-
AuthorPosts
-
May 14, 2014 at 9:53 pm #197786
Hello,
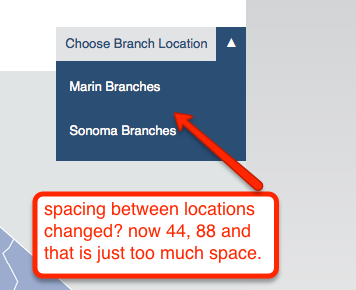
I need to alter the spacing between the dropdown locations on a map… too much space is there now.
http://marbella.directrouter.com/~westamer/index.php/locations/branch-network-map
You can see in my screenshot what I am needing here. I think this is set in jquery, but not sure how it can be altered.
Thanks for your help,
James Foreman
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
May 15, 2014 at 12:01 pm #535308I see some customized css style with gantry template that overrides JA Image Hotspot module. You can try to fix with my workaround below:
Open the modules/mod_jaimagehotspot/assets/css/style.css file
Change
.cd-dropdown ul li span {
color: #666;
cursor: pointer;
display: inline-block;
font-weight: normal;
padding: 4px 14px;
white-space: nowrap;
}.cd-dropdown ul {
position: absolute;
top: 2px;
}To
.cd-dropdown ul li span {
color: #666;
cursor: pointer;
display: inline-block;
font-weight: normal;
padding: 0px 14px;
white-space: nowrap;
}.cd-dropdown ul {
position: absolute;
top: 0px;
}May 16, 2014 at 12:30 am #535364Hello,
Thanks much for the response, much appreciated.
Unfortunately this only give a bit more spacing, where the 44pixel space between each name still exists. I think it is a javascrip calculation that I need to change, so may just need to find the correct file and place to make that change.
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
May 16, 2014 at 11:13 am #535422Yes, JA Image Hots Post module uses js to automatically calculate the top attribute.
Please open the modules/mod_jaimagehotspot/assets/js/jquery.dropdown.js file, find “top :” and try to change as follows:
Line 156: change
this.listopts.css( 'height', ( this.optsCount + 1 ) * ( this.size.height + this.options.gutter ) );To
this.listopts.css( 'height', ( this.optsCount + 1 ) * ( this.size.height + this.options.gutter ) - 10);and line 156 change
top : self.options.rotated ? self.size.height + self.options.gutter : ( i + 1 ) * ( self.size.height + self.options.gutter )
Totop : self.options.rotated ? self.size.height + self.options.gutter -10 : ( i + 1 ) * ( self.size.height + self.options.gutter -10)Let me know how it goes.
March 5, 2015 at 12:25 pm #561733Hi,
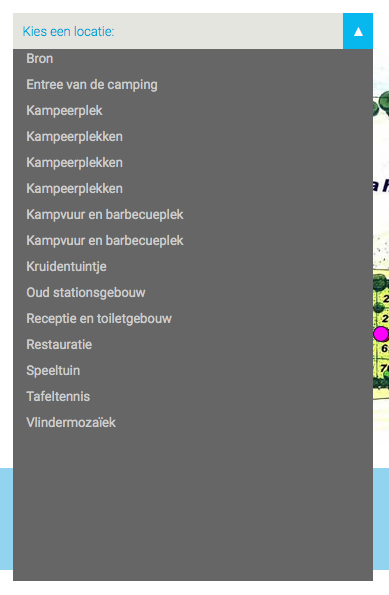
I was also looking for this. And.. it works.
BUT: now the space below the last item stays very large (in Mozilla, not in Safari).
Is there a way to solve this?Thanks.
Regards,
Reinder
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
March 6, 2015 at 3:31 am #561833This thread has been done for long time 🙂
About the problem on your site, you can give me the URL of your site. I will help you to check it.
AuthorPostsViewing 6 posts - 1 through 6 (of 6 total)This topic contains 6 replies, has 3 voices, and was last updated by
 Ninja Lead 9 years, 9 months ago.
Ninja Lead 9 years, 9 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum