-
AuthorPosts
-
pramodsahu Friend
pramodsahu
- Join date:
- May 2014
- Posts:
- 83
- Downloads:
- 219
- Uploads:
- 10
- Thanks:
- 29
- Thanked:
- 5 times in 1 posts
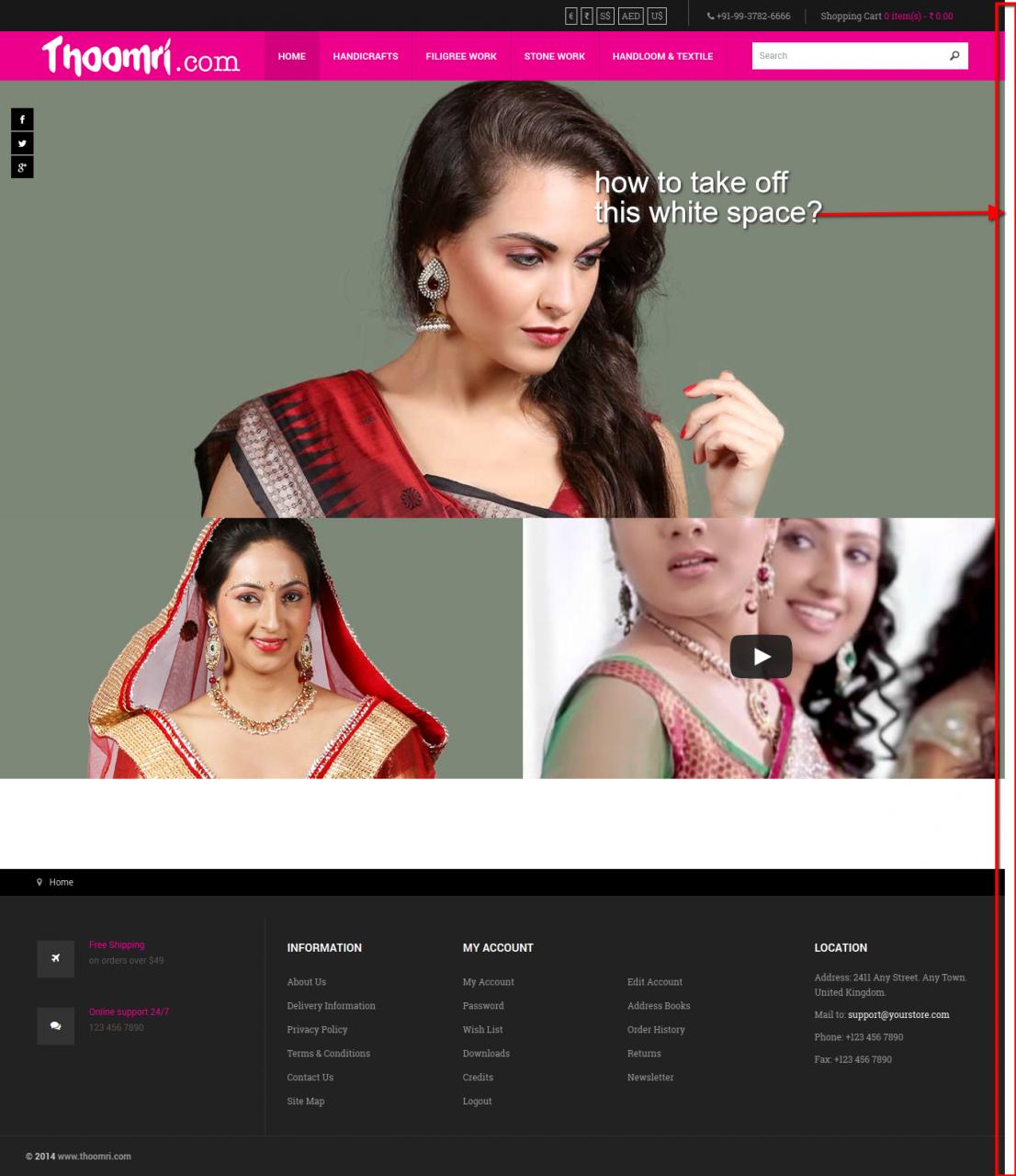
September 4, 2014 at 11:18 am #201069How to make full width for slide show.
thanks in advance.
PramodSaguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
September 5, 2014 at 3:36 am #548383Hi Pramod,
Could you update your site’s URL here so that I can take a look? I can’t access with the link you provided in this thread.
pramodsahu Friend
pramodsahu
- Join date:
- May 2014
- Posts:
- 83
- Downloads:
- 219
- Uploads:
- 10
- Thanks:
- 29
- Thanked:
- 5 times in 1 posts
September 5, 2014 at 5:09 am #548397Hello Saguaros, thanks for your message, here are the details.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
September 8, 2014 at 7:04 am #548664Hi
You can try create a new css file called custom.css in this directory: /templates/ja_bookshop/css/ and add this css rule:
.home .container.t3-sl.t3-sl-1 {
width: 100%;
}
pramodsahu Friend
pramodsahu
- Join date:
- May 2014
- Posts:
- 83
- Downloads:
- 219
- Uploads:
- 10
- Thanks:
- 29
- Thanked:
- 5 times in 1 posts
September 8, 2014 at 8:22 am #548673<em>@Saguaros 444731 wrote:</em><blockquote>Hi
You can try create a new css file called custom.css in this directory: /templates/ja_bookshop/css/ and add this css rule:
.home .container.t3-sl.t3-sl-1 {
width: 100%;
}
</blockquote>Hello Saguaros!
Thank you so much, its working and small issue right side. please check the screenshot.
I have used padding to take off blank space top/left/right
width: 100%;
padding-top: 0px;
padding-left: 0px;
padding-right: 0px;if i use padding-right: -1px; then white space only for slideshow. please helm in this.
Regards,
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
September 9, 2014 at 2:25 am #548775Hi
I tried to open your site in different web browsers but didn’t see that space: http://prntscr.com/4l2kyg
Did you sort it out at your end?
1 user says Thank You to Saguaros for this useful post
pramodsahu Friend
pramodsahu
- Join date:
- May 2014
- Posts:
- 83
- Downloads:
- 219
- Uploads:
- 10
- Thanks:
- 29
- Thanked:
- 5 times in 1 posts
pramodsahu Friend
pramodsahu
- Join date:
- May 2014
- Posts:
- 83
- Downloads:
- 219
- Uploads:
- 10
- Thanks:
- 29
- Thanked:
- 5 times in 1 posts
November 23, 2014 at 4:58 am #556214Hello Saguaros!
As you said, home page 100% width its working well.
Is it possible to make complete site 100% width without adding code each and every page (like global setting, one shot)?
I mean product category page, product description page etc.,
Now normal systems looking good but large screens the page is displaying only middle part not full width. with your suggestions i’m able to make home page full width, its working great even large screens also fitting nicely.
Thanks in advance,
Pramod.<em>@pramodsahu 444740 wrote:</em><blockquote>Hello Saguaros!
Thank you so much, its working and small issue right side. please check the screenshot.
I have used padding to take off blank space top/left/right
width: 100%;
padding-top: 0px;
padding-left: 0px;
padding-right: 0px;if i use padding-right: -1px; then white space only for slideshow. please helm in this.
Regards,
</blockquote>
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
November 24, 2014 at 8:15 am #556290Try using this rule:
@media (min-width: 1200px) {
#t3-mainbody.container {
width: 100%;
}
}
1 user says Thank You to Saguaros for this useful post
pramodsahu Friend
pramodsahu
- Join date:
- May 2014
- Posts:
- 83
- Downloads:
- 219
- Uploads:
- 10
- Thanks:
- 29
- Thanked:
- 5 times in 1 posts
November 24, 2014 at 2:42 pm #556324Hello Saguaros!
Nice, it is working perfect, really so happy with your JA support.
Thank you soo much,
Pramod.<em>@Saguaros 454493 wrote:</em><blockquote>Try using this rule:
@media (min-width: 1200px) {
#t3-mainbody.container {
width: 100%;
}
}
</blockquote>1 user says Thank You to pramodsahu for this useful post
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
November 25, 2014 at 1:47 am #556406You’re welcome :laugh:
AuthorPostsViewing 11 posts - 1 through 11 (of 11 total)This topic contains 11 replies, has 2 voices, and was last updated by
Saguaros 10 years, 1 month ago.
We moved to new unified forum. Please post all new support queries in our New Forum
slide show full width
Viewing 11 posts - 1 through 11 (of 11 total)