-
AuthorPosts
-
webaheadinternet Friend
webaheadinternet
- Join date:
- July 2012
- Posts:
- 55
- Downloads:
- 0
- Uploads:
- 4
- Thanks:
- 21
- Thanked:
- 2 times in 1 posts
February 28, 2014 at 11:19 am #195310Hi, I am trying to make the slideshow on the banner and the menu bar the full width of the browser window, is this possible with this template?
the link for the site is: http://webaheadinternetcms.co.uk/bussey2/
any help appreciated
Nazario A Friend
Nazario A
- Join date:
- April 2013
- Posts:
- 1183
- Downloads:
- 0
- Uploads:
- 406
- Thanks:
- 91
- Thanked:
- 284 times in 263 posts
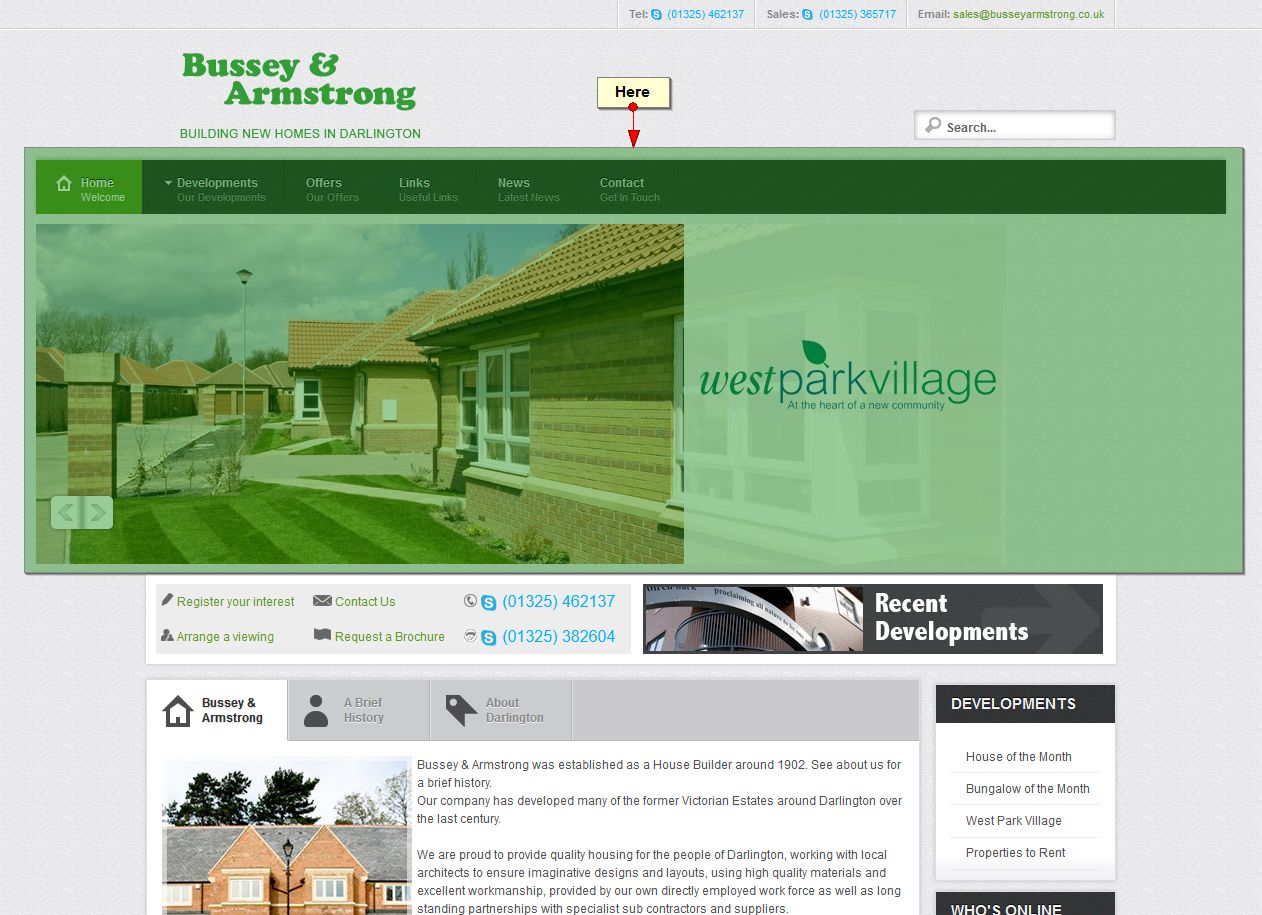
March 3, 2014 at 7:57 am #525033Do you mean to modify as in this screenshot?
If so, please open the file: /templates/ja_portfolio/css/template.css, then add this rule:
#ja-mainnav .main {
width: auto;
}
#ja-slideshow .main.clearfix {
width: auto !important;
}
.ja-slide-main-wrap {
width: 1190px !important;
}
You can change the width in red as you wish.
If that is not the case, pls send me the screenshot with explanation how you want to change, I will help you out.
-
1 user says Thank You to Nazario A for this useful post
webaheadinternet Friend
webaheadinternet
- Join date:
- July 2012
- Posts:
- 55
- Downloads:
- 0
- Uploads:
- 4
- Thanks:
- 21
- Thanked:
- 2 times in 1 posts
March 3, 2014 at 9:14 am #525053cheers, will give that a go, the customer wants the banner and nav to strech the width of the screen,
exactly how you have done, thats great cheers
webaheadinternet Friend
webaheadinternet
- Join date:
- July 2012
- Posts:
- 55
- Downloads:
- 0
- Uploads:
- 4
- Thanks:
- 21
- Thanked:
- 2 times in 1 posts
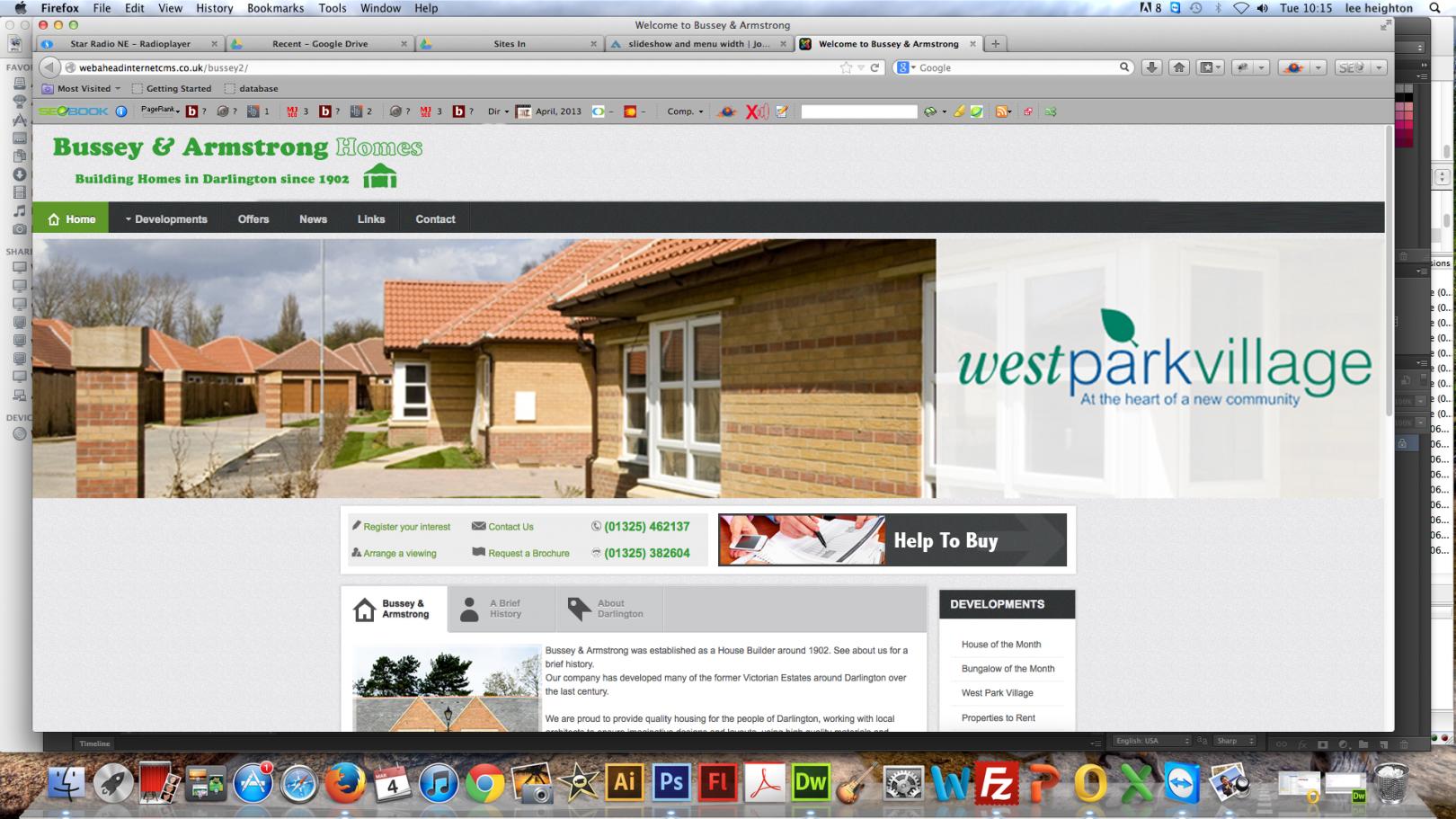
March 4, 2014 at 10:10 am #525249right, done as you said and this seems to work fine, however when I change the width of the image, it still displays in the same size box on the banner, I would like the banner image and navigation to be set at 100% so it resizes with the browser window if that is possible.
If not then advice on how I can make the width of the banner image itself wider
webaheadinternet Friend
webaheadinternet
- Join date:
- July 2012
- Posts:
- 55
- Downloads:
- 0
- Uploads:
- 4
- Thanks:
- 21
- Thanked:
- 2 times in 1 posts
March 4, 2014 at 10:24 am #525255<em>@Nazario A 414257 wrote:</em><blockquote>@webaheadinternet,
Do you mean to modify as in this screenshot?
If so, please open the file: /templates/ja_portfolio/css/template.css, then add this rule:
#ja-mainnav .main {
width: auto;
}
#ja-slideshow .main.clearfix {
width: auto !important;
}
.ja-slide-main-wrap {
width: 1190px !important;
}
You can change the width in red as you wish.
If that is not the case, pls send me the screenshot with explanation how you want to change, I will help you out.</blockquote>
the customer wants it like this, with the banner and nav to resize automatically and logo to move with browser window size, I know it doesnt look too good lol but the customer wants this
webaheadinternet Friend
webaheadinternet
- Join date:
- July 2012
- Posts:
- 55
- Downloads:
- 0
- Uploads:
- 4
- Thanks:
- 21
- Thanked:
- 2 times in 1 posts
March 4, 2014 at 10:34 am #525262Nazario A Friend
Nazario A
- Join date:
- April 2013
- Posts:
- 1183
- Downloads:
- 0
- Uploads:
- 406
- Thanks:
- 91
- Thanked:
- 284 times in 263 posts
March 5, 2014 at 5:07 am #525379Please open the /templates/ja_portfolio/css/template.css file, then add this rule:
/* CUSTOMIZATION */#ja-header .main {
width: auto;
}
#ja-mainnav .main {
width: auto;
}
#ja-slideshow .main {
width: auto;
}
.main {
max-width: inherit;
}
#ja-slideshow .ja-slide-main-wrap {
margin: 0 5px;
width: auto !important;
}You should see as in this snapshot:
Just one note, you need to select the image with bigger width. Once done, remember to clear JAT3 cache.
Hope this helps.
AuthorPostsViewing 7 posts - 1 through 7 (of 7 total)This topic contains 7 replies, has 2 voices, and was last updated by
Nazario A 10 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum