-
AuthorPosts
-
rsystems Friend
rsystems
- Join date:
- July 2012
- Posts:
- 118
- Downloads:
- 0
- Uploads:
- 7
- Thanks:
- 41
- Thanked:
- 7 times in 1 posts
May 13, 2015 at 12:13 pm #206308Hi guys!
I’m having a problem with the ja-slideshow module.I wanted to have the #ja-header and #ja-mainnav modules on a fixed position and got it working.
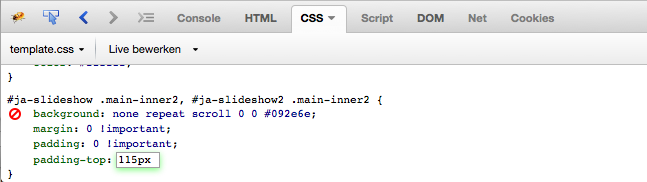
Unfortunately the slideshow module jumped to the top of the page/browser. (which seems logic to me)I tried to find and edit the right code and found it by using mozilla firebug:
I played around with the height settings, added “padding-top:115px” and it actually worked on the live mozilla preview.
Then I went to edit the actual CSS file (template/ja_tiris/css/template.css)
and found the right line to edit. But after editing the code it didn’t work out on the website.Any help is highly appreciated! Thanks.
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
rsystems Friend
rsystems
- Join date:
- July 2012
- Posts:
- 118
- Downloads:
- 0
- Uploads:
- 7
- Thanks:
- 41
- Thanked:
- 7 times in 1 posts
May 18, 2015 at 9:37 am #570906Hi TomC,
I thought i’ve added the url, but here it is:
http://www.rebo.nlLooking forward to your reply!
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
May 19, 2015 at 4:42 pm #571125Okay, now I just need to know what YOU are seeing (and want) versus what I am seeing when I bring up your site. It seems to look pretty good to me – but I may not be seeing the specific issue you’re referring to.
rsystems Friend
rsystems
- Join date:
- July 2012
- Posts:
- 118
- Downloads:
- 0
- Uploads:
- 7
- Thanks:
- 41
- Thanked:
- 7 times in 1 posts
May 20, 2015 at 9:22 am #571192Hi Tom,
This is what I’m currently seeing:
And this is what it should look like:
As you might see there’s quite a big part of the sliders’ top missing (now hidden behind the menu/head).
The whole slideshow module got pushed upwards after I set the ja-header and ja-mainnav to a fixed position.This is the weirdest: When I inspect the page using firebug and dig into the css (with firebug) I don’t see the value I’ve added to the original CSS file (padding-top: 115px).
So when I add that value -in firebug- it actually works and the slideshow module hops down to the correct position.
But after that I go to the original CSS file (back-end) I DO see the correct value but somehow it doesn’t show up correctly on the front-end.I hope this clears up my issue, as English isn’t my native language. 😉
Thanks for the support!
-
rsystems Friend
rsystems
- Join date:
- July 2012
- Posts:
- 118
- Downloads:
- 0
- Uploads:
- 7
- Thanks:
- 41
- Thanked:
- 7 times in 1 posts
May 20, 2015 at 9:40 am #571193Hi Tom,
I decided to make a screen recording to make sure you understand my issue.
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
May 20, 2015 at 5:36 pm #571249In which CSS file did you enter your modification?
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
May 20, 2015 at 5:36 pm #736297In which CSS file did you enter your modification?
rsystems Friend
rsystems
- Join date:
- July 2012
- Posts:
- 118
- Downloads:
- 0
- Uploads:
- 7
- Thanks:
- 41
- Thanked:
- 7 times in 1 posts
May 21, 2015 at 7:11 am #571329/templates/ja_tiris/css/template.css
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
May 21, 2015 at 5:46 pm #571393Are you using the slideshow component that came with the template?
For some strange reason, it is not letting me “inspect” the CSS for the slideshow function on your site.
rsystems Friend
rsystems
- Join date:
- July 2012
- Posts:
- 118
- Downloads:
- 0
- Uploads:
- 7
- Thanks:
- 41
- Thanked:
- 7 times in 1 posts
May 22, 2015 at 6:42 am #571466I’m using Smart Slider 2 as the actual slideshow extension/plugin but it’s set on the (Tiris) templates’ slideshow module position.
I’ve disabled right-click on the slider itself, but you should be able to inspect the module position by right-clicking somewhere next to the slider (right or left)rsystems Friend
rsystems
- Join date:
- July 2012
- Posts:
- 118
- Downloads:
- 0
- Uploads:
- 7
- Thanks:
- 41
- Thanked:
- 7 times in 1 posts
May 22, 2015 at 6:42 am #736514I’m using Smart Slider 2 as the actual slideshow extension/plugin but it’s set on the (Tiris) templates’ slideshow module position.
I’ve disabled right-click on the slider itself, but you should be able to inspect the module position by right-clicking somewhere next to the slider (right or left) TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
May 22, 2015 at 11:09 pm #571528<em>@rsystems 474561 wrote:</em><blockquote>I’m using Smart Slider 2 as the actual slideshow extension/plugin but it’s set on the (Tiris) templates’ slideshow module position.
I’ve disabled right-click on the slider itself, but you should be able to inspect the module position by right-clicking somewhere next to the slider (right or left)</blockquote>There is something that is preventing me from right clicking on the slider and inspecting the code.
I’ve never seen this before – even with other third party components :((rsystems Friend
rsystems
- Join date:
- July 2012
- Posts:
- 118
- Downloads:
- 0
- Uploads:
- 7
- Thanks:
- 41
- Thanked:
- 7 times in 1 posts
May 26, 2015 at 1:43 pm #571751It’s a simple setting inside Smart Slider 2, where you can disable right-click, so don’t worry about that.
I’ve enabled right-click again so you should be able to inspect it now. -
AuthorPosts
This topic contains 20 replies, has 3 voices, and was last updated by
rsystems 9 years, 6 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum