-
AuthorPosts
-
 smartmax
Friend
smartmax
Friend
smartmax
- Join date:
- May 2008
- Posts:
- 538
- Downloads:
- 159
- Uploads:
- 218
- Thanks:
- 72
- Thanked:
- 7 times in 3 posts
September 21, 2017 at 7:30 am #1063279Goodmorning guys,
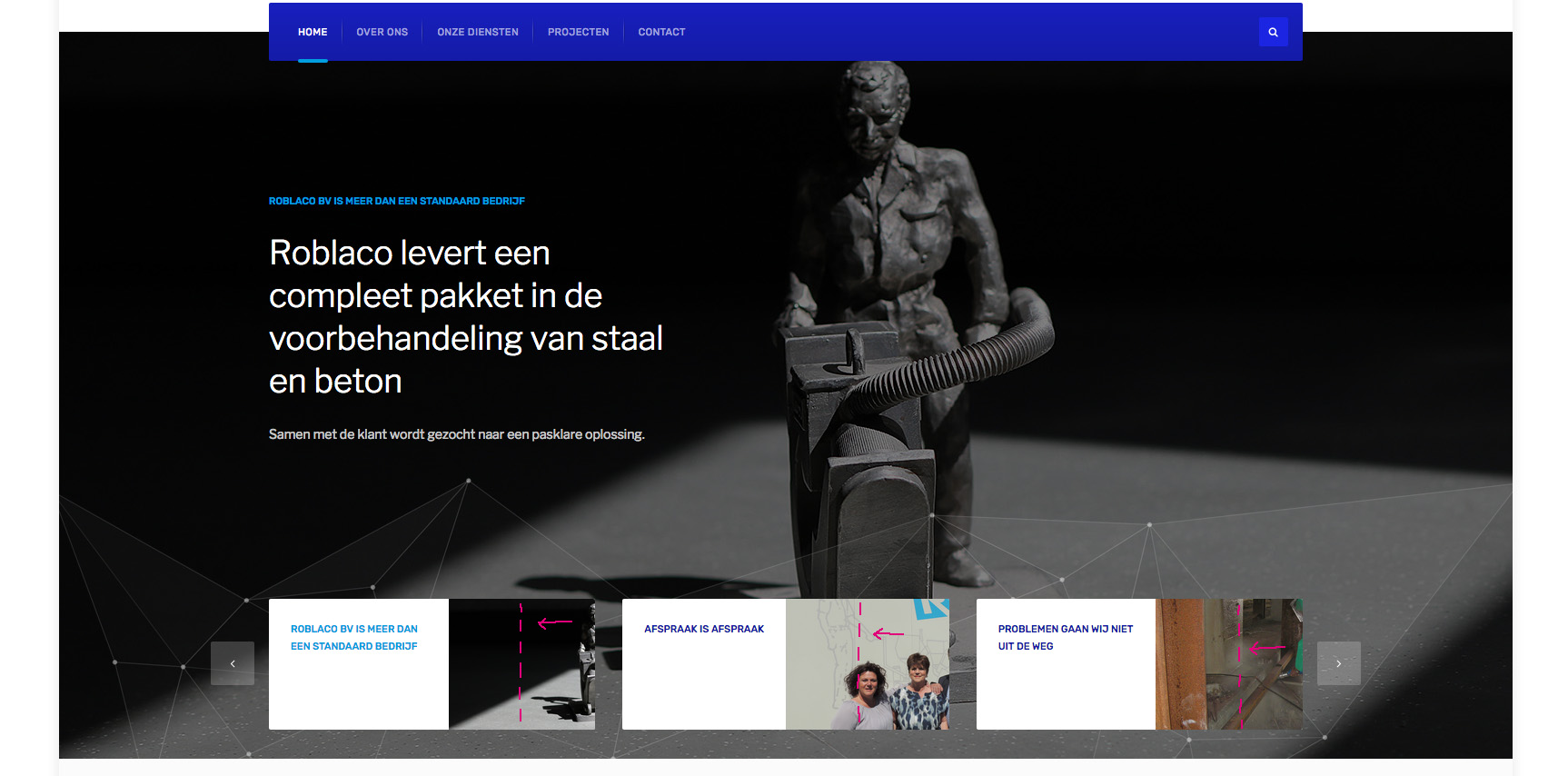
Just a question; can the intro-images of the slideshow (on the bottom) be centred?
From the looks of it, it is now left-ligned.
http://www.madebysanders.nl/roblaco.nl/index.php
Thanks
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
September 22, 2017 at 1:58 am #1063426Hi
Add below code in custom.css file to fix it.slideshow .swiper-thumbs-wraper .swiper-thumbs .item-image img { max-width: 100%; }Regards
 smartmax
Friend
smartmax
Friend
smartmax
- Join date:
- May 2008
- Posts:
- 538
- Downloads:
- 159
- Uploads:
- 218
- Thanks:
- 72
- Thanked:
- 7 times in 3 posts
September 22, 2017 at 8:58 am #1063527Hi Pankaj,
Thank you for helping me out, but sadly there hasn’t been any change?
I would only like that the images are ‘centred’- from the looks now, the faces fall of 🙂
http://www.madebysanders.nl/roblaco.nl/
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
September 25, 2017 at 1:51 am #1063730Hi
Add !important with code.slideshow .swiper-thumbs-wraper .swiper-thumbs .item-image img { max-width: 100%!important; }it will work.
Regards
 smartmax
Friend
smartmax
Friend
smartmax
- Join date:
- May 2008
- Posts:
- 538
- Downloads:
- 159
- Uploads:
- 218
- Thanks:
- 72
- Thanked:
- 7 times in 3 posts
September 25, 2017 at 9:27 am #1063910Goodmorning Pankaj,
Thank you,
but that’s not really what I want, because now they all are compressed/skinny.
I just want the picture in the center, move a little bit.
alignment center?
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
September 26, 2017 at 2:02 am #1064034Hi
it’s not left aligned the image use width as auto so it moves cut from the right side.
This is the only way to show it because the position css work for background image only.Regards
AuthorPostsViewing 6 posts - 1 through 6 (of 6 total)This topic contains 5 replies, has 2 voices, and was last updated by
 Pankaj Sharma 7 years, 2 months ago.
Pankaj Sharma 7 years, 2 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum