-
AuthorPosts
-
tfosnom Friend
tfosnom
- Join date:
- October 2010
- Posts:
- 742
- Downloads:
- 0
- Uploads:
- 31
- Thanks:
- 145
- Thanked:
- 200 times in 94 posts
November 14, 2013 at 5:34 pm #192281Hi
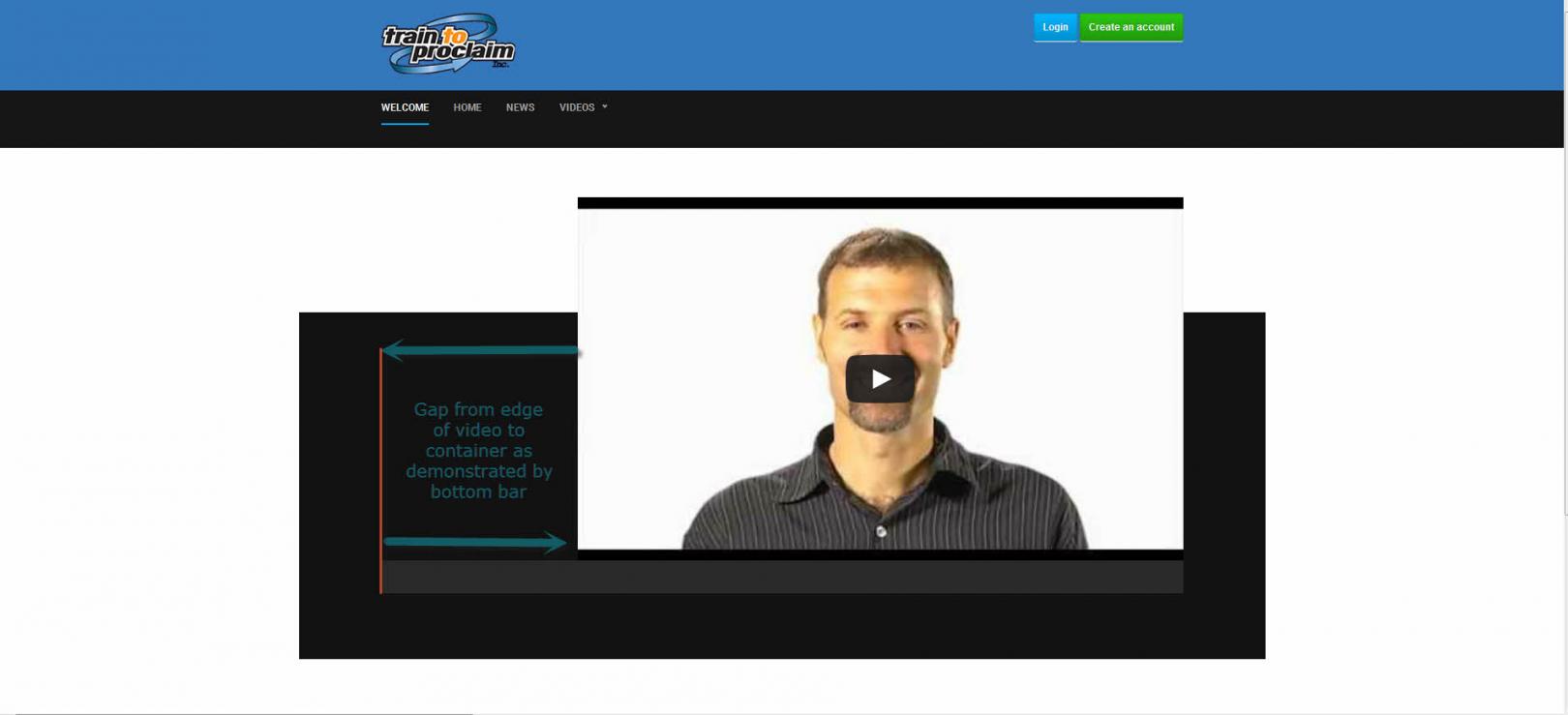
I’m using JA Slideshow in position 1or slider position to display a video from an article category. The video does display, but there are several problems. Check out the site front end here1. The video is cropped to around 700px wide even though its set to 900px wide, slideshow display parameters are set for 900px or more width.
See attached screenie for more2. Whenever I use JA Slideshow for anything I am seeing in all browsers, horizontal scrollbar indicating that the slideshow is generating spacing way beyond normal boundaries, irrespective of embedded video parameters or slideshow’s own display parameter. I have used slideshow with much smaller things to test and same massive scrolling action occurs even without content in the article its produces the same result.
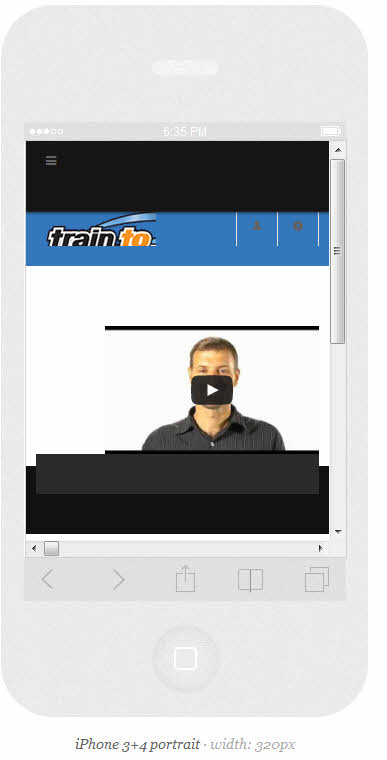
Visit site to confirm3. In a responsive view I am seeing the logo being cropped, I need assistance to turn off the logo display at any resolution under 650px wide, I am calling the logo via the template manager’s insert (logo) image function.
See attached screenie for more4. Has YouTube changed its autoplay parameters lately? While all videos I’m usimg for testing are set and paly automatically on Youtube, in any container I use, whether JCE media insertion, Allvideos or JA avtracklist; none autoplay at all. BTW, AVtracklist won’t display any videos for me ever (in an article) even though I followed the guide settings’
While I do have an js onclick redirect to send you to another page after the video plays, (inserted after head via template manager) it is notthe cause of the problem, as removing it and refreshing the site makes no difference
Ok Its been a long post :
I hope support can resolve it as I am using slideshow to ensure responsive display of the video in position 1 or slider position on welcome page only as nothing else seems to be responsiveBlessings Shannon
-
MoonSailor Friend
MoonSailor
- Join date:
- November 2011
- Posts:
- 1106
- Downloads:
- 0
- Uploads:
- 245
- Thanks:
- 89
- Thanked:
- 248 times in 223 posts
November 15, 2013 at 3:37 am #512286Hi tfosnom,
Pls check again admin access of your site, i could not access with the account you provided.
<blockquote>
3. In a responsive view I am seeing the logo being cropped, I need assistance to turn off the logo display at any resolution under 650px wide, I am calling the logo via the template manager’s insert (logo) image function.
</blockquote>Pls PM me with ftp access of your site, i’ll fix it for you.
Regards
1 user says Thank You to MoonSailor for this useful post
tfosnom Friend
tfosnom
- Join date:
- October 2010
- Posts:
- 742
- Downloads:
- 0
- Uploads:
- 31
- Thanks:
- 145
- Thanked:
- 200 times in 94 posts
November 17, 2013 at 8:11 am #512483<em>@MoonSailor 397989 wrote:</em><blockquote>Hi tfosnom,
Pls PM me with ftp access of your site, i’ll fix it for you.
Regards</blockquote>Requested details PM’d over weekend with post id to this thread attached
Thanks
Shannontfosnom Friend
tfosnom
- Join date:
- October 2010
- Posts:
- 742
- Downloads:
- 0
- Uploads:
- 31
- Thanks:
- 145
- Thanked:
- 200 times in 94 posts
November 18, 2013 at 1:17 pm #512596anything happening?
tfosnom Friend
tfosnom
- Join date:
- October 2010
- Posts:
- 742
- Downloads:
- 0
- Uploads:
- 31
- Thanks:
- 145
- Thanked:
- 200 times in 94 posts
November 19, 2013 at 11:40 am #512718<em>@tfosnom 398379 wrote:</em><blockquote>anything happening?</blockquote>
How many times must I bump this b4 getting any answers, like I know there was a weekend in between, but with the relevent info supplied ready for start of work monday its been 48 hrs without jack ?
Like who do I have to bribe here to get support 🙂MoonSailor Friend
MoonSailor
- Join date:
- November 2011
- Posts:
- 1106
- Downloads:
- 0
- Uploads:
- 245
- Thanks:
- 89
- Thanked:
- 248 times in 223 posts
November 20, 2013 at 2:59 am #512786Hi,
<blockquote>
1. The video is cropped to around 700px wide even though its set to 900px wide, slideshow display parameters are set for 900px or more width.2. Whenever I use JA Slideshow for anything I am seeing in all browsers, horizontal scrollbar indicating that the slideshow is generating spacing way beyond normal boundaries, irrespective of embedded video parameters or slideshow’s own display parameter. I have used slideshow with much smaller things to test and same massive scrolling action occurs even without content in the article its produces the same result.
Visit site to confirm3. In a responsive view I am seeing the logo being cropped, I need assistance to turn off the logo display at any resolution under 650px wide, I am calling the logo via the template manager’s insert (logo) image function.
See attached screenie for more
Click image for larger version</blockquote>
It’s fixed pls check again. I fixed in 2 files :
/templates/ja_obelisk/js/script.js
and
/templates/ja_obelisk/tpls/blocks/spotlight-1.php<blockquote>
4. Has YouTube changed its autoplay parameters lately? While all videos I’m usimg for testing are set and paly automatically on Youtube, in any container I use, whether JCE media insertion, Allvideos or JA avtracklist; none autoplay at all. BTW, AVtracklist won’t display any videos for me ever (in an article) even though I followed the guide settings’
</blockquote>It need changing in code – and will be applied for all items videos. Pls open file “/modules/mod_jaslideshow/helpers/helper.php” find code:
$context = '<div class="ja-slide-video" style="padding-bottom: ' . ($height / $width * 100) . '%"><iframe id="youtube-' . JApplication::stringURLSafe($item['vid']) . '" wmode="Opaque" src="' . $item['src'] . '" data-src="' . $item['src'] . '" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe></div>';
and change it.
tfosnom Friend
tfosnom
- Join date:
- October 2010
- Posts:
- 742
- Downloads:
- 0
- Uploads:
- 31
- Thanks:
- 145
- Thanked:
- 200 times in 94 posts
November 20, 2013 at 1:49 pm #512859<em>@MoonSailor 398619 wrote:</em><blockquote>Hi,
It need changing in code – and will be applied for all items videos. Pls open file “/modules/mod_jaslideshow/helpers/helper.php” find code:
$context = '<div class="ja-slide-video" style="padding-bottom: ' . ($height / $width * 100) . '%"><iframe id="youtube-' . JApplication::stringURLSafe($item['vid']) . '" wmode="Opaque" src="' . $item['src'] . '" data-src="' . $item['src'] . '" frameborder="0" autoplay="1" webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe></div>';
and change it.</blockquote>
Thanks for your hard work, I need clarification on changing slideshow to autoplay videos, do I change the existing code by just adding an “autoplay= “1” as in the code block below or something else.?
$context = '<div class="ja-slide-video" style="padding-bottom: ' . ($height / $width * 100) . '%"><iframe id="youtube-' . JApplication::stringURLSafe($item['vid']) . '" wmode="Opaque" src="' . $item['src'] . '" data-src="' . $item['src'] . '" frameborder="0" autoplay="1" webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe></div>';
Also an unresolved issue asked previously regarding the responsive logo display.
How do I turn off the desktop logo at resolutions less than 620 px wide?Thanks again
ShannonMoonSailor Friend
MoonSailor
- Join date:
- November 2011
- Posts:
- 1106
- Downloads:
- 0
- Uploads:
- 245
- Thanks:
- 89
- Thanked:
- 248 times in 223 posts
November 21, 2013 at 7:20 am #512943Hi,
<blockquote>
Thanks for your hard work, I need clarification on changing slideshow to autoplay videos, do I change the existing code by just adding an “autoplay= “1” as in the code block below or something else.?
</blockquote>Open file “modules/mod_jaslideshow/helpers/helper.php” , find code
function youtubeCodeEmbed($vCode)
{
return '//youtube.com/embed/' . $vCode . '?controls=0&showinfo=0&wmode=transparent';
}
then change it to
function youtubeCodeEmbed($vCode)
{
return '//youtube.com/embed/' . $vCode . '?controls=0&showinfo=0&wmode=transparent&autoplay=1';
}
Note : in your site, i changed it for you.
<blockquote>
Also an unresolved issue asked previously regarding the responsive logo display.
How do I turn off the desktop logo at resolutions less than 620 px wide?
</blockquote>You need override css of template. Created new file “custom.css”, in folder “templates/ja_obelisk/css”, open it and add code:
@media (max-width: 620px) {
.logo.logo-image{
display:none;
}
}
Regards
-
AuthorPosts
Viewing 8 posts - 1 through 8 (of 8 total)This topic contains 8 replies, has 2 voices, and was last updated by
MoonSailor 11 years, 1 month ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum