-
AuthorPosts
-
February 24, 2018 at 5:57 pm #1093669
hello I have a problem with the proportion of the logo in the various versions, Desktop, smartphone, tablet.
On the desktop version I managed to hook the image to the menu and it’s perfect.
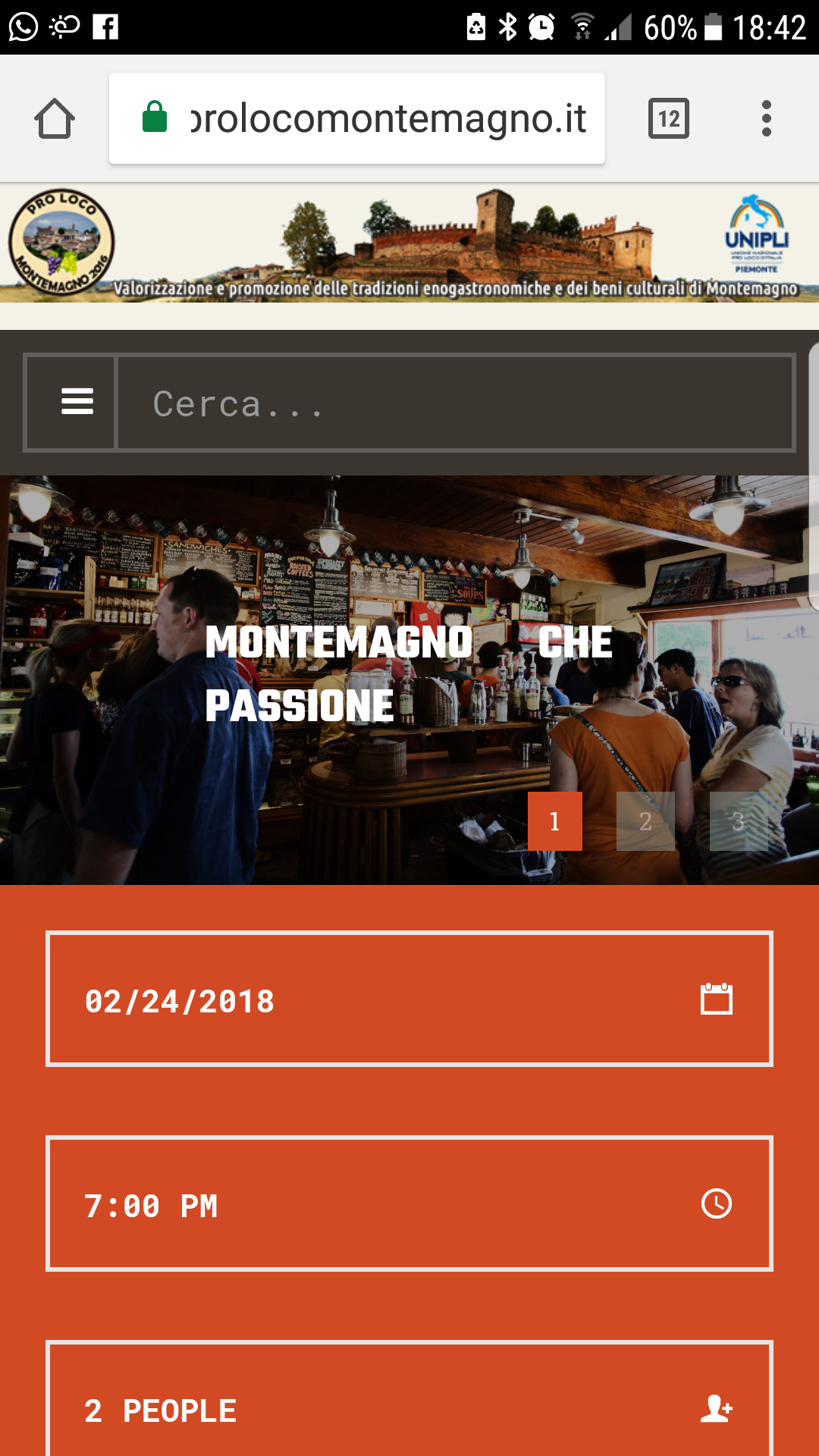
On the smartphone version in vertical the logo is detached from the search bar
On the smartphone version in horizontal the logo is covered by the search bar
(as per the screenshot that I attach)How can I do it because in all the versions the display is correct?
thanks if you can help me
-
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
February 26, 2018 at 4:55 am #1093840Hi,
You can try with this custom CSS code:
@media (min-width: 480px) and (max-width: 767px) { .t3-header { padding-bottom: 40px; } }put into the file: root/templates/ja_restaurant/css/custom.css (Create this file if it doesn’t exist)
Regards
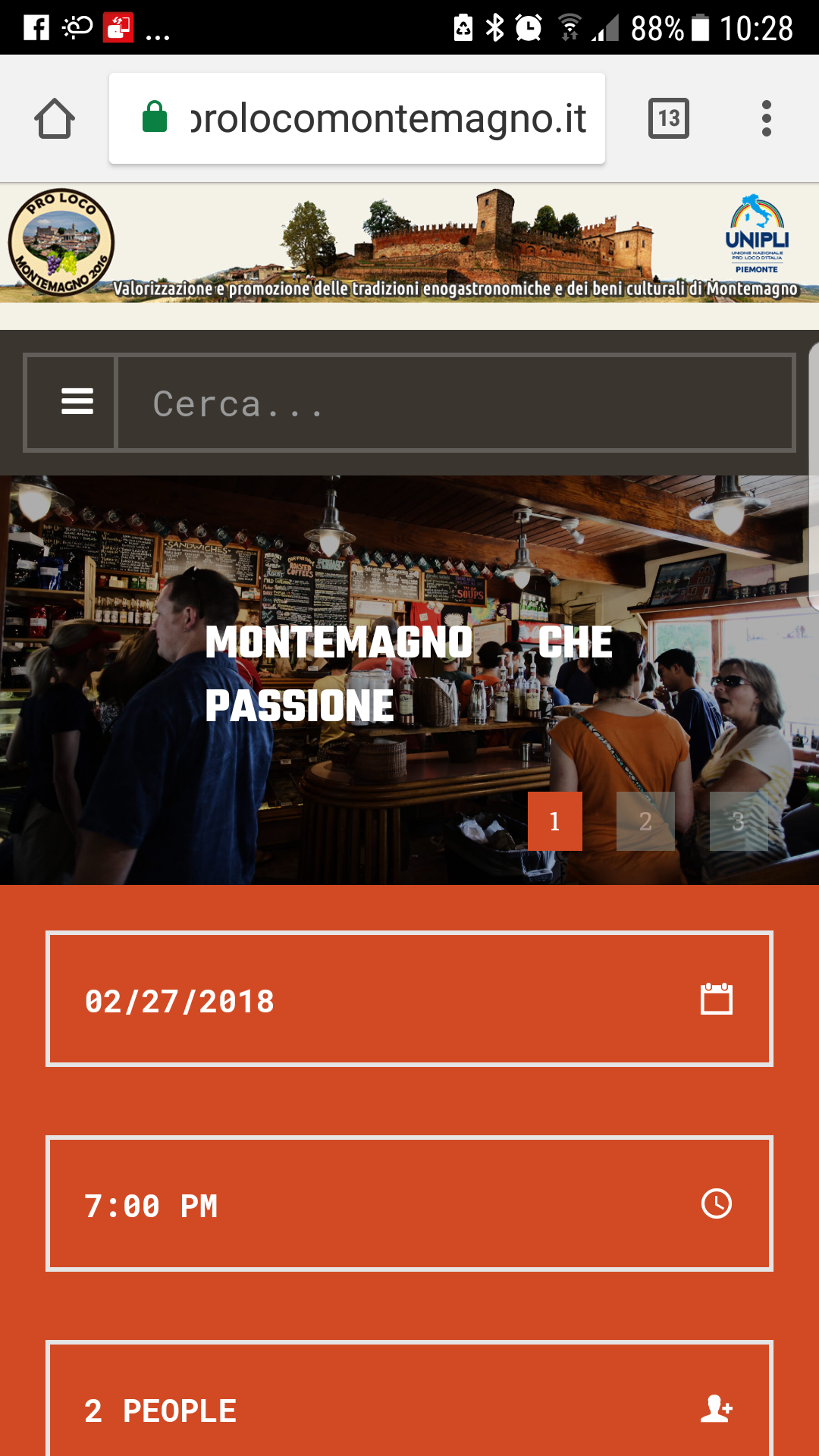
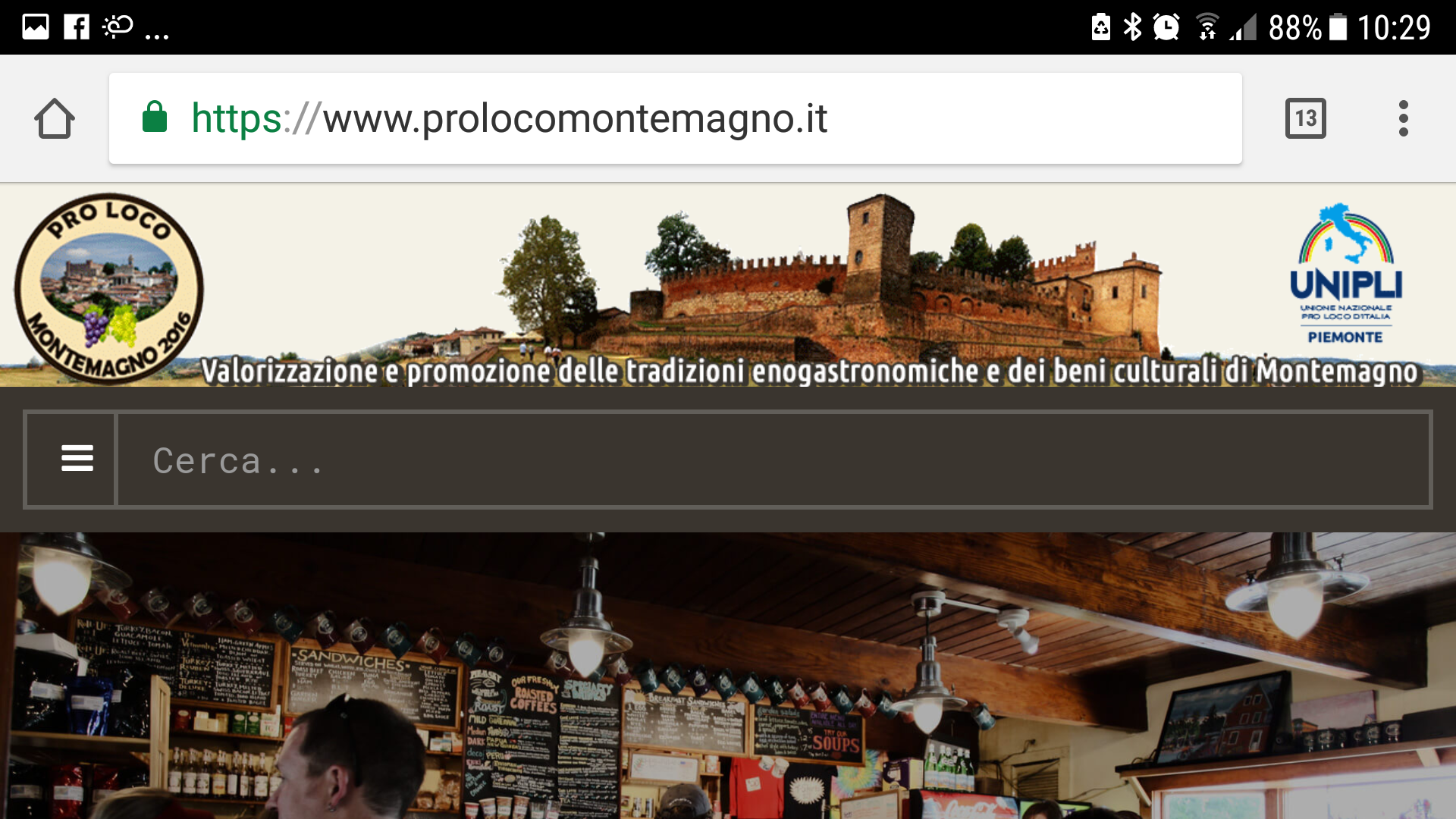
February 27, 2018 at 9:47 am #1094182thanks, now with horizontal orientation is fine, but with vertical orientation, you always see a white space (see screenshot). What should I do to merge.
Regards
-
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
February 28, 2018 at 8:00 am #1094369May I know which dimension of the device are you checking with?
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 5, 2018 at 2:03 pm #1095323You can try this media queries:
@media (min-width: 375px) and (max-height: 667px) { .t3-header { padding-bottom: 10px; } }and change the padding-bottom property to the value which suits your need.
Regards
-
AuthorPosts
Viewing 7 posts - 1 through 7 (of 7 total)This topic contains 6 replies, has 2 voices, and was last updated by
s3lab 6 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
-