Viewing 2 posts - 1 through 2 (of 2 total)
-
AuthorPosts
-
April 30, 2017 at 9:58 am #1029872
Hi there,
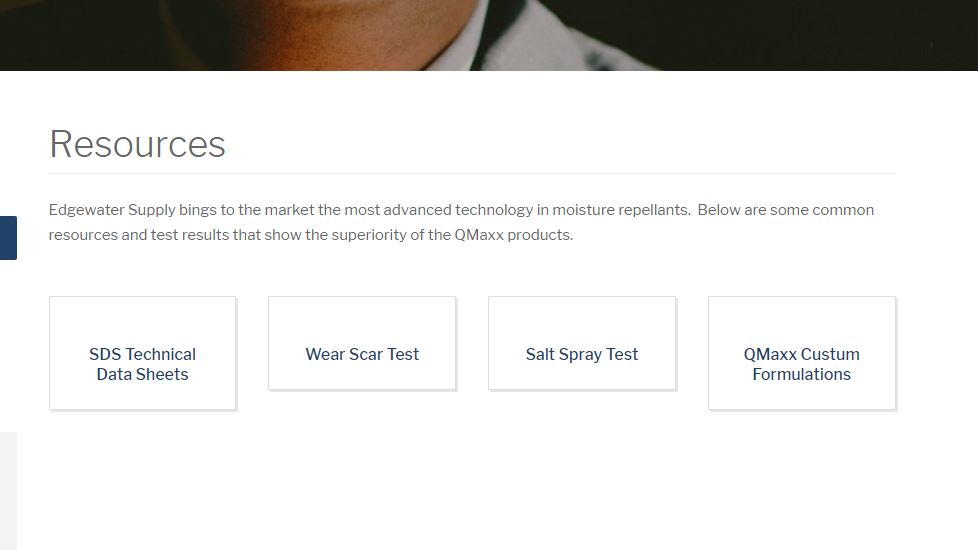
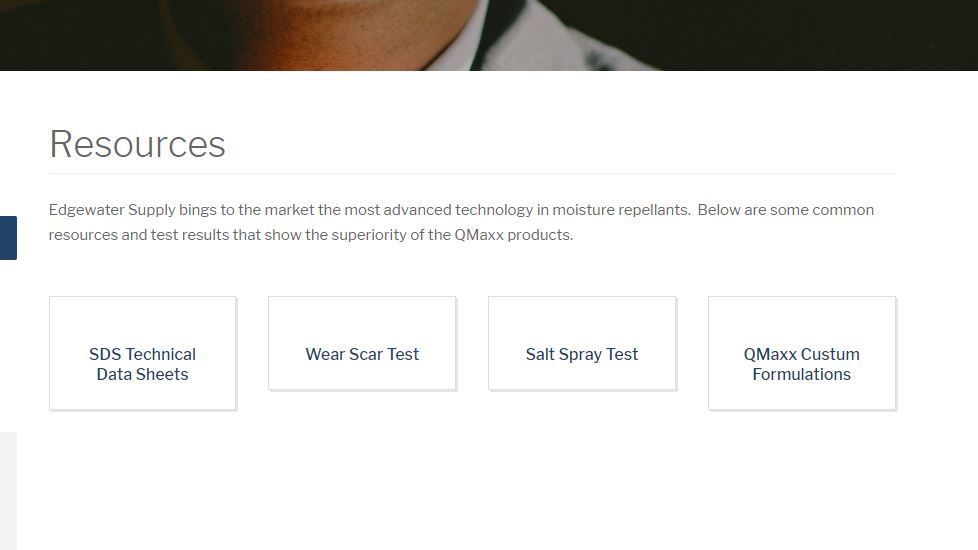
This is a silly question, but I cannot get it to work. I changed the boxes on the JA Company Resources page to fit my text. It changed the sizes of the box. Could you tell me what the code is to get the boxes to be the same size?
