-
AuthorPosts
-
reders Friend
reders
- Join date:
- December 2007
- Posts:
- 127
- Downloads:
- 3
- Uploads:
- 13
- Thanks:
- 9
- Thanked:
- 4 times in 1 posts
January 21, 2013 at 12:07 pm #184214Hi,
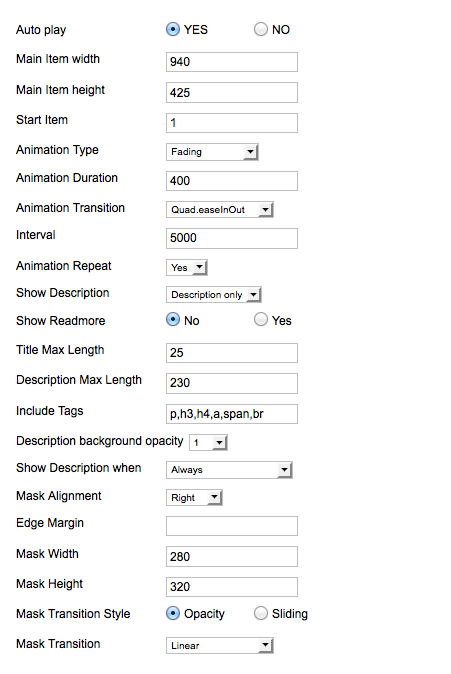
The slideshow module will not autoplay, it is set to yes in the module
animation repeat is also set to yes.
If you use the navigation to click to the last slide item the slidshow then starts to auto animate.
How can i fix this?
I have left access details when posting this message.
Sean
Luna Garden Moderator
Luna Garden
- Join date:
- July 2011
- Posts:
- 2617
- Downloads:
- 80
- Uploads:
- 96
- Thanks:
- 78
- Thanked:
- 453 times in 425 posts
January 23, 2013 at 6:53 am #480859Hello Sean,
This bug was fixed in latest version 2.5.7. Please using JA Extension to upgrade JA Slideshow Module on your site.
Or else, copy this file I have attached here, override to <blockquote>modulesmod_jaslideshowassetsscript.js</blockquote>
Remember to backup your file before processing.
1 user says Thank You to Luna Garden for this useful post
reders Friend
reders
- Join date:
- December 2007
- Posts:
- 127
- Downloads:
- 3
- Uploads:
- 13
- Thanks:
- 9
- Thanked:
- 4 times in 1 posts
January 24, 2013 at 12:05 pm #481038Hi Luna,
Thanks for the response.
The update has fixed my problem
Sean
ivanmalo Friend
ivanmalo
- Join date:
- February 2012
- Posts:
- 21
- Downloads:
- 0
- Uploads:
- 6
- Thanks:
- 5
- Thanked:
- 1 times in 1 posts
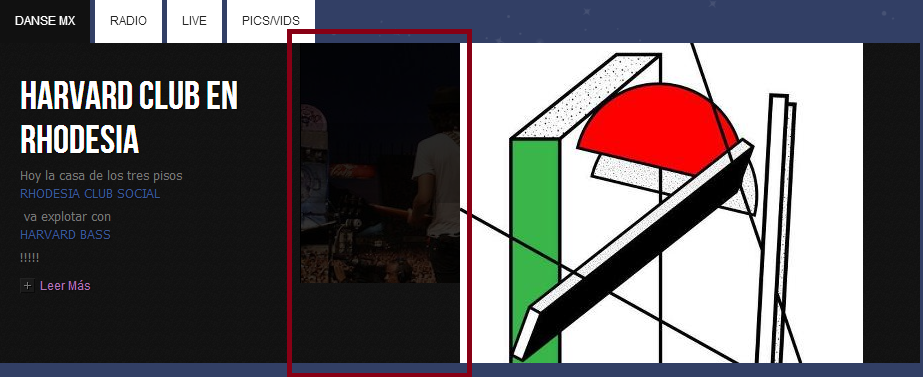
February 13, 2013 at 3:39 am #483266My module wont loop, after it gets to the last article it wont go back to the first. Also the thumbnails will not have the specified dimentions, it only shows 1 insead of 4. I attach files comparing the demo slideshow and mine. It fixed the scrolling issue with the update, but not this.
Any help will be greatly appreciated.-
Luna Garden Moderator
Luna Garden
- Join date:
- July 2011
- Posts:
- 2617
- Downloads:
- 80
- Uploads:
- 96
- Thanks:
- 78
- Thanked:
- 453 times in 425 posts
February 17, 2013 at 10:58 am #483691Hello Ivanmalo,
Did your JA Slideshow module setting like this guide: http://www.joomlart.com/forums/topic/userguide-ja-ironis-template-for-joomla-2-5/
If yes, but your slideshow still get the error, PM me your site URL and admin account, with this link forum, I will check the problem for you.
1 user says Thank You to Luna Garden for this useful post
Luna Garden Moderator
Luna Garden
- Join date:
- July 2011
- Posts:
- 2617
- Downloads:
- 80
- Uploads:
- 96
- Thanks:
- 78
- Thanked:
- 453 times in 425 posts
February 26, 2013 at 10:29 am #484588Hello Ivanmalo,
Thanks for the info.
I have checked your site and see that, the image is not from article, but from Facebook, like this one: http://sphotos-b.xx.fbcdn.net/hphotos-snc7/c0.14.403.403/p403x403/379281_213206255489480_550572220_n.jpg
That’s why the thumbnail is not cropped , and show the original size ( in 403 x 403px). These thumbnails override on each other because the size should be in 160 x 80 px.
So, in order to fix this, you can use CSS to make the image turn the correct size.
Go to:
templates/ja_ironis/css/template.cssadd these lines:
#ja-slideshow .ja-slide-thumb img{
width: 160px; height: 80px;
}1 user says Thank You to Luna Garden for this useful post
-
AuthorPosts
Viewing 7 posts - 1 through 7 (of 7 total)This topic contains 7 replies, has 3 voices, and was last updated by
ivanmalo 11 years, 10 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum