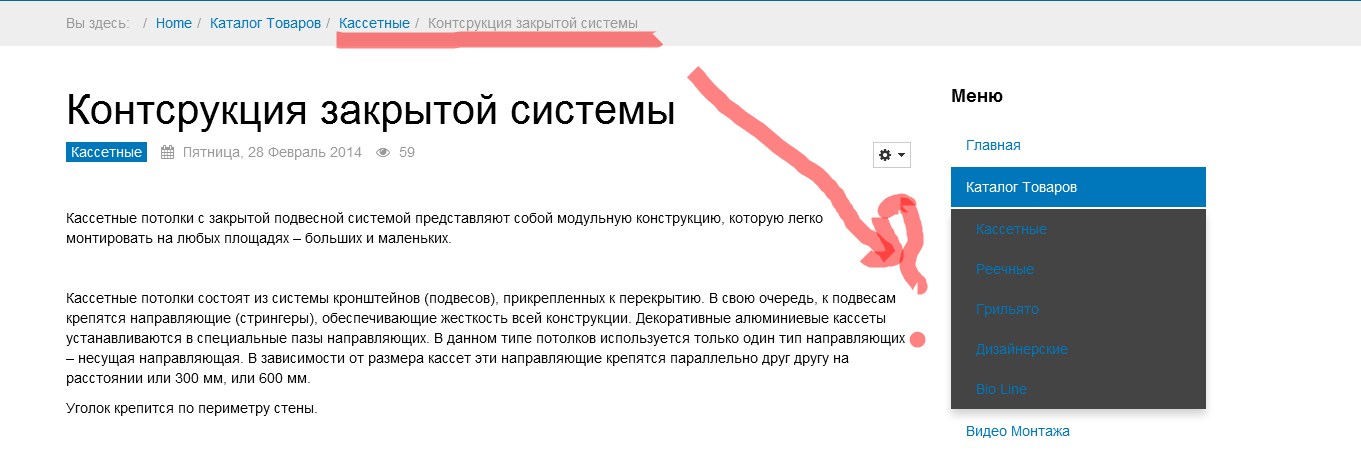
– This is how i want it to be. Like on this page
P.s. I also can not sort the category view order!! no matter how i change the order in back end it will still remain the same on front end!
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
wingly Friend
wingly
- Join date:
- February 2014
- Posts:
- 310
- Downloads:
- 0
- Uploads:
- 87
- Thanks:
- 80
- Thanked:
- 83 times in 48 posts
March 25, 2014 at 2:18 pm #528060<em>@pankajsharma21 418053 wrote:</em><blockquote>@wingly
In JA PurityIII only top menu bar will be collapse .
Its not possible to collapse a menu module.
for category order Please provide a screenshot.Hope it helps</blockquote>
Maybe it can be done in another way? not a module maybe?!
-
chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
March 25, 2014 at 3:52 pm #528069There is no collapsable menu in the template.
But here are the customized code similar to the layout you need. Give a Try on this might like
Go to this File: /templates/purity_iii/css/custom.css
Add this code
.t3-sidebar .dropdown-menu {
display: block ! important;
float: none;
position: relative;
}.t3-sidebar .dropdown-menu li, .t3-sidebar .dropdown-menu li:hover, .t3-sidebar .dropdown-menu li a{
background: none !important;
border: medium none !important;
color: #0077BB !important;
}.t3-sidebar .dropdown-menu {
border: medium none ! important;
}.t3-sidebar .dropdown-menu li a, .t3-sidebar .dropdown-menu li a:hover {
padding-left: 25px;
}.t3-sidebar .dropdown-menu li a:hover {
background-color: #EEEEEE !important;
color:#00466E !important;
}Also to check the Output in Меню Module , set start level to 1 and then check the output.
Hope this helps
wingly Friend
wingly
- Join date:
- February 2014
- Posts:
- 310
- Downloads:
- 0
- Uploads:
- 87
- Thanks:
- 80
- Thanked:
- 83 times in 48 posts
March 25, 2014 at 3:57 pm #528070<em>@Chavan 418087 wrote:</em><blockquote>There is no collapsable menu in the template.
But here are the customized code similar to the layout you need. Give a Try on this might like
Go to this File: /templates/purity_iii/css/custom.css
Add this code
.t3-sidebar .dropdown-menu {
display: block ! important;
float: none;
position: relative;
}.t3-sidebar .dropdown-menu li, .t3-sidebar .dropdown-menu li:hover, .t3-sidebar .dropdown-menu li a{
background: none !important;
border: medium none !important;
color: #0077BB !important;
}.t3-sidebar .dropdown-menu {
border: medium none ! important;
}.t3-sidebar .dropdown-menu li a, .t3-sidebar .dropdown-menu li a:hover {
padding-left: 25px;
}.t3-sidebar .dropdown-menu li a:hover {
background-color: #EEEEEE !important;
color:#00466E !important;
}Also to check the Output in Меню Module , set start level to 1 and then check the output.
Hope this helps</blockquote>
Thank you very much but look what it does 😀
All i want to do is the user to see where he is right now :)) and easy scout back and forward with out going back to the menu then category then choose article.. I want smth like a full opened Vertical breadcrumb! 😀
chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
March 25, 2014 at 3:59 pm #528071I think you have added the above suggested code in custom.css File:
Please Replace this code
.t3-sidebar .dropdown-menu {
display: block ! important;
float: none;
position: relative;
}with
.t3-sidebar .dropdown-menu {
background: none !important;
box-shadow: none;
display: block !important;
float: none;
position: relative;
}chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
March 25, 2014 at 4:11 pm #528074Once the previous post suggestion is done, do this, This will make this perfect.
Add this code to custom.css
.t3-sidebar .active a{
background: none !important;
color: #0077BB !important;}
.t3-sidebar .active a:hover{
background-color: #EEEEEE !important;
color:#00466E !important;
}
.t3-sidebar .active b{
float:left;
margin-top:7px;
margin-left:-5px;
margin-right:5px;
}
.t3-sidebar .dropdown-menu .current a{
background: #0077BB !important;
color: #FFFFFF !important;
}<em>@wingly 418088 wrote:</em><blockquote>Thank you very much but look what it does 😀
All i want to do is the user to see where he is right now :)) and easy scout back and forward with out going back to the menu then category then choose article.. I want smth like a full opened Vertical breadcrumb! :D</blockquote>
1 user says Thank You to chavan for this useful post
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
March 25, 2014 at 6:32 pm #528104<em>@wingly 418076 wrote:</em><blockquote>Maybe it can be done in another way? not a module maybe?!
</blockquote>
for sorting order on backend please click on search tool button , after that you can see the articles sorting filter.
if you want to set same article order on frontend please set article order> article manager order from menu settings.
hope it helpswingly Friend
wingly
- Join date:
- February 2014
- Posts:
- 310
- Downloads:
- 0
- Uploads:
- 87
- Thanks:
- 80
- Thanked:
- 83 times in 48 posts
March 26, 2014 at 11:56 am #528241<em>@Chavan 418093 wrote:</em><blockquote>Once the previous post suggestion is done, do this, This will make this perfect.
</blockquote>
Yes this is what it displays:
Very good job! the menu itself is always open BUT! it does not show the user where he is at the moment i guess i need just to create other submenu items and aissing them for each article.. that will help to display out the articles but will now shoe him at what article he is right now..
chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
March 26, 2014 at 1:21 pm #528248Everything is good, this is what I’m seeing at my side. please clear cache and check again
Do you have any more issue to be fixed.
-
1 user says Thank You to chavan for this useful post
wingly Friend
wingly
- Join date:
- February 2014
- Posts:
- 310
- Downloads:
- 0
- Uploads:
- 87
- Thanks:
- 80
- Thanked:
- 83 times in 48 posts
March 26, 2014 at 1:46 pm #528253<em>@Chavan 418315 wrote:</em><blockquote>Everything is good, this is what I’m seeing at my side. please clear cache and check again
Do you have any more issue to be fixed.</blockquote>
Yes you are right… how could i forget about cash? thank you!
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
AuthorPostsViewing 12 posts - 1 through 12 (of 12 total)This topic contains 12 replies, has 3 voices, and was last updated by
 Pankaj Sharma 10 years, 9 months ago.
Pankaj Sharma 10 years, 9 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
Sidebar Menu does not collapse
Viewing 12 posts - 1 through 12 (of 12 total)