-
AuthorPosts
-
lg21 Friend
lg21
- Join date:
- July 2012
- Posts:
- 335
- Downloads:
- 109
- Uploads:
- 100
- Thanks:
- 36
- Thanked:
- 9 times in 1 posts
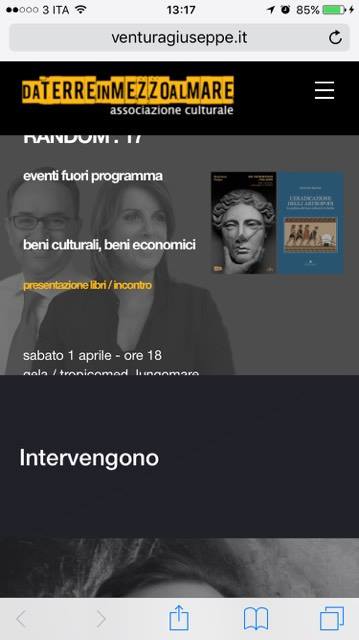
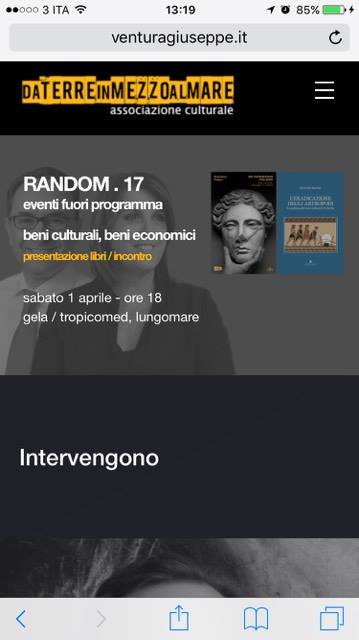
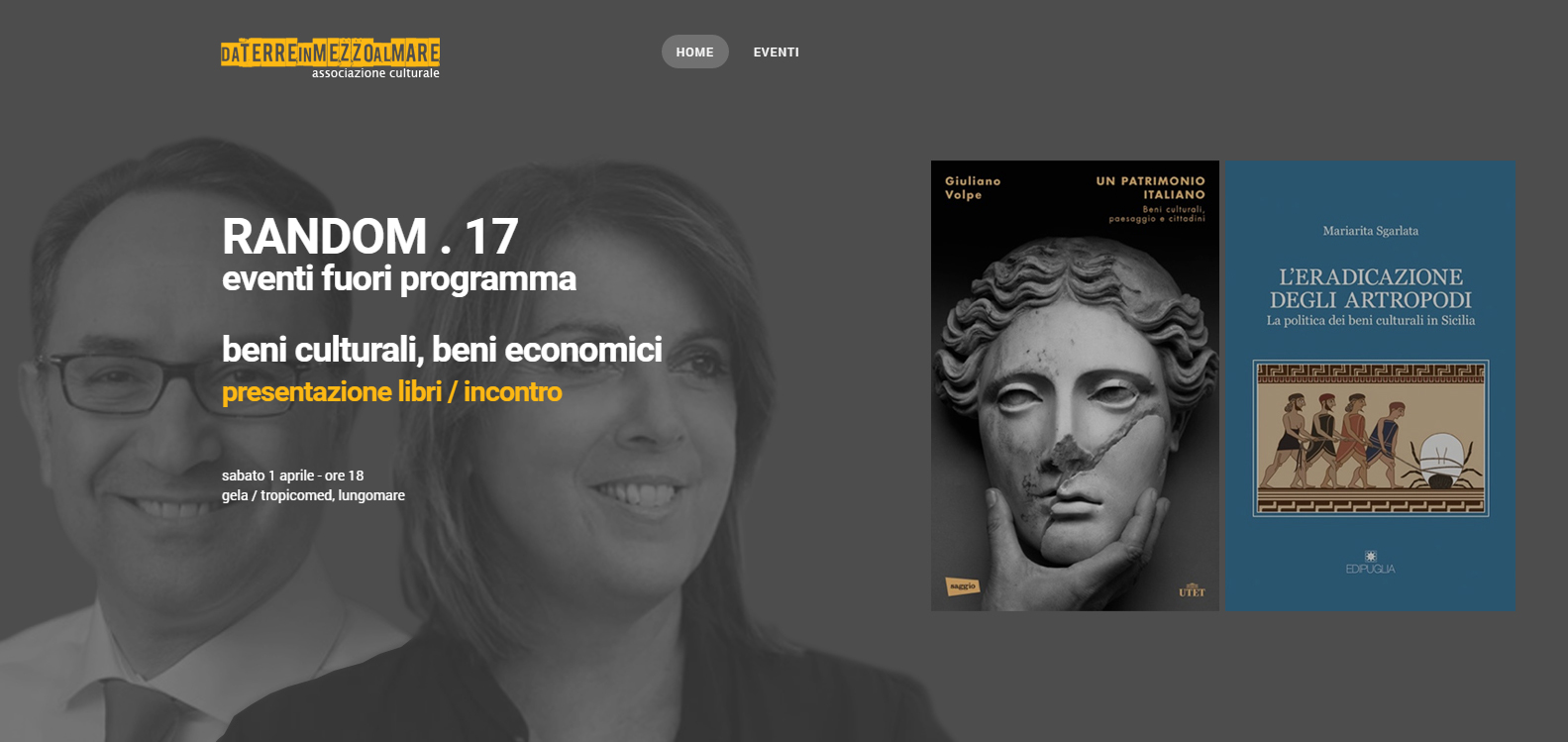
March 27, 2017 at 11:27 am #1022180This is my website http://www.venturagiuseppe.it/tuccio
I have problems with the text in the slide in the mobile version.
On the desktop I see him wellwhile in the cell there is too much difference it does not preserve aspect ratio.
I saw that by changing the code so
@media screen and (max-width: 767px) {
.acm-slideshow .owl-carousel .item .slider .item-content-title {
margin-bottom: 12px;
width: 100%;
font-size: 30px;
line-height: 10px! important;
}the mobile version I see perfect
but in the desktop version of the text it is no longer visible, and the template is completely different.mobile2 the annex would that it were properly displayed on the mobile version
How can I fix?

 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
March 28, 2017 at 2:56 am #1022417Hi
Can u add description of the issue inside the screenshots.
Becuase both on PC as well as in mobile the slideshow looks fine : http://prntscr.com/epazc0AuthorPostsViewing 2 posts - 1 through 2 (of 2 total)This topic contains 1 reply, has 2 voices, and was last updated by
 Pankaj Sharma 7 years, 9 months ago.
Pankaj Sharma 7 years, 9 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum