-
AuthorPosts
-
okkhalid Friend
okkhalid
- Join date:
- November 2012
- Posts:
- 229
- Downloads:
- 2
- Uploads:
- 133
- Thanked:
- 3 times in 1 posts
August 5, 2014 at 12:06 am #200251Css Magician Friend
Css Magician
- Join date:
- October 2014
- Posts:
- 741
- Downloads:
- 43
- Uploads:
- 53
- Thanks:
- 114
- Thanked:
- 366 times in 263 posts
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
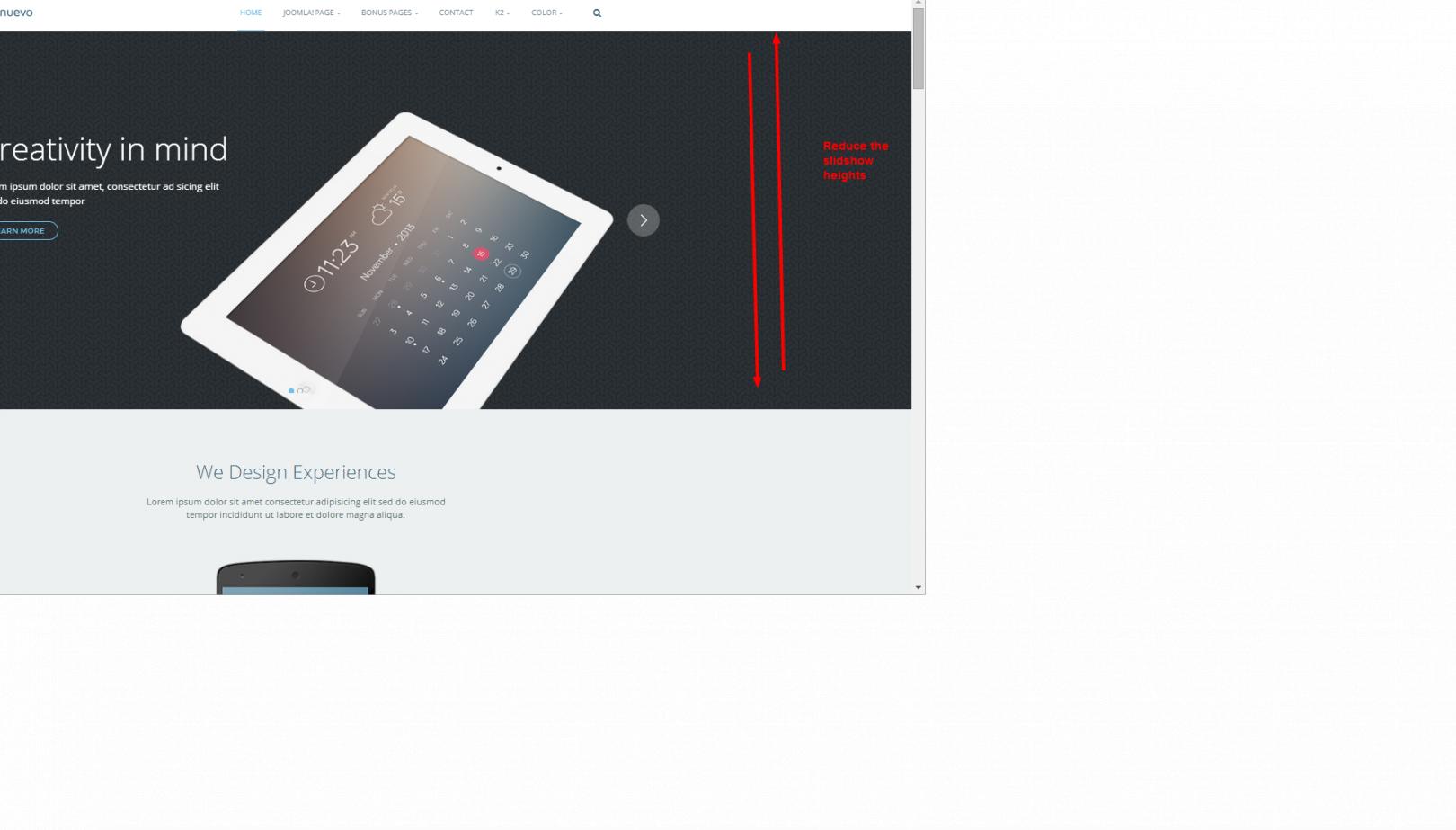
August 5, 2014 at 8:39 am #544602Or you can try with my workaround as below:
+ Go to backend settings of JA Slideshow Lite in administrator area of your site
+ Change value for Main Item width and Main Item height with your expectation.
+ Create templates/ja_playmag/css/custom.css file and add new css rule
.ja-ss-item img {
height: 300px !important;
}you can change the value for height as you wish.
 kmgdesign
Friend
kmgdesign
Friend
kmgdesign
- Join date:
- October 2013
- Posts:
- 114
- Downloads:
- 152
- Uploads:
- 9
- Thanks:
- 13
- Thanked:
- 4 times in 3 posts
August 10, 2014 at 3:47 pm #545356Hi!
Is it possible to set the ‘100%’ width to: 1980px? In the moment it scale the thing only to: 1.180px width.
The navigation on top overlay.
Are there a library of the Module class suffix’s and Module Styles for the Slideshow light?
It would be very helpfull. I think there are a lot of guys/girls wich want an full screen, responsive pic on top.
Thanks! Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
August 11, 2014 at 8:00 am #545419<em>@kmgdesign 440549 wrote:</em><blockquote>Hi!
Is it possible to set the ‘100%’ width to: 1980px? In the moment it scale the thing only to: 1.180px width.
The navigation on top overlay.
Are there a library of the Module class suffix’s and Module Styles for the Slideshow light?
It would be very helpfull. I think there are a lot of guys/girls wich want an full screen, responsive pic on top.
Thanks!</blockquote>Open templates/ja_nuevo/css/custom.css file and add new rule
div.wrap.ja-slideshow > div{
padding-left:0px;
padding-right:0px;
}.ja-ss-btns .ja-ss-prev {
left: 0px;
}
.ja-ss-btns .ja-ss-next {
right: 0px;
}
.ja-slideshow .container {
width: 100% !important;
}
Hope it helps you to show full width in JA Slideshow Lite module.
AuthorPostsViewing 5 posts - 1 through 5 (of 5 total)This topic contains 5 replies, has 4 voices, and was last updated by
 Ninja Lead 10 years, 4 months ago.
Ninja Lead 10 years, 4 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
slideshow heights
Viewing 5 posts - 1 through 5 (of 5 total)