-
AuthorPosts
-
librandi Friend
librandi
- Join date:
- February 2012
- Posts:
- 587
- Downloads:
- 89
- Uploads:
- 163
- Thanks:
- 123
- Thanked:
- 2 times in 2 posts
July 26, 2016 at 9:30 pm #953573 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 27, 2016 at 1:55 am #953616Hi
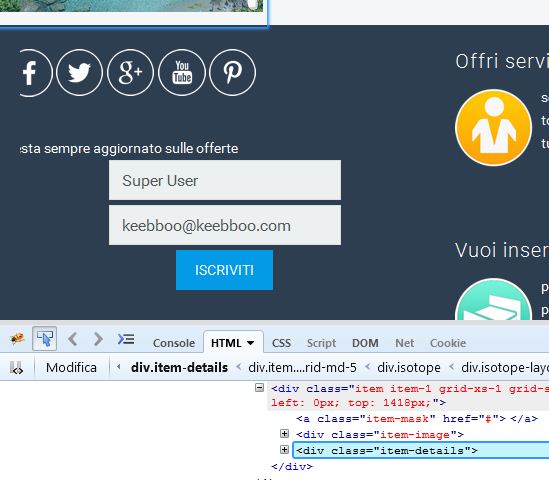
The module is full width, this is the normal padding applied on the container columns on full site .
columns are standard classes used in whole site : http://prntscr.com/bxz9o6
Let me know if still you want to remove the padding , i will help you to do this .librandi Friend
librandi
- Join date:
- February 2012
- Posts:
- 587
- Downloads:
- 89
- Uploads:
- 163
- Thanks:
- 123
- Thanked:
- 2 times in 2 posts
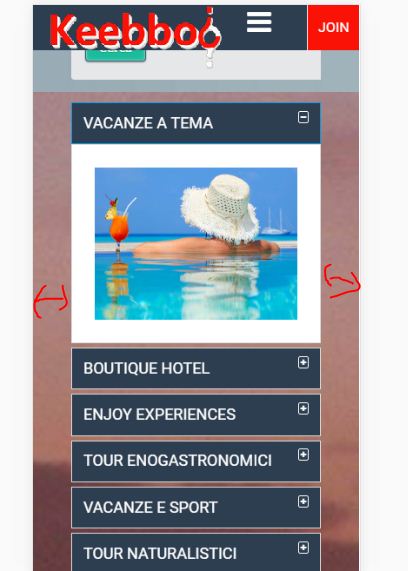
July 27, 2016 at 7:17 am #954321if I remove the padding in footer, on the left the image are cut, see screenshot, I woull remove padding only on small screen, is it possible?
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 27, 2016 at 8:27 am #954332Hi
Add below code in custom.css file to remove padding for this block in small screen@media (max-width:468px) { #section-98 > div > div > div > div > div {padding-left: 0px;padding-right:0px;} }save and check , it will use the maximum width of container .
1 user says Thank You to Pankaj Sharma for this useful post
AuthorPostsViewing 4 posts - 1 through 4 (of 4 total)This topic contains 3 replies, has 2 voices, and was last updated by
 Pankaj Sharma 8 years, 5 months ago.
Pankaj Sharma 8 years, 5 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum