-
AuthorPosts
-
July 31, 2013 at 11:46 pm #189392
How can I set up a slideshow module to appear like this one: http://www.darrenf.com/wedding-photography ?
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
August 1, 2013 at 10:16 am #500877Hi thiagogurga,
On the darrenf.com, their developer customized the layout of our JA Slideshow module to get the front-end as you see on its homepage. Here is our origional layout of JA Slideshow module on Norite template: http://joomla25-templates.joomlart.com/ja_norite/gettingstarted/slideshow2.html
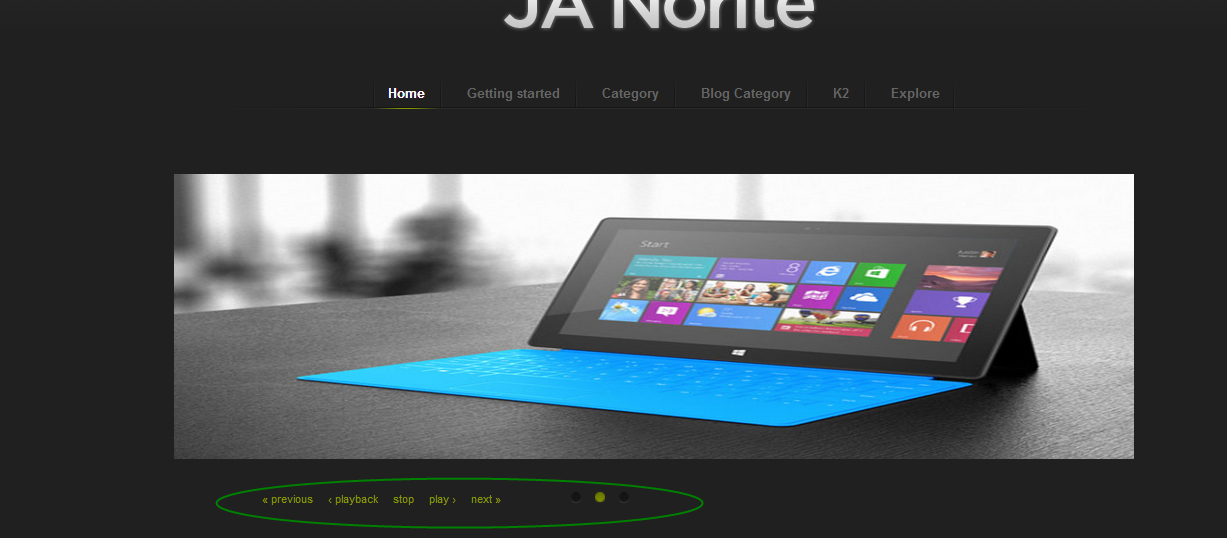
I have a suggestion that you can select the “norite” profile and “default” skin in the Profile settings of slideshow’s backend. Then I will guide you how to make your slideshow look like my below snapshot. Is it fine, thiagogurga ?
-
1 user says Thank You to phong nam for this useful post
August 1, 2013 at 2:39 pm #500921Hello Leo, thank you for the reply.
I really liked your snapshot, however I would like to have 3 images filling the screen width. Is too hard to configure the slideshow for this?
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
August 2, 2013 at 9:21 am #501055Hi thiagogurga,
I come back. You need to backup your files & follow my below steps carefully:
Step 1. Configure the slideshow backend ‘s settings as my snapshot:
Pay attention to the green circles on main settings.
http://easycaptures.com/fs/uploaded/714/1901802856.pngStep 2. Open templatesja_noriteetclayoutsdefault.xml, put below line under <stylesheets>:
<file>css/custom.css</file>
Step 3. Copy my attached custom.css file into templatesja_noritecss path on your server.
Step 4. Open /templates/ja_norite/css/mod_jaslideshow.css file, find lines:
.ja-slide-item {
background: url(../images/window.png) no-repeat left top !important;
display: block;
float: left;
margin: 0;
overflow: hidden;
padding: 35px 10px 20px;
position: relative;
}Change to background: none !important;
Note: You maybe will need to adjust few css styles to get your requirments, put all extra css codes into custom.css file. Remember to clear JAT3 cache after saving changes. You can see my result in second snapshot at http://easycaptures.com/fs/uploaded/714/1299529915.png
AuthorPostsViewing 4 posts - 1 through 4 (of 4 total)This topic contains 4 replies, has 2 voices, and was last updated by
phong nam 11 years, 6 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Slideshow in Home
Viewing 4 posts - 1 through 4 (of 4 total)