-
AuthorPosts
-
March 8, 2012 at 10:04 am #174751
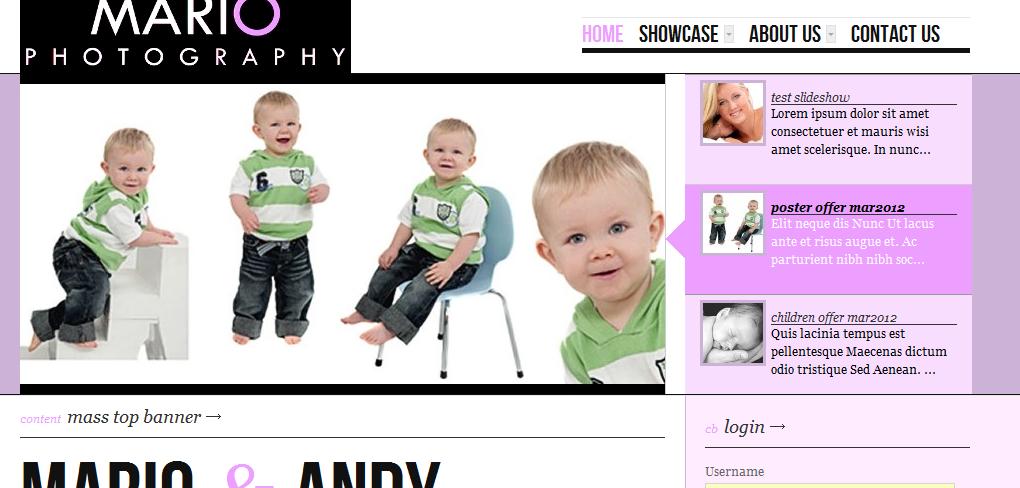
I have in Methys recreated the Rasite slideshow however I need to fix the position of the right-hand vertical slider. I have not been able to figure out how to lock the left hand side of it to the righthand edge of the main slideshow image.
When you re-size the browser window it moves around and I reckon it would be better fixed.
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
March 8, 2012 at 5:17 pm #442628Just so I am clear as to exactly what it is you are wanting to accomplish (i.e. how it is supposed to look), might you be able to put together a quick mock-up screenshot of how you want things positioned?
March 9, 2012 at 6:31 am #442757 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
March 13, 2012 at 2:50 am #443326<em>@barryjjj 306288 wrote:</em><blockquote>This is how I would like it to be with the whit centre band up against the main image</blockquote>
Within file path –> /modules/mod_jaslideshow/assets/themes/methys/style.css
at line 187, you will see the following:
#ja-slideshow .ja-slide-thumbs-wrap {
background-color: #FFFFFF;
border-left: 1px solid #CCCCCC;
bottom: 10px;
position: absolute;
right: 155px;
z-index: 100;}modify the “right” property as follows:
#ja-slideshow .ja-slide-thumbs-wrap {
background-color: #FFFFFF;
border-left: 1px solid #CCCCCC;
bottom: 10px;
position: absolute;
right: 300px;
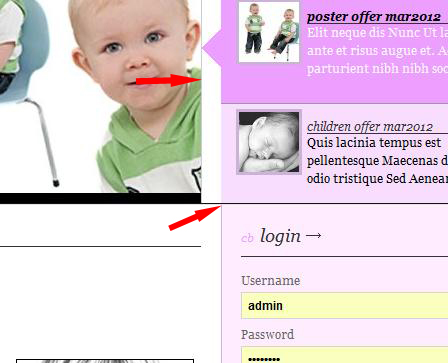
z-index: 100;}March 13, 2012 at 11:47 am #443423Thanks for looking at this Tom but the problem comes down to how it works on different size screens for instance lap tops as opposed to a desktop and the parts move independently over each other.
I have attached a close up of the section I am concerned about and really need to fix two points firstly the white that buts up against the main image and then the point that is moving in relation to the right block. You will see what I mean in the photo.
AuthorPostsViewing 5 posts - 1 through 5 (of 5 total)This topic contains 5 replies, has 2 voices, and was last updated by
barryjjj 12 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum