-
AuthorPosts
-
February 3, 2014 at 2:03 pm #194422
Hello, just wanna tell that while you’re working for the stable version. I setup a fresh quickpackage-version and just resized the first image from the slideshow module and the navigation arrows dissapeared. Copying back the module code from another ablosut fresh installation doesn’t bring them back.
Markusdinorai Friend
dinorai
- Join date:
- November 2012
- Posts:
- 5
- Downloads:
- 3
- Uploads:
- 3
- Thanked:
- 3 times in 4 posts
February 5, 2014 at 2:22 am #521192<em>@markkusr2d2 409144 wrote:</em><blockquote>Hello, just wanna tell that while you’re working for the stable version. I setup a fresh quickpackage-version and just resized the first image from the slideshow module and the navigation arrows dissapeared. Copying back the module code from another ablosut fresh installation doesn’t bring them back.
Markus</blockquote>I’ve got the same problem !!!
I’ve found changes in database when moving or create the same demo slideshow.Hieu Nguyen Admin
Hieu Nguyen
- Join date:
- November 2005
- Posts:
- 678
- Downloads:
- 36
- Uploads:
- 0
- Thanks:
- 69
- Thanked:
- 61 times in 1 posts
February 5, 2014 at 4:22 am #521221If you guys are talking about the Slideshow Module in Corporate layout, It’s hidden on Mobile view by default.
To show the Slideshow even on Mobile, please open “slideshow.php” (purity_iii/tpl/blocks).
Change
[PHP]<div class=”slideshow hidden-xs <?php $this->_c(‘slideshow’) ?>”>[/PHP]
to
[PHP]<div class=”slideshow <?php $this->_c(‘slideshow’) ?>”>[/PHP]
Remember to save the file and refresh your browser to see if this work. 🙂
2 users say Thank You to Hieu Nguyen for this useful post
dinorai Friend
dinorai
- Join date:
- November 2012
- Posts:
- 5
- Downloads:
- 3
- Uploads:
- 3
- Thanked:
- 3 times in 4 posts
February 5, 2014 at 11:13 am #521317<em>@Hieu Nguyen 409482 wrote:</em><blockquote>If you guys are talking about the Slideshow Module in Corporate layout, It’s hidden on Mobile view by default.
To show the Slideshow even on Mobile, please open “slideshow.php” (purity_iii/tpl/blocks).
Change
[PHP]<div class=”slideshow hidden-xs <?php $this->_c(‘slideshow’) ?>”>[/PHP]
to
[PHP]<div class=”slideshow <?php $this->_c(‘slideshow’) ?>”>[/PHP]
Remember to save the file and refresh your browser to see if this work. :)</blockquote>
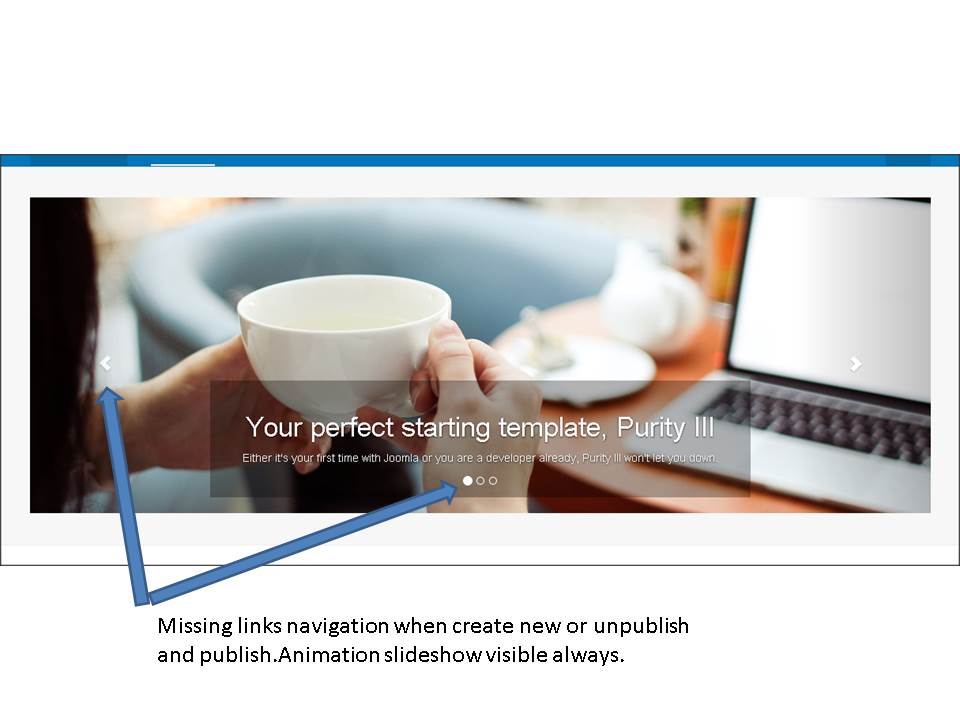
The problem is not that, it´s on the navigation links.Please see atachement.
-
1 user says Thank You to dinorai for this useful post
February 5, 2014 at 6:20 pm #521366having the same problem here! any one with a solution
dinorai Friend
dinorai
- Join date:
- November 2012
- Posts:
- 5
- Downloads:
- 3
- Uploads:
- 3
- Thanked:
- 3 times in 4 posts
February 5, 2014 at 10:01 pm #521384<em>@arade 409654 wrote:</em><blockquote>having the same problem here! any one with a solution</blockquote>
🙂 The final solution…finally after hours of work.
1-Install JCE Editor and config to not look up HTML;not use TinyMCE !
2-Verify the HTML code on slideshow Custom HTML; must have the Controls for navigate (see atachement)Works great.
February 6, 2014 at 12:55 am #521388Thanks, every thing is working now!
dinorai Friend
dinorai
- Join date:
- November 2012
- Posts:
- 5
- Downloads:
- 3
- Uploads:
- 3
- Thanked:
- 3 times in 4 posts
Hieu Nguyen Admin
Hieu Nguyen
- Join date:
- November 2005
- Posts:
- 678
- Downloads:
- 36
- Uploads:
- 0
- Thanks:
- 69
- Thanked:
- 61 times in 1 posts
February 6, 2014 at 6:33 am #521445Glad you guys find out the solution. Enjoy the template! 🙂
Thread’s marked as “Solved”.
rockbox Friend
rockbox
- Join date:
- October 2011
- Posts:
- 55
- Downloads:
- 0
- Uploads:
- 10
- Thanks:
- 12
- Thanked:
- 2 times in 1 posts
February 12, 2014 at 11:53 am #522387<em>@dinorai 409678 wrote:</em><blockquote>:) The final solution…finally after hours of work.
1-Install JCE Editor and config to not look up HTML;not use TinyMCE !
2-Verify the HTML code on slideshow Custom HTML; must have the Controls for navigate (see atachement)Works great.</blockquote>
Thanks dinorai, well done!
jamhulk Friend
jamhulk
- Join date:
- August 2012
- Posts:
- 19
- Downloads:
- 4
- Uploads:
- 8
- Thanks:
- 10
- Thanked:
- 1 times in 1 posts
April 7, 2014 at 4:21 pm #529813<em>@dinorai 409678 wrote:</em><blockquote>:) The final solution…finally after hours of work.
1-Install JCE Editor and config to not look up HTML;not use TinyMCE !
2-Verify the HTML code on slideshow Custom HTML; must have the Controls for navigate (see atachement)Works great.</blockquote>
Hi guys, I’ve already installed JCE editor and configure it to “NO” in “Validate HTML”.
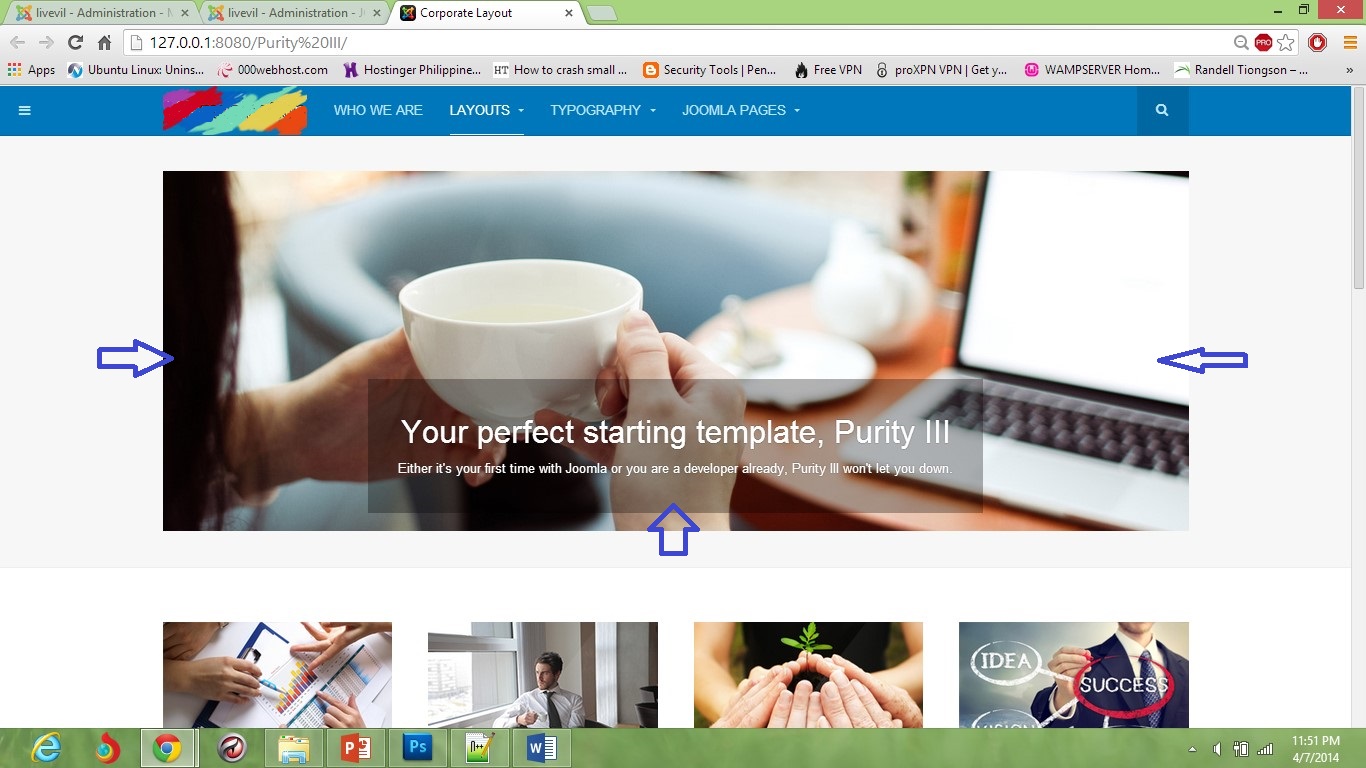
Actually it works, I mean the images changes but the navigation button still missing. plese see screenshot below. TIA
dinorai Friend
dinorai
- Join date:
- November 2012
- Posts:
- 5
- Downloads:
- 3
- Uploads:
- 3
- Thanked:
- 3 times in 4 posts
April 7, 2014 at 6:44 pm #529853<em>@jamhulk 420357 wrote:</em><blockquote>Hi guys, I’ve already installed JCE editor and configure it to “NO” in “Validate HTML”.
Actually it works, I mean the images changes but the navigation button still missing. plese see screenshot below. TIA</blockquote>Dont forget the code on custom HTML and the icons on respective folder.Verify atachement.Sorry my english, i’m from Portugal.
1 user says Thank You to dinorai for this useful post
jamhulk Friend
jamhulk
- Join date:
- August 2012
- Posts:
- 19
- Downloads:
- 4
- Uploads:
- 8
- Thanks:
- 10
- Thanked:
- 1 times in 1 posts
April 7, 2014 at 7:01 pm #529854<em>@dinorai 420405 wrote:</em><blockquote>Dont forget the code on custom HTML and the icons on respective folder.Verify atachement.Sorry my english, i’m from Portugal.</blockquote>
thanks for your reply sir, I will check your file. actually Im not really a developer thats why I think it will take time for me to validate your txt file. 🙂
I will post update later. thank you again sir.jamhulk Friend
jamhulk
- Join date:
- August 2012
- Posts:
- 19
- Downloads:
- 4
- Uploads:
- 8
- Thanks:
- 10
- Thanked:
- 1 times in 1 posts
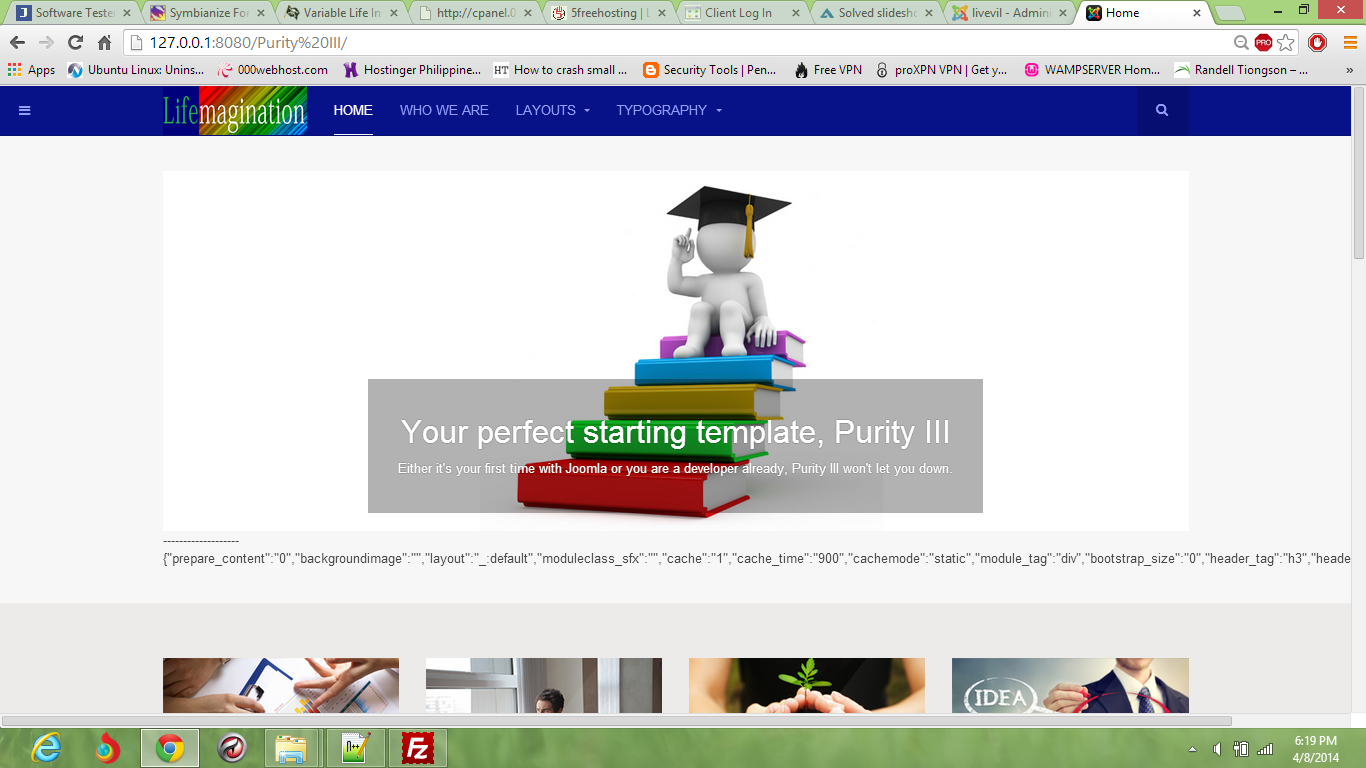
April 8, 2014 at 10:31 am #529981Hi Dinorai, I already put your code on my website in my localhost. but still the navbar doesnt appear.:(( below is the screenshot of my site.
P S. I dont know why the “prepare_content” appear below. thank you very much.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
April 10, 2014 at 3:42 am #530233By default, editor like JCE strips some HTML tags, so please go to global configuration and disable editor by setting ‘Default Editor‘ to None.
Then go back to this slideshow module, add this content output:
<div class="container">
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner">
<div class="item active">
<img src="images/joomlart/slideshow/sl-1.jpg" alt="Sample image" />
<div class="carousel-caption">
<h2>Your perfect starting template, Purity III</h2>
<p>Either it's your first time with Joomla or you are a developer already, Purity III won't let you down.</p>
</div>
</div>
<div class="item">
<img src="images/joomlart/slideshow/sl-2.jpg" alt="Sample image" />
<div class="carousel-caption">
<h2>This is the best FREE Joomla 3 template!</h2>
<p>We have drunken too much of the best… but this repsonsive Joomla template truly is, and IT'S FREE!</p>
</div>
</div>
<div class="item">
<img src="images/joomlart/slideshow/sl-3.jpg" alt="Sample image" />
<div class="carousel-caption">
<h2>The next generation of Purity series</h2>
<p>Sophisticated in Design, Brilliant in Features. That's how we define Purity Series.</p>
</div>
</div>
</div><!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
</div>
1 user says Thank You to Saguaros for this useful post
AuthorPostsThis topic contains 16 replies, has 7 voices, and was last updated by
jamhulk 10 years, 8 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum