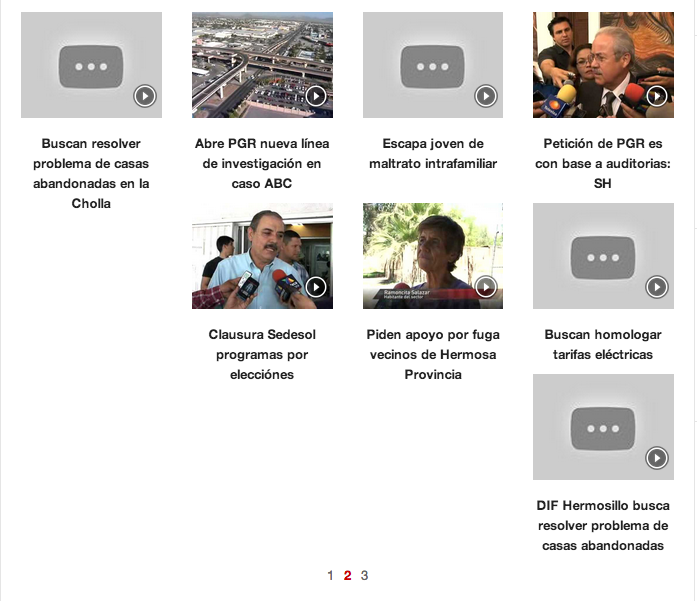
Ok so, i was having an issue with JA Content Popup module. Titles for the news site i’m working on tend to be pretty long and images are never standard size (some videos are 16:9 and others 4:3)… so i had set the thumbnails to 200×200… and it turns out its a big mistake, mostly because a 4:3 image will have a bigger height, and it will push down on the items from the next row as in this image:
by the way if you are getting broken thumbnails like in my screenshot, it’s because you didn’t put the iframe for youtube at the very beginning of the article content.
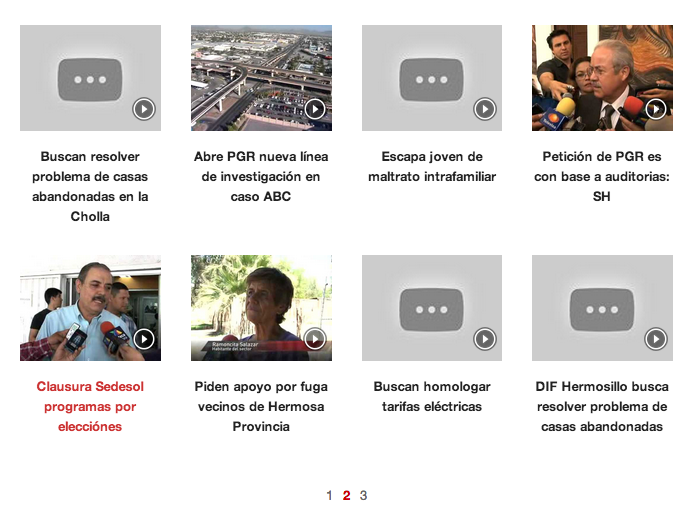
Soooo to fix this I set “widescreen” thumbnails so that all tumbnails for any size video are similar: 200x160px.
Also I had to do a little tweak on a custom.css file for it to work
.ja-cp-item{
min-height:230px;
}
How much min height should you set? depends on the thumbnail size you define, and how long your titles are. In other words… If your titles tend to take 3-4 lines… 230px should work for you (it did for me with 200x160px thumbnails)
If your titles are shorter or your thumbnails taller… well you’ll have to play a bit with the numbers.
Need more tips for responsive custom html modules? send me a pm, ill be glad to help.
Ismael Trejo 11 years, 8 months ago.