-
AuthorPosts
-
amahadevan Friend
amahadevan
- Join date:
- December 2009
- Posts:
- 44
- Downloads:
- 213
- Uploads:
- 10
- Thanks:
- 8
- Thanked:
- 1 times in 1 posts
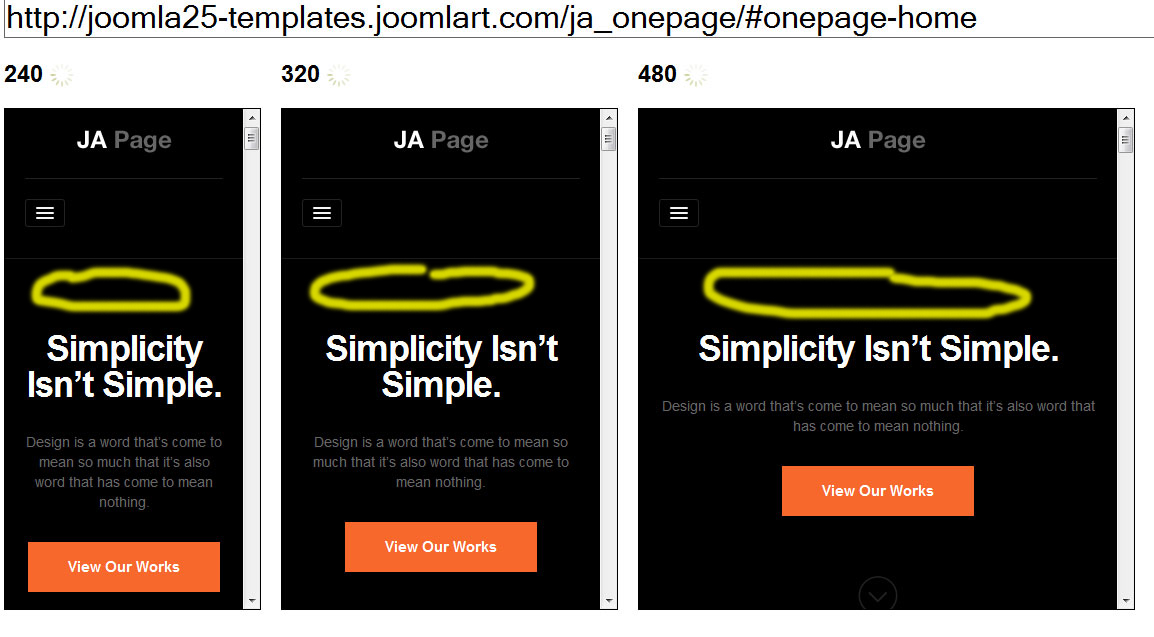
February 1, 2013 at 1:22 pm #184586Just downloaded your JA Onepage template and after setting it up,i checked the site in a responsive tool and found some error.
How can i just reduce the space that i have marked in the screenshot.
Can anybody just help me out??? #urgent.
Phill Moderator
Phill
- Join date:
- February 2014
- Posts:
- 7013
- Downloads:
- 40
- Uploads:
- 77
- Thanks:
- 917
- Thanked:
- 2206 times in 1818 posts
February 1, 2013 at 1:56 pm #482016That is not an error, but by design. You can adjust that space with a simple css adjustment
Open templates/ja_onepage/css/template-responsive.min.css at line 291
.hero-unit .container {
padding-top: 120px;}
and adjust the 120px to your requirements. That will only affect the mobile versions.
1 user says Thank You to Phill for this useful post
amahadevan Friend
amahadevan
- Join date:
- December 2009
- Posts:
- 44
- Downloads:
- 213
- Uploads:
- 10
- Thanks:
- 8
- Thanked:
- 1 times in 1 posts
February 4, 2013 at 5:30 am #482260Thanks for your reply.
It is affecting the mobile devices as well as in all other devices also.(Ipad and Desktop etc)
The text written there is going under the header part.:((Can you please slove this out????
HeR0 Friend
HeR0
- Join date:
- August 2011
- Posts:
- 3626
- Downloads:
- 0
- Uploads:
- 61
- Thanks:
- 33
- Thanked:
- 588 times in 549 posts
February 5, 2013 at 9:41 am #482483Hi Amahadevan,
Phill is right, you can also adjust that value in templatesja_onepagelessstyle-responsive.less then Compile CSS in template setting http://prntscr.com/rmsb4
Regards
AuthorPostsViewing 4 posts - 1 through 4 (of 4 total)This topic contains 4 replies, has 3 voices, and was last updated by
HeR0 11 years, 10 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Space issue in JA Onepage while viewed in small devices.
Viewing 4 posts - 1 through 4 (of 4 total)