-
AuthorPosts
-
pixelzombie Friend
pixelzombie
- Join date:
- August 2010
- Posts:
- 339
- Downloads:
- 2
- Uploads:
- 49
- Thanks:
- 32
- Thanked:
- 168 times in 107 posts
August 22, 2012 at 12:15 am #180117Yes I made it :laugh:
Attached you’ll find the JA Wall enabled Sobipro template. Extract it and copy the folder ja_wall to:
componentscom_sobiprousrtemplates
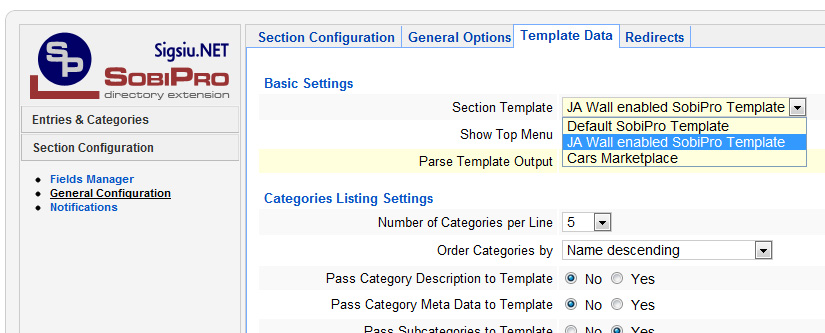
Then select it in the backend:
—-
Info about the template:
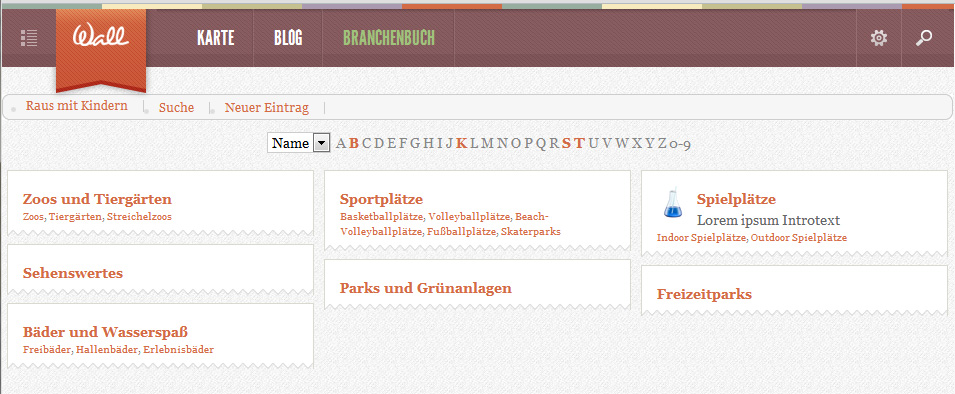
The template is the default sobipro template. There are no style customisations made exept enabling (or fixing) it for JA Wall, respectively the masonry script.The script is used in the categories:
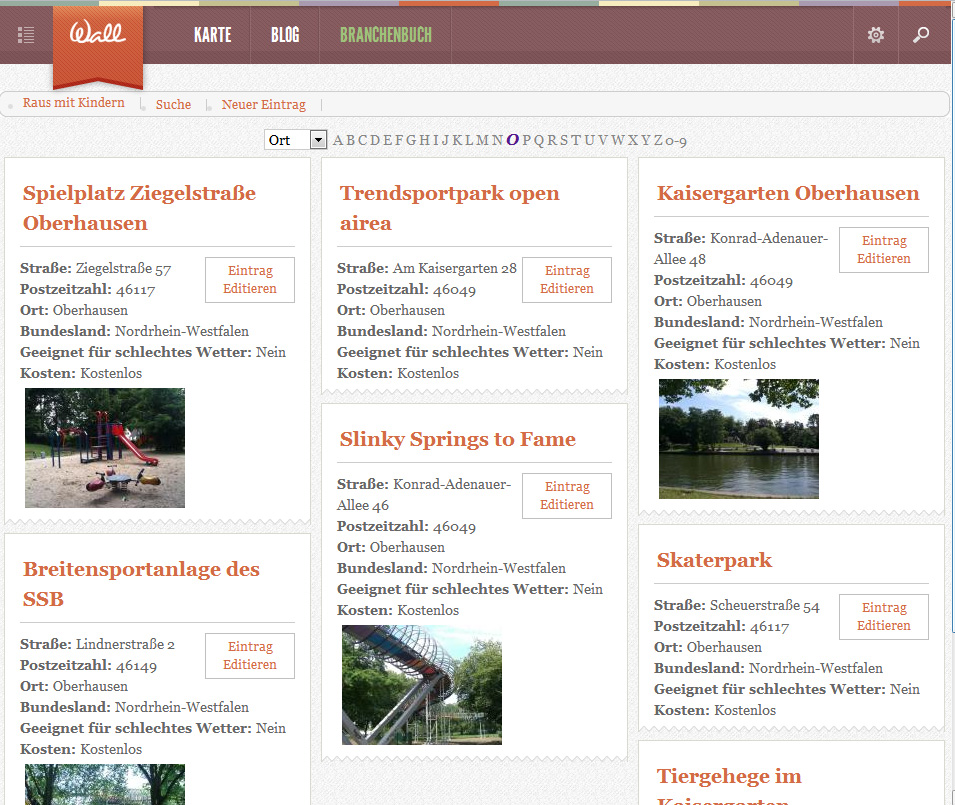
and for the entries:
It works on search result pages and other parts where entries are shown too.
Hugs and kisses are welcome!
Cheers
Frank
PS: The next JA Wall enabler template will be for Virtuemart. Stay tuned.
—-
UPDATE 28 November 2012
I’ve attached a new Version where the infinite scroll function is implemented. This one gave me a hard time 😉 You’ll also have to alter the wall.js in templates/ja_wall/js/wall.js. Find this code block:
/* infinitive scroll for main masonry only */
if ($('#masonry-container').length) {
var pathObject = {
init: function(){
this.path = ($('#page-next-link').attr('href') || '');
var match = this.path.match(/((page|start)[=-])(d*)(&*)/i);
if(match){
this.type = match[2];
this.number = match[3];
this.limit = this.type == 'page' ? 1 : this.number;
this.number = this.type == 'page' ? this.number : 1;
} else {
this.type = 'unk';
this.number = 2;
this.path = this.path + (this.path.indexOf('?') == -1 ? '?' : '') + 'page=';
}
},join: function(page){
if(this.type == 'unk'){
return this.path + this.number++;
} else{
return this.path.replace(/((page|start)[=-])(d*)(&*)/i, '$1' + (this.limit * this.number++) + '$4');
}
}
};and replace it with
/* infinitive scroll for main masonry only */
if ($('#masonry-container').length) {if(typeof SOBI == 'undefined')
SOBI = false;var pathObject = {
init: function() {
this.path = ($('#page-next-link').attr('href') || '');if(this.path == null)
return false;if(!SOBI)
this.number = this.path.match(/(page[=-])(d*)&*/i)[2] || 2;
else
this.number = this.path.match(/(site[=-])(d*)&*/i)[2] || 2;
},join: function(page) {
if(this.path == null)
return false;if(!SOBI)
return this.path.replace(/(page[=-])(d*)&*/i, '$1' + (this.number++) + '&')
else
return this.path.replace(/(site[=-])(d*)&*/i, '$1' + (this.number++) + '&')
}
};
This is crucial. Otherwise it won’t work.
UPDATE 17 December 2012
In case the infinite scroll loads more items as there really are, you’re probably using JA Wall v 1.0.5. You’ll have to change the wall.js file like this. Look for this code block
/* infinitive scroll for main masonry only */
if ($('#masonry-container').length) {
var pathObject = {
init: function(){
this.path = ($('#page-next-link').attr('href') || '');
var match = this.path.match(/((page|start)[=-])(d*)(&*)/i);
if(match){
this.type = match[2].toLowerCase();
this.number = match[3];
this.limit = this.type == 'page' ? 1 : this.number;
this.number = this.type == 'page' ? this.number : 1;
} else {
this.type = 'unk';
this.number = 2;
this.path = this.path + (this.path.indexOf('?') == -1 ? '?' : '') + 'page=';
}
},join: function(page){
if(this.type == 'unk'){
return this.path + this.number++;
} else{
return this.path.replace(/((page|start)[=-])(d*)(&*)/i, '$1' + (this.limit * this.number++) + '$4');
}
}
};
and exchange it with this code block
/* infinitive scroll for main masonry only */
if ($('#masonry-container').length) {
var pathObject = {
init: function(){
this.path = ($('#page-next-link').attr('href') || '');
var match = this.path.match(/((page|start|site)[=-])(d*)(&*)/i);
if(match){
this.type = match[2];
this.number = match[3];
this.limit = this.type == 'page' ? 1 : this.number;
this.number = this.type == 'page' ? this.number : 1;
} else {
this.type = 'unk';
this.number = 2;
this.path = this.path + (this.path.indexOf('?') == -1 ? '?' : '') + 'page=';
}
},join: function(page){
if(this.type == 'unk'){
return this.path + this.number++;
} else{
return this.path.replace(/((page|start|site)[=-])(d*)(&*)/i, '$1' + (this.limit * this.number++) + '$4');
}
}
};Download the latest version here
DOWNLOAD:
Install the new version as described above.
8 users say Thank You to pixelzombie for this useful post
Blaine Friend
Blaine
- Join date:
- August 2007
- Posts:
- 1443
- Downloads:
- 0
- Uploads:
- 25
- Thanks:
- 98
- Thanked:
- 177 times in 154 posts
August 22, 2012 at 11:34 am #464982**HUGS**KISSES** LOL!
Thanks Frank!!
Great work!!1 user says Thank You to Blaine for this useful post
 John Wesley Brett
Moderator
John Wesley Brett
Moderator
John Wesley Brett
- Join date:
- July 2013
- Posts:
- 2142
- Downloads:
- 17
- Uploads:
- 26
- Thanks:
- 175
- Thanked:
- 645 times in 426 posts
August 22, 2012 at 1:14 pm #464989Oh, this is just HUGE!
Wonderful work, my friend!1 user says Thank You to John Wesley Brett for this useful post
pixelzombie Friend
pixelzombie
- Join date:
- August 2010
- Posts:
- 339
- Downloads:
- 2
- Uploads:
- 49
- Thanks:
- 32
- Thanked:
- 168 times in 107 posts
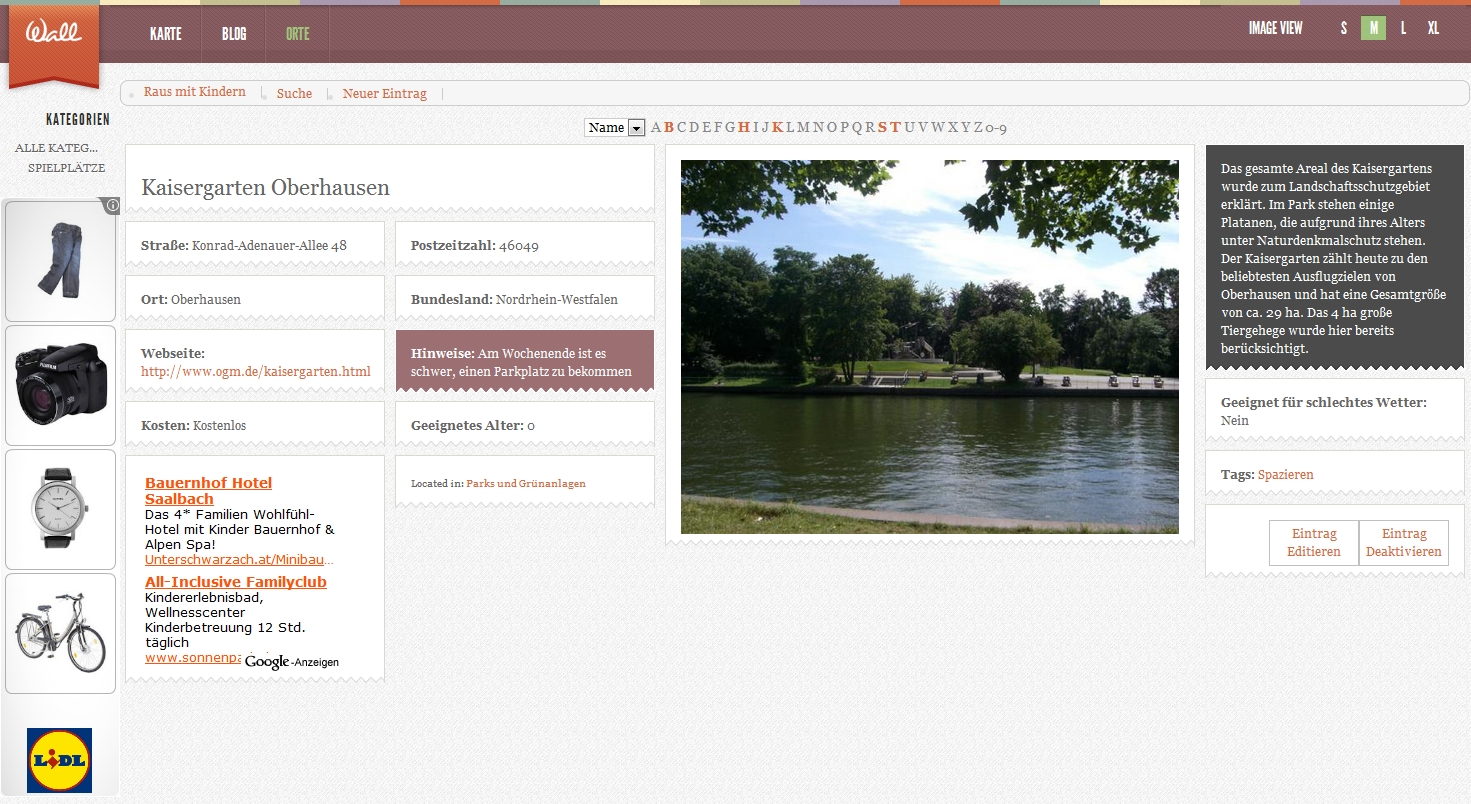
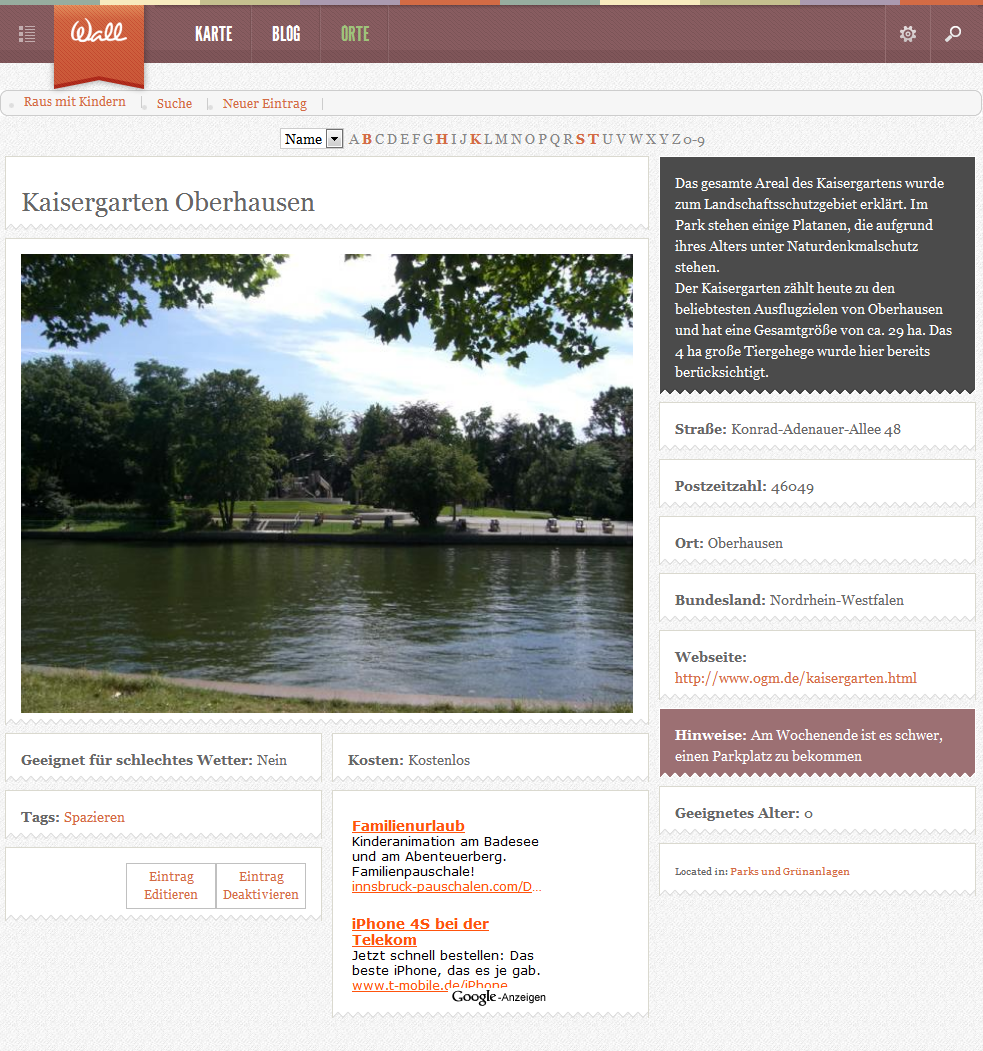
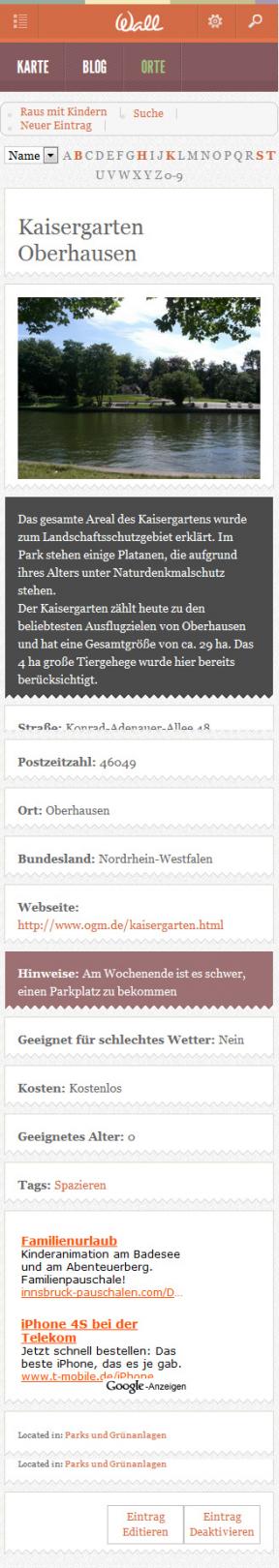
August 30, 2012 at 11:37 pm #465873Thanks for the “Thank you” and your interrest. Here’s V2 with the details view JA Wall Style :laugh:
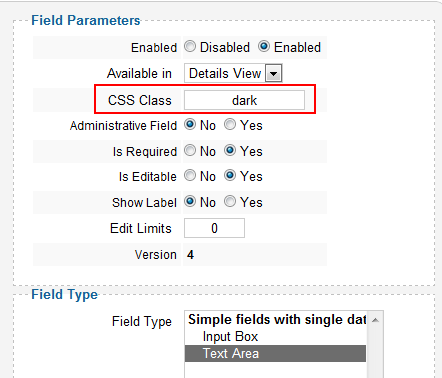
As I said before, this is not customized in terms of visuals. Just the code is altered to enable the masonry script inside JA Wall. As you can see, the template supports grid-double, dark and hilite css classes (or any class you want) on every field you have in your sobipro setup. Just enter the classes (multiple classes space seperated) on the right hand side of the field configuration:
Please note: the sobipro entry title is grid-double hard coded in the template because you can’t add the css class to this particular field.
As allways, hugs and kisses are welcome :p
3 users say Thank You to pixelzombie for this useful post
Paul Massell Friend
Paul Massell
- Join date:
- May 2013
- Posts:
- 96
- Downloads:
- 2
- Uploads:
- 6
- Thanks:
- 13
- Thanked:
- 9 times in 1 posts
August 31, 2012 at 4:13 am #465896you rock.
XOXO1 user says Thank You to Paul Massell for this useful post
jtester Friend
jtester
- Join date:
- September 2012
- Posts:
- 42
- Downloads:
- 2
- Uploads:
- 16
- Thanks:
- 16
- Thanked:
- 1 times in 1 posts
September 13, 2012 at 2:54 pm #466943Good!!!!!!:-*
seaneo Friend
seaneo
- Join date:
- December 2009
- Posts:
- 421
- Downloads:
- 4
- Uploads:
- 49
- Thanks:
- 244
- Thanked:
- 12 times in 1 posts
October 22, 2012 at 12:10 am #470665Looks fantastic! – any sites in play with this right now (JA Wall + Sobi Pro)?
pixelzombie Friend
pixelzombie
- Join date:
- August 2010
- Posts:
- 339
- Downloads:
- 2
- Uploads:
- 49
- Thanks:
- 32
- Thanked:
- 168 times in 107 posts
October 22, 2012 at 8:45 am #470733Not yet, I’m working on it 🙂
seaneo Friend
seaneo
- Join date:
- December 2009
- Posts:
- 421
- Downloads:
- 4
- Uploads:
- 49
- Thanks:
- 244
- Thanked:
- 12 times in 1 posts
October 22, 2012 at 1:07 pm #470763any chance for a preview? thanks in advance…
October 30, 2012 at 9:45 pm #471490Hello , you can tell me why i can not see my name of fields in website ? Or the name of category ?
http://musaitravel.ro/index.php/en/cazare , this is the page and i dont really know where is that option to show me the name of fields , labels? Thank youpixelzombie Friend
pixelzombie
- Join date:
- August 2010
- Posts:
- 339
- Downloads:
- 2
- Uploads:
- 49
- Thanks:
- 32
- Thanked:
- 168 times in 107 posts
October 30, 2012 at 10:11 pm #471492<em>@flaviu_parau 344246 wrote:</em><blockquote>Hello , you can tell me why i can not see my name of fields in website ? Or the name of category ?
http://musaitravel.ro/index.php/en/cazare , this is the page and i dont really know where is that option to show me the name of fields , labels? Thank you</blockquote>
I can’t I’m afraid. This is a question for the SobiPro Forums https://forum.sigsiu.net/ and has nothing to do with the topic here.pixelzombie Friend
pixelzombie
- Join date:
- August 2010
- Posts:
- 339
- Downloads:
- 2
- Uploads:
- 49
- Thanks:
- 32
- Thanked:
- 168 times in 107 posts
November 28, 2012 at 3:07 pm #474540Updated 🙂 now with infinite scroll http://www.joomlart.com/forums/topic/sobipro-template-for-ja-wall/
bule Friend
bule
- Join date:
- September 2011
- Posts:
- 49
- Downloads:
- 89
- Uploads:
- 4
- Thanks:
- 4
- Thanked:
- 8 times in 1 posts
December 14, 2012 at 6:17 pm #476328Hi
I just tried your template out. Mostly it seems to work ok, and should be useful – so thanks.
But the infinite scroll seems to have a problem in list view
When I scroll down the ajax is firing and the get url is changing …page2 …page3 etc
but It always fetches the same group of records
so if you scroll down 5 times and page size is 10 records, then the page has 50 records made up of 5 x the same setI wonder if you’ve seen this or know what might be causing the issue.
Its dev only right now so I dont have a live to show you.pixelzombie Friend
pixelzombie
- Join date:
- August 2010
- Posts:
- 339
- Downloads:
- 2
- Uploads:
- 49
- Thanks:
- 32
- Thanked:
- 168 times in 107 posts
December 14, 2012 at 9:16 pm #476336<em>@”bule 350704″ wrote:</em><blockquote>Hi
I just tried your template out. Mostly it seems to work ok, and should be useful – so thanks.
But the infinite scroll seems to have a problem in list view
When I scroll down the ajax is firing and the get url is changing …page2 …page3 etc
but It always fetches the same group of records
so if you scroll down 5 times and page size is 10 records, then the page has 50 records made up of 5 x the same setI wonder if you’ve seen this or know what might be causing the issue.
Its dev only right now so I dont have a live to show you.</blockquote>Hi there,
I think your JA Wall Template version is the latest. You’ll need to alter the wall.js file in a different way. The changes I posted are for JA Wall 1.0.4. I’ll post the changes for 1.0.5 in a bit.
Cheers and thanks for pointing this out,
pixelzombie Friend
pixelzombie
- Join date:
- August 2010
- Posts:
- 339
- Downloads:
- 2
- Uploads:
- 49
- Thanks:
- 32
- Thanked:
- 168 times in 107 posts
December 17, 2012 at 10:52 am #476511Updated wall.js for JA Wall 1.0.5.
Cheers
Frank
1 user says Thank You to pixelzombie for this useful post
-
AuthorPosts
This topic contains 22 replies, has 12 voices, and was last updated by phong nam 11 years ago.
We moved to new unified forum. Please post all new support queries in our New Forum