-
AuthorPosts
-
September 22, 2014 at 11:58 am #201507
Hi!
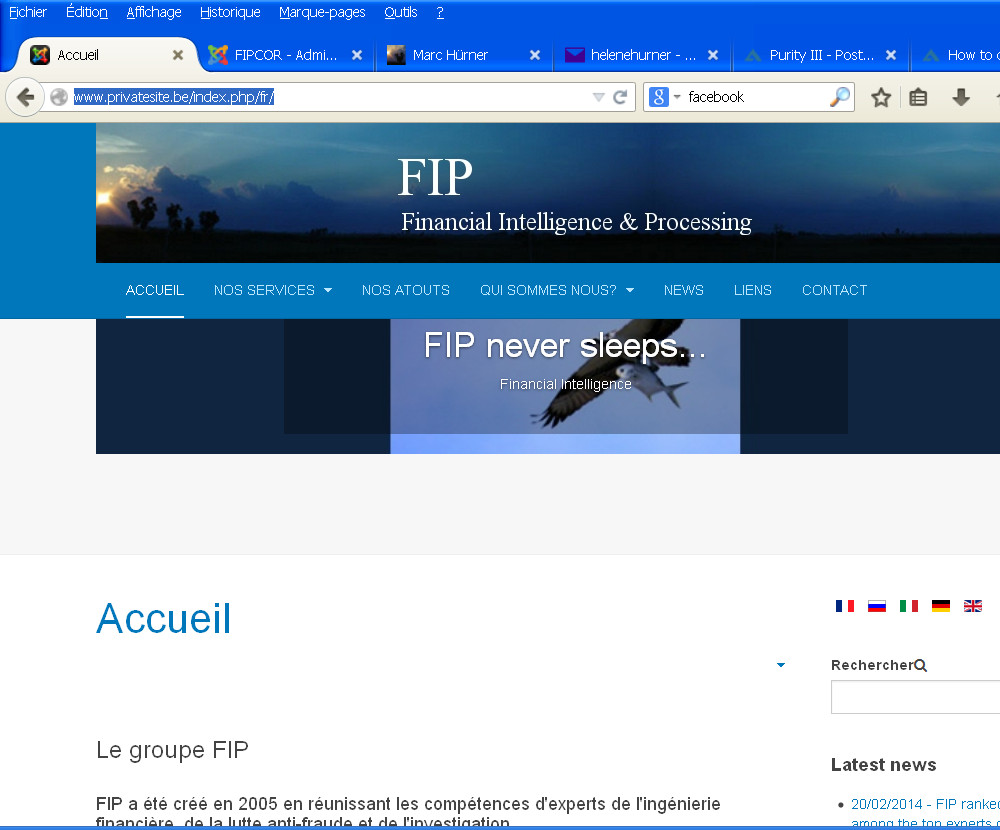
I have a problem with the size of my slideshow that goes under the main nav (because of a bigger logo)..
It looks like this :
I changed the padding in the corporate.css
.corporate .slideshow {
background: #f7f7f7
border-bottom: 1px solid #eeeeee
padding: 150px 0;But that makes the padding as much large above than below the slideshow so that the main content is pushed far below.
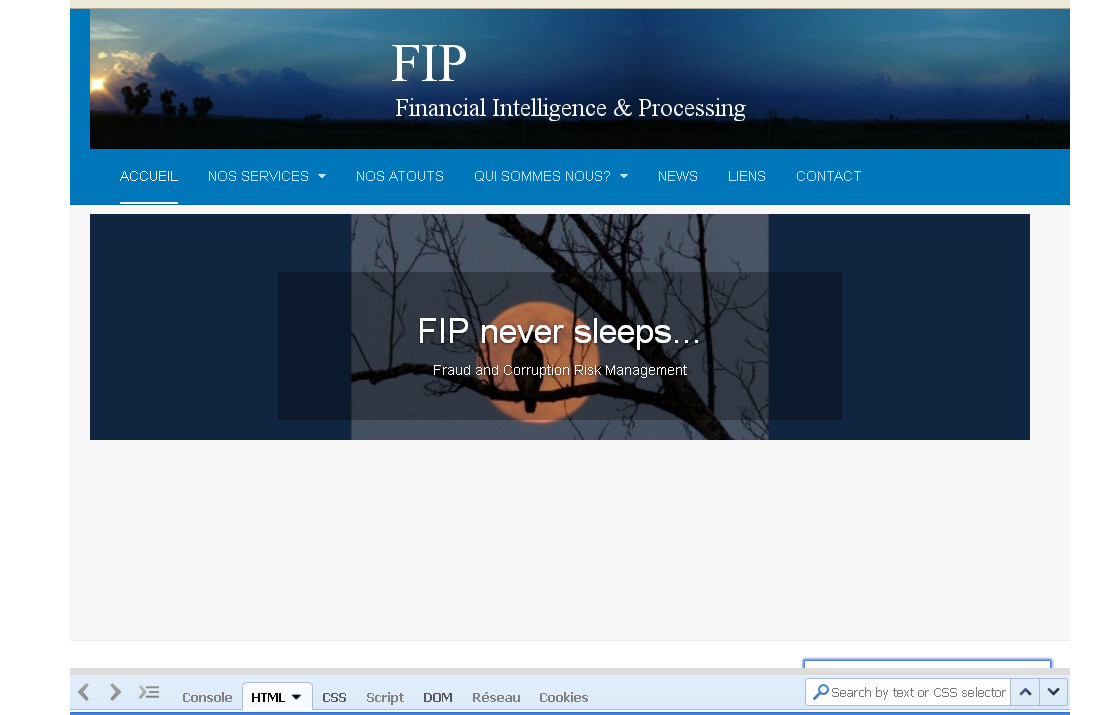
It looks now like this :How can I ask to the css to just add the padding above the slideshow and not below ?
Thanks a lot in advance for your answer.
-
 Manos
Moderator
Manos
Moderator
Manos
- Join date:
- February 2014
- Posts:
- 2806
- Downloads:
- 46
- Uploads:
- 56
- Thanks:
- 200
- Thanked:
- 633 times in 576 posts
September 22, 2014 at 1:47 pm #550383Thanks a lot for you answer.
it didn’t solved the big space below the slideshow module…
Then, in the same idea, I add “padding-bottom: 50px;” and it fixed the problem.
Thanks for you idea!! Manos
Moderator
Manos
Moderator
Manos
- Join date:
- February 2014
- Posts:
- 2806
- Downloads:
- 46
- Uploads:
- 56
- Thanks:
- 200
- Thanked:
- 633 times in 576 posts
September 22, 2014 at 2:09 pm #550386Great!
I am glad you solved this!joomlartjaca Friend
joomlartjaca
- Join date:
- October 2011
- Posts:
- 11
- Downloads:
- 0
- Uploads:
- 3
- Thanks:
- 5
- Thanked:
- 1 times in 1 posts
September 26, 2014 at 8:34 am #550830<em>@pascm 446854 wrote:</em><blockquote>Great!
I am glad you solved this!</blockquote>Hi buddy,
I have the same problem, and it seems no work. there are 2 cooperate.css, one in css/layouts/ and other in css/themes/orange/, which one shall it work?
How could I suppose to put this change in custom.css like below:
.corporate .slideshow {
padding-bottom: 10px;
padding-top: 10px; }Does it work? Where shall I put this custom.css, under the CSS/ folder or the where else?
-
AuthorPosts
Viewing 5 posts - 1 through 5 (of 5 total)This topic contains 5 replies, has 3 voices, and was last updated by
joomlartjaca 10 years, 2 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
-