-
AuthorPosts
-
serg16 Friend
serg16
- Join date:
- December 2011
- Posts:
- 14
- Downloads:
- 66
- Uploads:
- 5
- Thanked:
- 1 times in 1 posts
May 10, 2017 at 8:51 am #1032876Is there possible to make a sticky menu in this template?
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
May 11, 2017 at 1:44 am #1033039Hi
Actually, the topbar, header and main nav all three are in different containers so it applies for one of the containers in the top.For example, the topbar can be fixed.
Use below code in custom.css fie.t3-topbar { position: fixed; width: 100%; z-index: 999; }Regards
christofferl Friend
christofferl
- Join date:
- January 2011
- Posts:
- 233
- Downloads:
- 30
- Uploads:
- 101
- Thanks:
- 21
- Thanked:
- 2 times in 1 posts
May 11, 2017 at 2:07 pm #1033260I would also be interested to see this solution. However, by adding your suggested code to the custom.css does not make any effect.
Any suggestion on how to fix this?
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
May 12, 2017 at 12:54 am #1033382Hi
I checked the custom.css file and its using the code.t3-topbar { position: fixed; width: 100%; z-index: 999; }to fix the topbar
Regards
serg16 Friend
serg16
- Join date:
- December 2011
- Posts:
- 14
- Downloads:
- 66
- Uploads:
- 5
- Thanked:
- 1 times in 1 posts
May 12, 2017 at 6:53 pm #1033629Thank you very much. It really works. I changed the line in the file mainnav.php from
<nav id="t3-mainnav" class="wrap navbar navbar-default t3-mainnav">
to
<nav id="t3-mainnav" class="wrap navbar navbar-default t3-mainnav" data-spy="affix" data-offset-top="150">
and added the code in the file custom.css
.t3-mainnav.affix {
position: fixed;
top: 35px;
width: 100%;
z-index: 999;
}
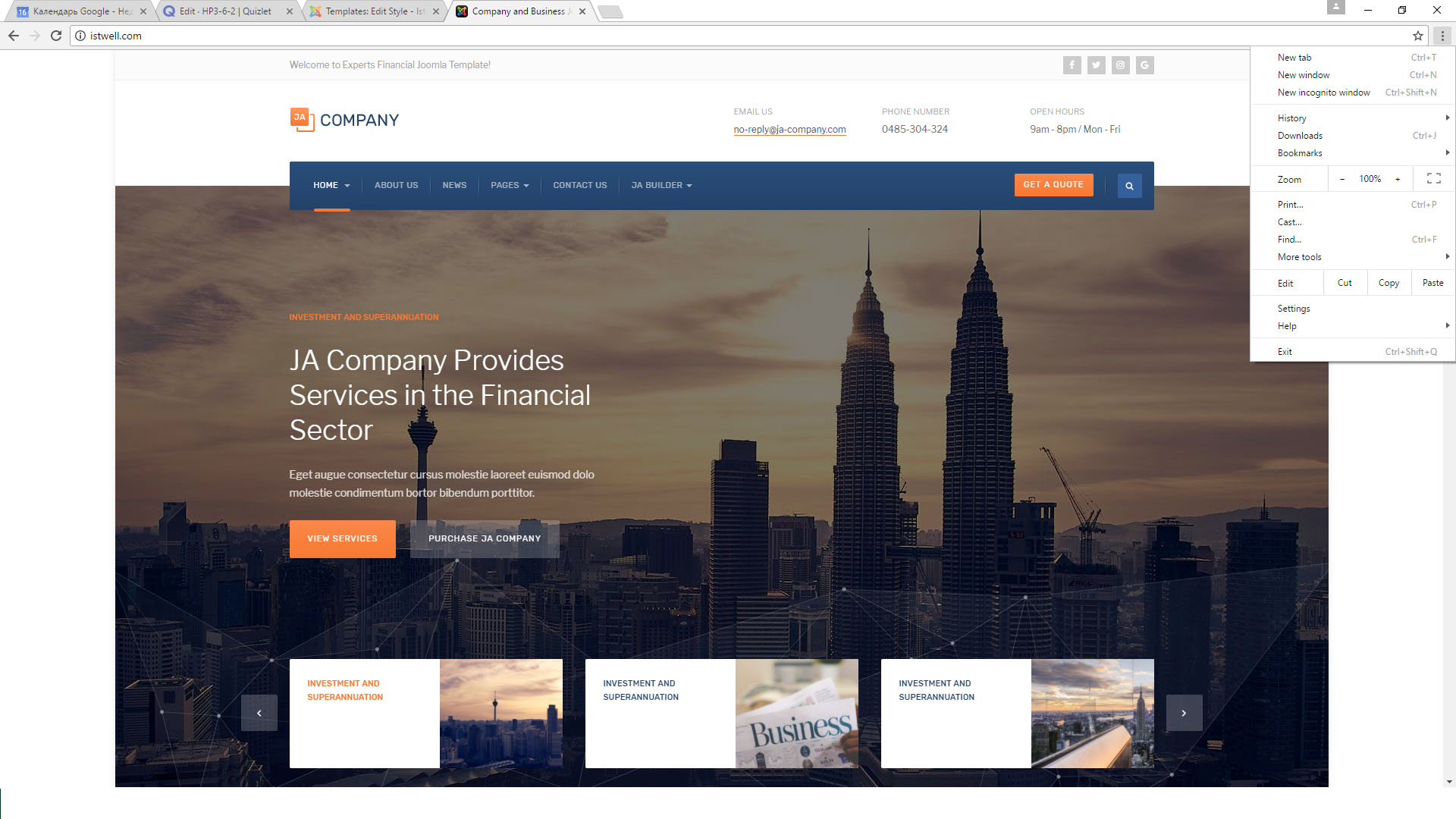
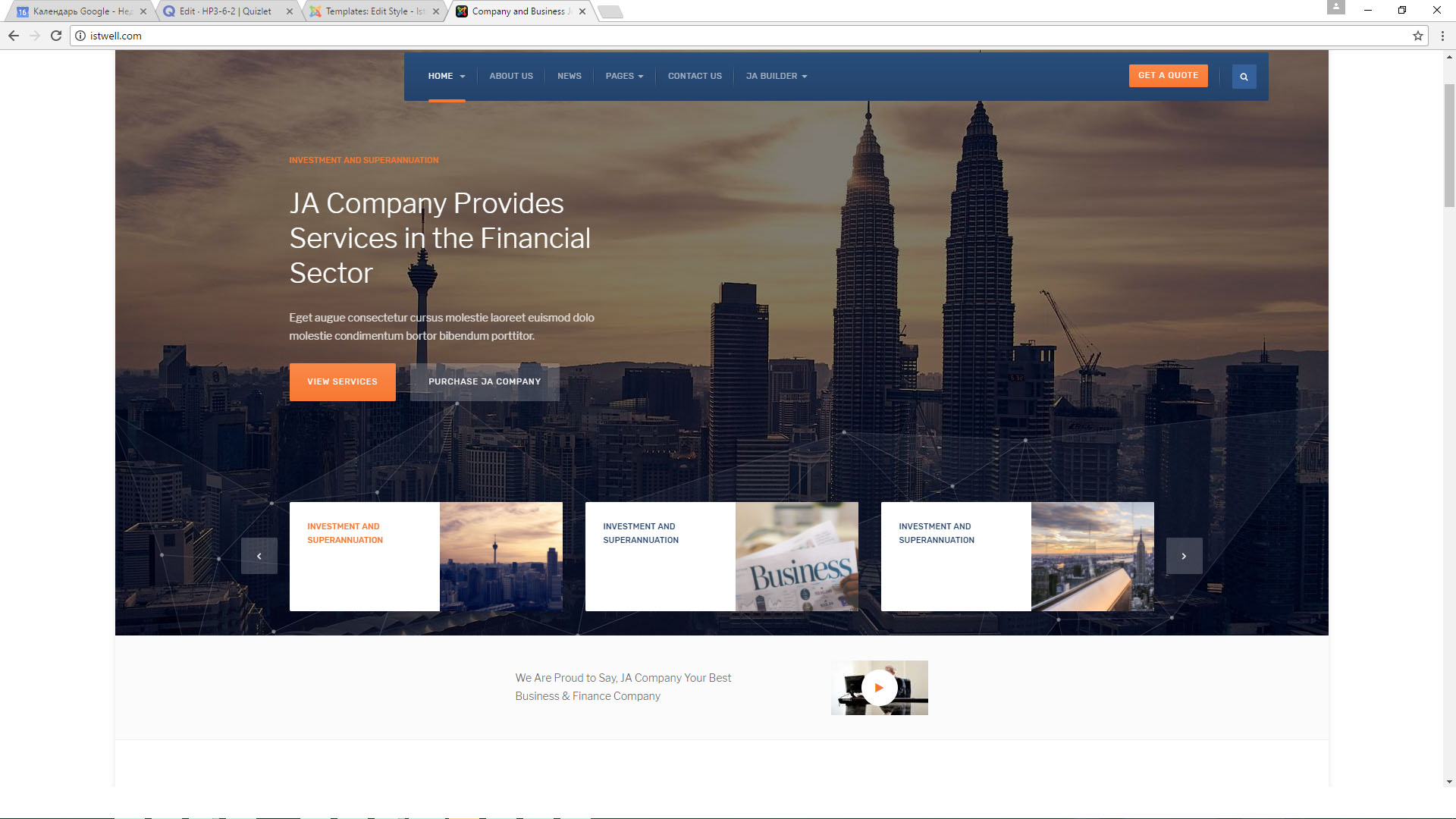
But, there is a little problem only in browser Chrome – shift to the right at a fixed position.
Look it here istwell.com
christofferl Friend
christofferl
- Join date:
- January 2011
- Posts:
- 233
- Downloads:
- 30
- Uploads:
- 101
- Thanks:
- 21
- Thanked:
- 2 times in 1 posts
May 12, 2017 at 6:58 pm #1033630Serg16, could you please give me the exact code for this beahaviour, so that I can add it to my "custom.css" file… as it is what I am also looking for 🙂
serg16 Friend
serg16
- Join date:
- December 2011
- Posts:
- 14
- Downloads:
- 66
- Uploads:
- 5
- Thanked:
- 1 times in 1 posts
May 12, 2017 at 9:36 pm #1033652christofferl, hi. With pleasure.
.t3-mainnav.affix { position: fixed; top: 35px; width: 100%; z-index: 999; }
But, there is a problem with the display in the browser Chrome.
I haven’t decided it yet. Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
May 15, 2017 at 2:32 am #1033944Hi
Can u share a screenshot of the issue?
The main nav looks fine at my end: http://prntscr.com/f7wff8Regards
serg16 Friend
serg16
- Join date:
- December 2011
- Posts:
- 14
- Downloads:
- 66
- Uploads:
- 5
- Thanked:
- 1 times in 1 posts
May 15, 2017 at 7:48 am #1034021Hi!
Yes, of course. This can be seen on the website istwell.com.
By scrolling navbar is fixed and shift to the right in the Chrome browser only.
In other browsers everything is all right. Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
May 15, 2017 at 7:53 am #1034022Hi
its showing fine in My Google chrome.
Kindly clear browser cache and check: http://prntscr.com/f7ylwo
Regardsserg16 Friend
serg16
- Join date:
- December 2011
- Posts:
- 14
- Downloads:
- 66
- Uploads:
- 5
- Thanked:
- 1 times in 1 posts
May 15, 2017 at 10:47 am #1034118Hi. Thank you very much for your answer.
There is the problem still there. If the scale is 100% – there is the problem, if 125% – there isn’t the problem. Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
May 16, 2017 at 1:15 am #1034277Hi
I am not able to replicate this issue,
As u can see in screenshot its showing fine
Can u share a screenshot of issue and steps to replicate it?christofferl Friend
christofferl
- Join date:
- January 2011
- Posts:
- 233
- Downloads:
- 30
- Uploads:
- 101
- Thanks:
- 21
- Thanked:
- 2 times in 1 posts
May 16, 2017 at 7:24 am #1034390Hi again, I can not get this behaviour to work on my site using:
.t3-mainnav.affix { position: fixed; top: 35px; width: 100%; z-index: 999; }Can you please confirm this agin?
serg16 Friend
serg16
- Join date:
- December 2011
- Posts:
- 14
- Downloads:
- 66
- Uploads:
- 5
- Thanked:
- 1 times in 1 posts
May 16, 2017 at 12:57 pm #1034467Hi
I send you screenshots. Resolution display – 1920×1080, scale – 100%.
If scale 125% – there isn’t the problem.
If I solve this problem I will be able to implement the project on this template.
Sorry for my persistence.-
serg16 Friend
serg16
- Join date:
- December 2011
- Posts:
- 14
- Downloads:
- 66
- Uploads:
- 5
- Thanked:
- 1 times in 1 posts
May 16, 2017 at 1:02 pm #1034470Don’t forget to change file templates/ja_company/tpls/blocks/mainnav.php
line 18<nav id="t3-mainnav" class="wrap navbar navbar-default t3-mainnav">to
<nav id="t3-mainnav" class="wrap navbar navbar-default t3-mainnav" data-spy="affix" data-offset-top="150"> -
AuthorPosts
This topic contains 22 replies, has 4 voices, and was last updated by
 Pankaj Sharma 7 years ago.
Pankaj Sharma 7 years ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum