-
AuthorPosts
-
moska007 Friend
moska007
- Join date:
- August 2012
- Posts:
- 61
- Downloads:
- 14
- Uploads:
- 5
- Thanked:
- 2 times in 2 posts
February 10, 2016 at 3:36 pm #880813To set a menu as a single article, the color of the category does not appear.
Got any tips?
Another question. There is the possibility of an article without share this and choose style text, only article em full area.Thanks
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
February 11, 2016 at 3:55 am #881155Hi,
If possible, you can give me the screenshot and description on that and the URL of your site. I will help to understand of what are you trying to do. I will help you to detect it.
Regards
moska007 Friend
moska007
- Join date:
- August 2012
- Posts:
- 61
- Downloads:
- 14
- Uploads:
- 5
- Thanked:
- 2 times in 2 posts
February 11, 2016 at 5:05 pm #881431Hi Ninja Lead I want a page without these two components, that is an exception. (http://comcristonaweb.com.br/enderecos/enderecos)

The other question is that this menu item is set as Orange Color. But when selecting a single article it back to the default color.


Thanks
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
February 15, 2016 at 6:49 am #883162Try to apply my solution below to hide both components on the detail page.
Open templates/ja_magz_ii/css/custom.css file and add new rule
.itemid-110 .col-lg-3 { display: none !important; } .itemid-110 .article-content-main.col-lg-9 { width: 100% !important; }About the second request, I need to check it directly on your site, you should send me the credentials info: admin login and FTP account of your site via your reply and set it as private reply.
moska007 Friend
moska007
- Join date:
- August 2012
- Posts:
- 61
- Downloads:
- 14
- Uploads:
- 5
- Thanked:
- 2 times in 2 posts
February 15, 2016 at 4:15 pm #883666This reply has been marked as private. Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
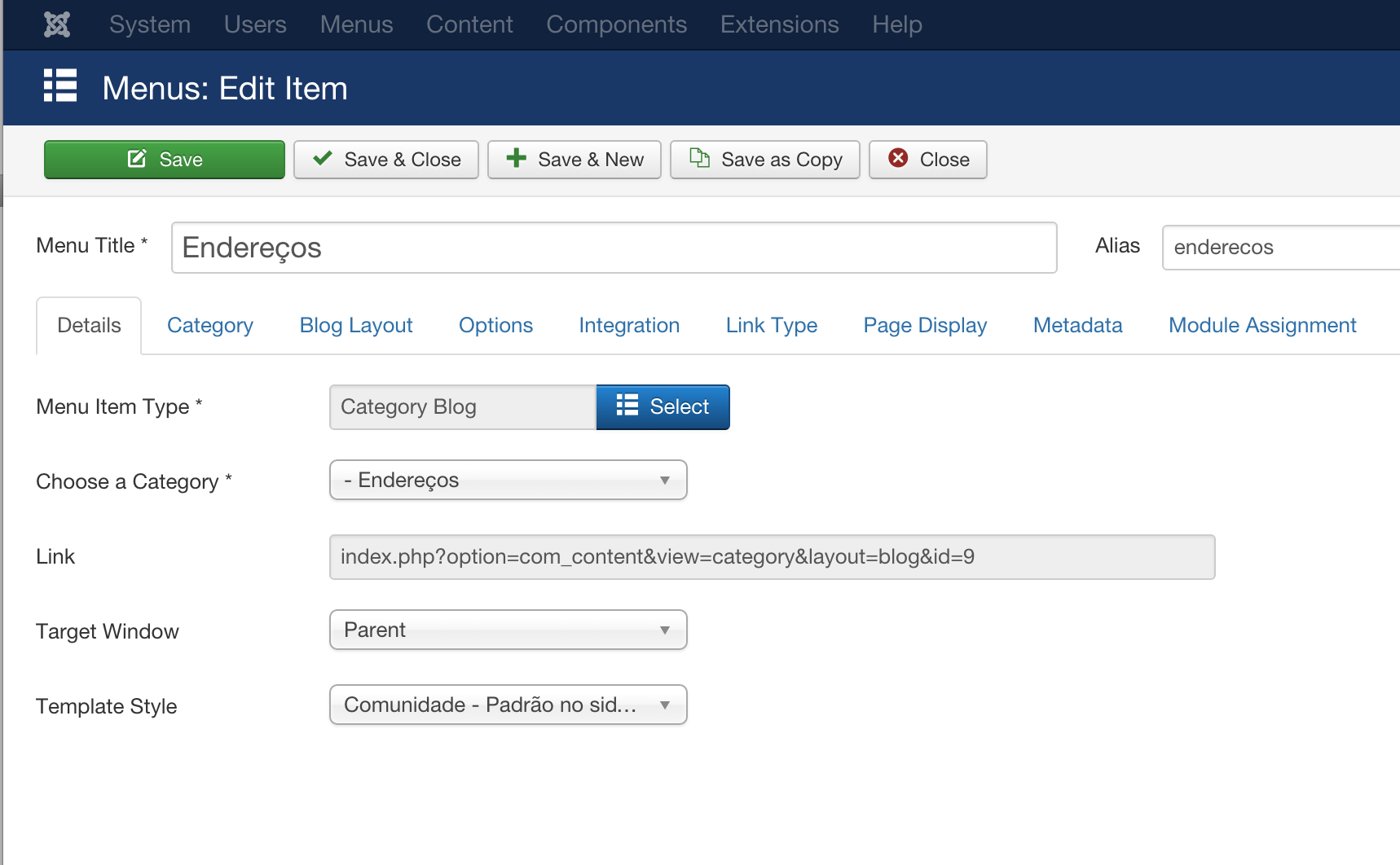
February 16, 2016 at 8:55 am #884182This setting in your post here only effect with Category Blog and not Single Article.
I changed it to Category Blog on your site, see the screenshot. Now, you can see its working as well with Orange color.
moska007 Friend
moska007
- Join date:
- August 2012
- Posts:
- 61
- Downloads:
- 14
- Uploads:
- 5
- Thanked:
- 2 times in 2 posts
February 16, 2016 at 10:37 am #884259Yes but the article does not open immediately.
Thanks for your help, i change this article single for more article.
Thanks
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
February 17, 2016 at 3:57 am #884884If you want to use the Single Article under the menu item. You can use my solution below to force the CSS of Endereços page on your site.
Open templates/ja_magz_ii/css/custom.css file and add all CSS style
.itemid-110 .t3-header { background: #f39100; border-bottom-color: #f39100; } .itemid-110 .off-canvas-toggle, .itemid-110 .off-canvas-toggle:focus, .itemid-110 .off-canvas-toggle:active, .itemid-110 .off-canvas-toggle:hover { background: #f39100; border-right-color: rgba(255, 255, 255, 0.2); } .itemid-110 .off-canvas-toggle .patty, .itemid-110 .off-canvas-toggle:focus .patty, .itemid-110 .off-canvas-toggle:active .patty, .itemid-110 .off-canvas-toggle:hover .patty, .itemid-110 .off-canvas-toggle .patty:before, .itemid-110 .off-canvas-toggle:focus .patty:before, .itemid-110 .off-canvas-toggle:active .patty:before, .itemid-110 .off-canvas-toggle:hover .patty:before, .itemid-110 .off-canvas-toggle .patty:after, .itemid-110 .off-canvas-toggle:focus .patty:after, .itemid-110 .off-canvas-toggle:active .patty:after, .itemid-110 .off-canvas-toggle:hover .patty:after { background-color: #ffffff; } .itemid-110 .t3-header .headright .head-social .social-list li a { color: #ffffff; } .itemid-110 .logo-image .logo-img { background-image: url(http://www.comcristonaweb.com.br/images/joomlart/cat-orange/logo.png) !important; height: 0px !important; width: 0px !important; padding: 30px 98px !important; }You will see Endereços page become Orange color
Hope it helps
moska007 Friend
moska007
- Join date:
- August 2012
- Posts:
- 61
- Downloads:
- 14
- Uploads:
- 5
- Thanked:
- 2 times in 2 posts
February 17, 2016 at 10:01 am #885160Thank you so.
Very good.
It really was beyond my expectations.
Hovering the mouse over the link "Address" and could be also Orange.
If you are not as fine.
Have you ever helped a lot.Thanks
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
February 17, 2016 at 10:22 am #885166With the CSS style below, hope it helps
.itemid-110 .nav.navbar-nav li.active > a, .itemid-110 .navbar-default .navbar-nav > .active > a, .itemid-110 .navbar-default .navbar-nav > .active > a:hover, .itemid-110 .navbar-default .navbar-nav > .active > a:focus, .itemid-110 .navbar-default .navbar-nav > li > a:hover, .itemid-110 .navbar-default .navbar-nav > li > a:focus { color: #f39100; background-color: transparent; }moska007 Friend
moska007
- Join date:
- August 2012
- Posts:
- 61
- Downloads:
- 14
- Uploads:
- 5
- Thanked:
- 2 times in 2 posts
February 17, 2016 at 12:02 pm #885245Thanks man.
Help-me alot
AuthorPostsViewing 11 posts - 1 through 11 (of 11 total)This topic contains 10 replies, has 2 voices, and was last updated by
moska007 8 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Single Article
Viewing 11 posts - 1 through 11 (of 11 total)