Thanks,
Andrew

pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
April 30, 2017 at 10:10 am #1029879Hello
You should use the col-md-3 code if you want to have same sizes ( 12:3 = 4 )
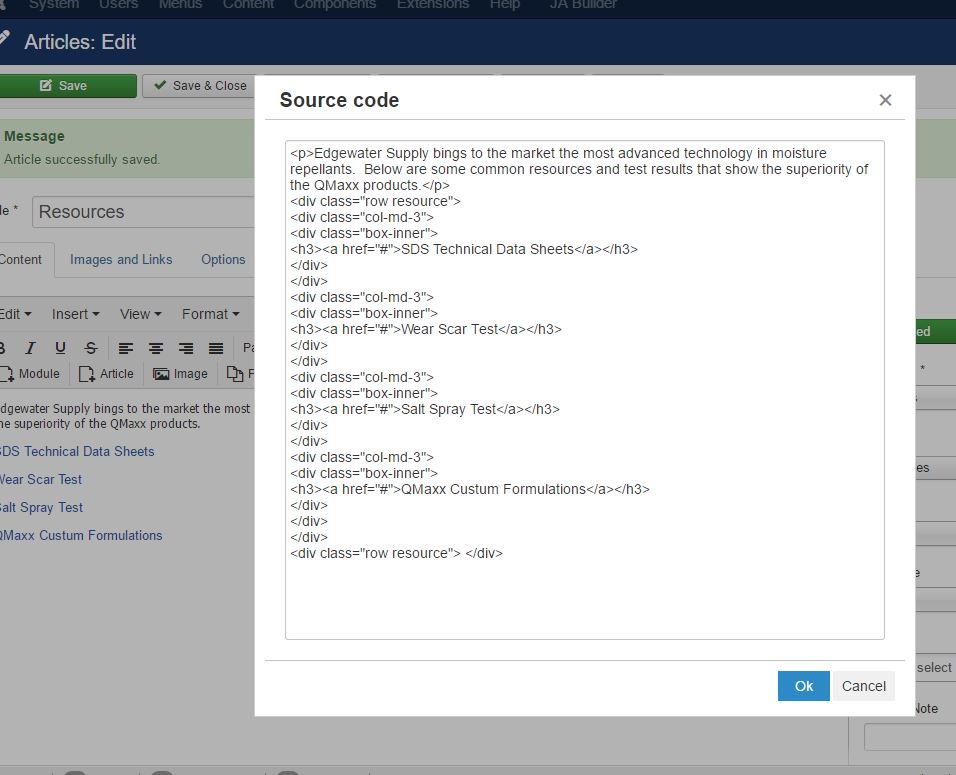
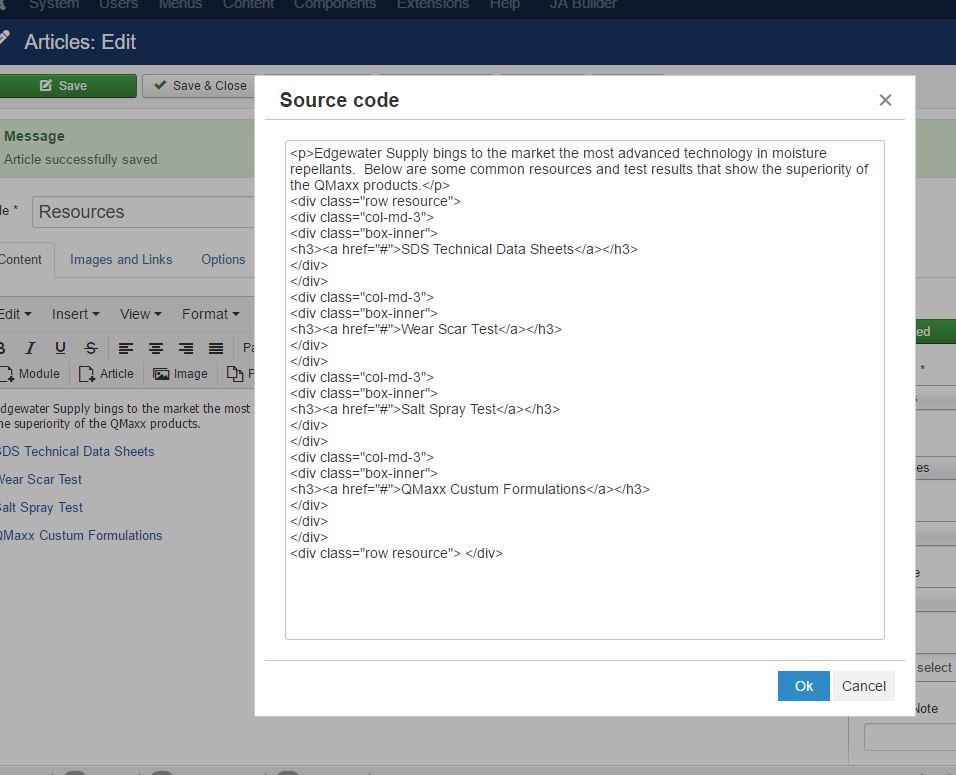
If you want 3 then use col-md-4 ( 12:4 = 3 )Here is the source code for article, ( you should disable your default editor from global configuration first to edit it )
<div class="row resource"> <div class="col-md-3"> <div class="box-inner"> <i class="fa fa-rocket"></i> <h3><a href="#" title="Our vision">Our vision</a></h3> </div> </div> <div class="col-md-3"> <div class="box-inner"> <i class="fa fa-file-pdf-o"></i> <h3><a href="#" title="Company profile">Company profile</a></h3> </div> </div> <div class="col-md-3"> <div class="box-inner"> <i class="fa fa-trophy"></i> <h3><a href="#" title="Company profile">All Trophy</a></h3> </div> </div> <div class="col-md-3"> <div class="box-inner"> <i class="fa fa-support"></i> <h3><a href="#" title="Support chanel">Support</a></h3> </div> </div> </div> <div class="row resource"> <div class="col-md-3"> <div class="box-inner"> <i class="fa fa-car"></i> <h3><a href="#" title="Company profile">Company profile</a></h3> </div> </div> <div class="col-md-3"> <div class="box-inner"> <i class="fa fa-bank"></i> <h3><a href="#" title="Bank">Bank</a></h3> </div> </div> <div class="col-md-3"> <div class="box-inner"> <i class="fa fa-handshake-o"></i> <h3><a href="#" title="Our partners">Our partners</a></h3> </div> </div> <div class="col-md-3"> <div class="box-inner"> <i class="fa fa-newspaper-o"></i> <h3><a href="#" title="News">News</a></h3> </div> </div> </div>Regards
AuthorPostsViewing 2 posts - 1 through 2 (of 2 total)This topic contains 1 reply, has 2 voices, and was last updated by
pavit 7 years, 7 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum